Github分享:精心收集的48個JavaScript代碼片段,僅需30秒就可理解!
該項目來自于Github用戶Chalarangelo(文末有項目完整地址,原版為英文),目前已在Github上獲得了3000多Star,精心收集了多達48個有用的JavaScript代碼片段,該用戶的代碼可以讓程序員在30秒甚至更少的時間內理解這些經常用到的基礎算法,來看看這些JavaScript代碼都傳達出了什么吧!

Anagrams of string(帶有重復項)
使用遞歸。對于給定字符串中的每個字母,為字母創建字謎。使用map()將字母與每部分字謎組合,然后使用reduce()將所有字謎組合到一個數組中,最基本情況是字符串長度等于2或1。

數組平均數
使用reduce()將每個值添加到累加器,初始值為0,總和除以數組長度。

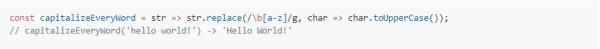
大寫每個單詞的首字母
使用replace()匹配每個單詞的第一個字符,并使用toUpperCase()來將其大寫。

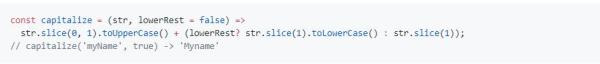
首字母大寫
使用slice(0,1)和toUpperCase()大寫第一個字母,slice(1)獲取字符串的其余部分。 省略lowerRest參數以保持字符串的其余部分不變,或將其設置為true以轉換為小寫。(注意:這和上一個示例不是同一件事情)

檢查回文
將字符串轉換為toLowerCase(),并使用replace()從中刪除非字母的字符。然后,將其轉換為tolowerCase(),將(’’)拆分為單獨字符,reverse(),join(’’),與原始的非反轉字符串進行比較,然后將其轉換為tolowerCase()。

計數數組中值的出現次數
每次遇到數組中的特定值時,使用reduce()來遞增計數器。

當前URL
使用window.location.href來獲取當前URL。

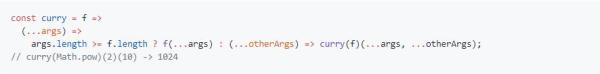
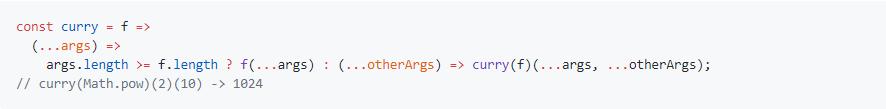
Curry
使用遞歸。如果提供的參數(args)數量足夠,則調用傳遞函數f,否則返回一個curried函數f。

Deep flatten array
使用遞歸,使用reduce()來獲取所有不是數組的元素,flatten每個元素都是數組。

數組之間的區別
使用filter()移除value的部分值,使用includes()確定。

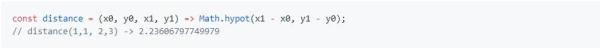
兩點之間的距離
使用Math.hypot()計算兩點之間的歐幾里德距離。

可以按數字整除
使用模運算符(%)來檢查余數是否等于0。

轉義正則表達式
使用replace()來轉義特殊字符。

偶數或奇數
使用Math.abs()將邏輯擴展為負數,使用模(%)運算符進行檢查。 如果數字是偶數,則返回true;如果數字是奇數,則返回false。

階乘
使用遞歸。如果n小于或等于1,則返回1。否則返回n和n - 1的階乘的乘積。

斐波那契數組生成器
創建一個特定長度的空數組,初始化前兩個值(0和1)。使用Array.reduce()向數組中添加值,后面的一個數等于前面兩個數相加之和(前兩個除外)。

過濾數組中的非唯一值
將Array.filter()用于僅包含唯一值的數組。

Flatten數組
使用reduce()來獲取數組中的所有元素,并使用concat()來使它們flatten。

從數組中獲取最大值
使用Math.max()與spread運算符(...)結合得到數組中的最大值。

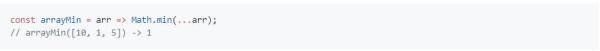
從數組中獲取最小值
使用Math.min()與spread運算符(...)結合得到數組中的最小值。

獲取滾動位置
如果已定義,請使用pageXOffset和pageYOffset,否則使用scrollLeft和scrollTop,可以省略el來使用window的默認值。

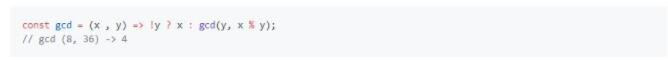
最大公約數(GCD)
使用遞歸。基本情況是當y等于0時。在這種情況下,返回x。否則,返回y的GCD和x / y的其余部分。

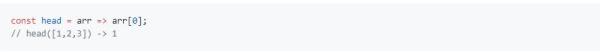
Head of list
返回ARR[0]

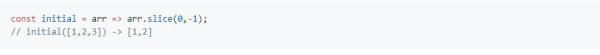
list初始化
返回arr.slice(0,-1)

用range初始化數組
使用Array(end-start)創建所需長度的數組,使用map()來填充范圍中的所需值,可以省略start使用默認值0。

用值初始化數組
使用Array(n)創建所需長度的數組,fill(v)以填充所需的值,可以忽略value使用默認值0。

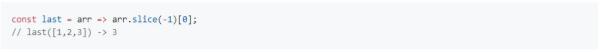
列表的最后
返回arr.slice(-1)[0]

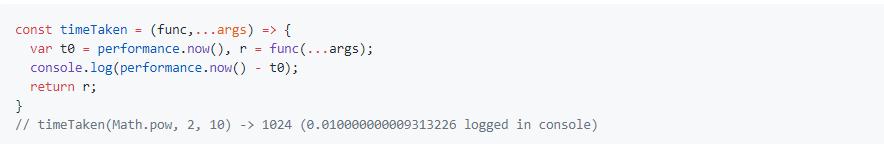
測試功能所花費的時間
使用performance.now()獲取函數的開始和結束時間,console.log()所花費的時間。第一個參數是函數名,隨后的參數傳遞給函數。

來自鍵值對的對象
使用Array.reduce()來創建和組合鍵值對。

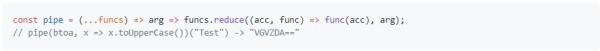
管道
使用Array.reduce()通過函數傳遞值。

Powerset
使用reduce()與map()結合來遍歷元素,并將其組合成包含所有組合的數組。

范圍內的隨機整數
使用Math.random()生成一個隨機數并將其映射到所需的范圍,使用Math.floor()使其成為一個整數。

范圍內的隨機數
使用Math.random()生成一個隨機值,使用乘法將其映射到所需的范圍。

隨機化數組的順序
使用sort()重新排序元素,利用Math.random()來隨機排序。

重定向到URL
使用window.location.href或window.location.replace()重定向到url。 傳遞第二個參數來模擬鏈接點擊(true - default)或HTTP重定向(false)。

反轉一個字符串
使用數組解構和Array.reverse()來顛倒字符串中的字符順序。合并字符以使用join(’’)獲取字符串。

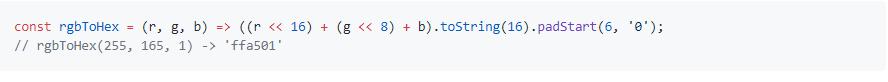
RGB到十六進制
使用按位左移運算符(<<)和toString(16),然后padStart(6,“0”)將給定的RGB參數轉換為十六進制字符串以獲得6位十六進制值。

滾動到頂部
使用document.documentElement.scrollTop或document.body.scrollTop獲取到頂部的距離。
從頂部滾動一小部分距離。
使用window.requestAnimationFrame()來滾動。

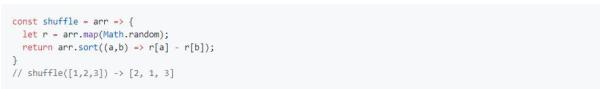
隨機數組值
使用Array.map()和Math.random()創建一個隨機值的數組。使用Array.sort()根據隨機值對原始數組的元素進行排序。

數組之間的相似性
使用filter()移除不是values的一部分值,使用includes()確定。

按字符串排序(按字母順序排列)
使用split(’’)分割字符串,sort()使用localeCompare(),使用join(’’)重新組合。

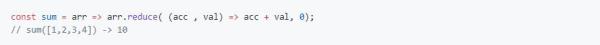
數組總和
使用reduce()將每個值添加到累加器,初始化值為0。

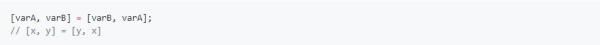
交換兩個變量的值
使用數組解構來交換兩個變量之間的值。

列表的tail
返回arr.slice(1)

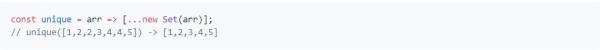
數組唯一值
使用ES6 Set和... rest操作符去掉所有重復值。

URL參數
使用match() 與適當的正則表達式來獲得所有鍵值對,適當的map() 。使用Object.assign()和spread運算符(...)將所有鍵值對組合到一個對象中,將location.search作為參數傳遞給當前url。

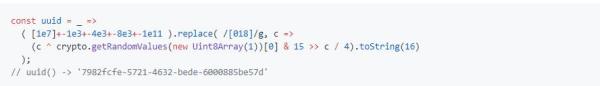
UUID生成器
使用crypto API生成符合RFC4122版本4的UUID。

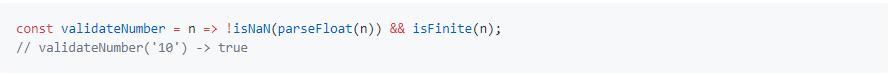
驗證數字
使用!isNaN和parseFloat()來檢查參數是否是一個數字,使用isFinite()來檢查數字是否是有限的。

翻譯多有不準確之處,感興趣的程序員可以自行到Github上查看英文原版(https://github.com/Chalarangelo/30-seconds-of-code#anagrams-of-string-with-duplicates)。
來自:http://news.51cto.com/art/201712/561035.htm

 網公網安備
網公網安備