JavaScript 的 this 原理
學懂 JavaScript 語言,一個標志就是理解下面兩種寫法,可能有不一樣的結(jié)果。
var obj = { foo: function () {}};var foo = obj.foo;// 寫法一obj.foo()// 寫法二foo()
上面代碼中,雖然obj.foo和foo指向同一個函數(shù),但是執(zhí)行結(jié)果可能不一樣。請看下面的例子。
var obj = { foo: function () { console.log(this.bar) }, bar: 1};var foo = obj.foo;var bar = 2;obj.foo() // 1foo() // 2
這種差異的原因,就在于函數(shù)體內(nèi)部使用了this關(guān)鍵字。很多教科書會告訴你,this指的是函數(shù)運行時所在的環(huán)境。對于obj.foo()來說,foo運行在obj環(huán)境,所以this指向obj;對于foo()來說,foo運行在全局環(huán)境,所以this指向全局環(huán)境。所以,兩者的運行結(jié)果不一樣。
這種解釋沒錯,但是教科書往往不告訴你,為什么會這樣?也就是說,函數(shù)的運行環(huán)境到底是怎么決定的?舉例來說,為什么obj.foo()就是在obj環(huán)境執(zhí)行,而一旦var foo = obj.foo,foo()就變成在全局環(huán)境執(zhí)行?
本文就來解釋 JavaScript 這樣處理的原理。理解了這一點,你就會徹底理解this的作用。
二、內(nèi)存的數(shù)據(jù)結(jié)構(gòu)JavaScript 語言之所以有this的設(shè)計,跟內(nèi)存里面的數(shù)據(jù)結(jié)構(gòu)有關(guān)系。
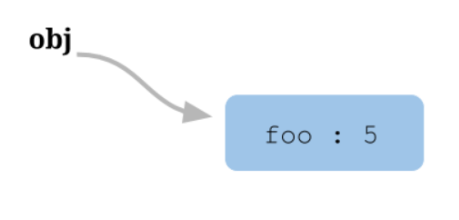
var obj = { foo: 5 };
上面的代碼將一個對象賦值給變量obj。JavaScript 引擎會先在內(nèi)存里面,生成一個對象{ foo: 5 },然后把這個對象的內(nèi)存地址賦值給變量obj。

也就是說,變量obj是一個地址(reference)。后面如果要讀取obj.foo,引擎先從obj拿到內(nèi)存地址,然后再從該地址讀出原始的對象,返回它的foo屬性。
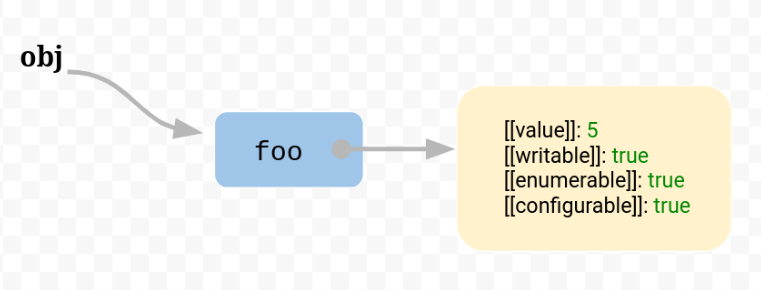
原始的對象以字典結(jié)構(gòu)保存,每一個屬性名都對應(yīng)一個屬性描述對象。舉例來說,上面例子的foo屬性,實際上是以下面的形式保存的。

{ foo: { [[value]]: 5 [[writable]]: true [[enumerable]]: true [[configurable]]: true }}
注意,foo屬性的值保存在屬性描述對象的value屬性里面。
三、函數(shù)這樣的結(jié)構(gòu)是很清晰的,問題在于屬性的值可能是一個函數(shù)。
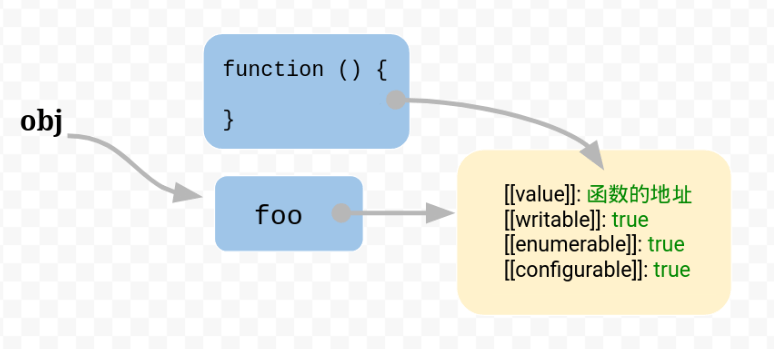
var obj = { foo: function () {} };
這時,引擎會將函數(shù)單獨保存在內(nèi)存中,然后再將函數(shù)的地址賦值給foo屬性的value屬性。

{ foo: { [[value]]: 函數(shù)的地址 ... }}
由于函數(shù)是一個單獨的值,所以它可以在不同的環(huán)境(上下文)執(zhí)行。
var f = function () {};var obj = { f: f };// 單獨執(zhí)行f()// obj 環(huán)境執(zhí)行obj.f()四、環(huán)境變量
JavaScript 允許在函數(shù)體內(nèi)部,引用當前環(huán)境的其他變量。
var f = function () { console.log(x);};
上面代碼中,函數(shù)體里面使用了變量x。該變量由運行環(huán)境提供。
現(xiàn)在問題就來了,由于函數(shù)可以在不同的運行環(huán)境執(zhí)行,所以需要有一種機制,能夠在函數(shù)體內(nèi)部獲得當前的運行環(huán)境(context)。所以,this就出現(xiàn)了,它的設(shè)計目的就是在函數(shù)體內(nèi)部,指代函數(shù)當前的運行環(huán)境。
var f = function () { console.log(this.x);}
上面代碼中,函數(shù)體里面的this.x就是指當前運行環(huán)境的x。
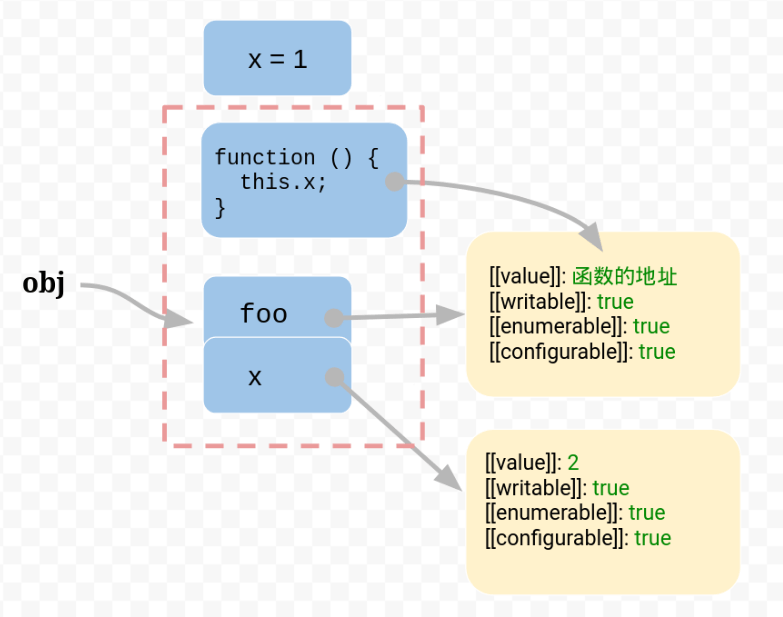
var f = function () { console.log(this.x);}var x = 1;var obj = { f: f, x: 2,};// 單獨執(zhí)行f() // 1// obj 環(huán)境執(zhí)行obj.f() // 2
上面代碼中,函數(shù)f在全局環(huán)境執(zhí)行,this.x指向全局環(huán)境的x。

在obj環(huán)境執(zhí)行,this.x指向obj.x。

回到本文開頭提出的問題,obj.foo()是通過obj找到foo,所以就是在obj環(huán)境執(zhí)行。一旦var foo = obj.foo,變量foo就直接指向函數(shù)本身,所以foo()就變成在全局環(huán)境執(zhí)行。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備