JavaScript中break、continue和return的用法區(qū)別實(shí)例分析
本文實(shí)例講述了JavaScript中break、continue和return的用法區(qū)別。分享給大家供大家參考,具體如下:
break 停止了這個for循環(huán),跳出循環(huán)來繼續(xù)執(zhí)行fn函數(shù)里之后的語句
function fn() { for(var i = 0; i < 5; i++) { if(i == 3) { break; } console.log(i); } console.log('ha')}fn();//0 1 2 ha
continue 只是停止了當(dāng)前循環(huán),繼續(xù)執(zhí)行后面的循環(huán),當(dāng)循環(huán)執(zhí)行完繼續(xù)執(zhí)行fn函數(shù)里之后的語句
function fn() { for(var i = 0; i < 5; i++) { if(i == 3) { continue; } console.log(i); } console.log('ha')}fn();//0 1 2 4 ha
return 停止了這個for循環(huán),跳出循環(huán)并且停止執(zhí)行fn函數(shù)里后邊的語句
function fn() { for(var i = 0; i < 5; i++) { if(i == 3) { return; } console.log(i); } console.log('ha')}fn();//0 1 2
注:
如果這樣寫,沒有fn函數(shù)會報以下錯誤
查看了js的手冊后發(fā)現(xiàn),在js中return 語句只能放在function中,如果不是在一個function中彈出如上錯誤。
for(var i = 0; i < 5; i++) { if(i == 3) { return; } console.log(i); }

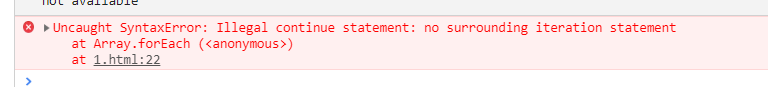
forEach中無法 break 和 continue,會報以下錯誤。


使用return也不能跳出整個循環(huán):
var a=[1,2,3,4,5,6,7,8,9]a.forEach((item,index)=>{ if(item == 6) { return }else{ console.log(item); }})

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容可查看本站專題:《JavaScript操作DOM技巧總結(jié)》、《JavaScript頁面元素操作技巧總結(jié)》、《JavaScript事件相關(guān)操作與技巧大全》、《JavaScript查找算法技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript錯誤與調(diào)試技巧總結(jié)》
希望本文所述對大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. PHP字符串前后字符或空格刪除方法介紹2. css進(jìn)階學(xué)習(xí) 選擇符3. XML入門的常見問題(一)4. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實(shí)現(xiàn)方法5. Laravel操作session和cookie的教程詳解6. jsp實(shí)現(xiàn)登錄界面7. Echarts通過dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖8. html小技巧之td,div標(biāo)簽里內(nèi)容不換行9. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達(dá)式10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備