JavaScript實(shí)現(xiàn)指定數(shù)量的并發(fā)限制的示例代碼
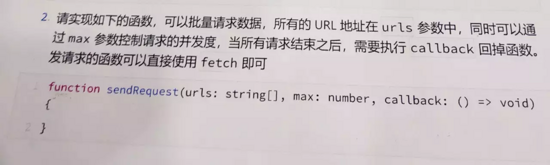
在網(wǎng)上看到這么一道題:

這道題跟魚(yú)頭這篇記錄『什么是時(shí)間分片(Time Slicing)? 』有點(diǎn)相似,但不同的是這次是限制異步并發(fā)的數(shù)量。
所以話不多說(shuō),我們先來(lái)康康實(shí)現(xiàn)
首先我們來(lái)實(shí)現(xiàn)一個(gè)分割數(shù)組的函數(shù)~
const group = (list = [], max = 0) => { if (!list.length) { return list } let results = [] for (let i = 0, len = list.length; i < len; i += max) { results.push(list.slice(i, i + max)) } return results}
這里就是根據(jù)指定的并發(fā)數(shù)量來(lái)分割數(shù)組。主要就是 for + slice ,這沒(méi)啥好說(shuō)的
接下來(lái)我們?cè)賮?lái)一個(gè)用 async + await 實(shí)現(xiàn)的請(qǐng)求集合封裝。
我們通過(guò) for...of 去遍歷每一個(gè)異步函數(shù),然后用 async + await 確保函數(shù)的執(zhí)行順序,再用 try...catch 來(lái)保證即使 reject 報(bào)錯(cuò)也不會(huì)導(dǎo)致無(wú)法繼續(xù)執(zhí)行任務(wù)。
const requestHandler = async ( groupedUrl = [], callback = () => { }) => { if (!groupedUrl.length) { callback() return groupedUrl } const newGroupedUrl = groupedUrl.map(fn => fn()) const resultsMapper = (results) => results.map(callback) const data = await Promise.allSettled(newGroupedUrl).then(resultsMapper) return data;}
接下來(lái)就是主函數(shù)
const sendRequest = async ( urls = [], max = 0, callback = () => { }) => { if (!urls.length) { return urls } const groupedUrls = group(urls, max) const results = [] console.log(’start !’) for (let groupedUrl of groupedUrls) { try { const result = await requestHandler(groupedUrl, callback) results.push(result) console.log(’go’) } catch { } } console.log(’done !’) return results}
這里就是利用了 for + async + await 來(lái)限制并發(fā)。等每次并發(fā)任務(wù)結(jié)果出來(lái)之后再執(zhí)行下一次的任務(wù)。
我們執(zhí)行下栗子:
const p1 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p1’))const p2 = () => Promise.resolve(2)const p3 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, ’p3’))const p4 = () => Promise.resolve(4)const p5 = () => new Promise((resolve, reject) => setTimeout(reject, 2000, ’p5’))const p6 = () => Promise.resolve(6)const p7 = () => new Promise((resolve, reject) => setTimeout(resolve, 1000, ’p7’))const p8 = () => Promise.resolve(8)const p9 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p9’))const p10 = () => Promise.resolve(10)const p11 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, ’p10’))const p12 = () => Promise.resolve(12)const p13 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p11’))const p14 = () => Promise.resolve(14)const ps = [p1, p2, p3, p4, p5, p6, p7, p8, p9, p10, p11, p12, p13, p14]sendRequest(ps, 3, ({reason, value}) => { console.log(reason || value)})

OK,我們看到結(jié)果是如我們所愿的
到此這篇關(guān)于JavaScript實(shí)現(xiàn)指定數(shù)量的并發(fā)限制的示例代碼的文章就介紹到這了,更多相關(guān)JavaScript 指定數(shù)量并發(fā)限制內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. asp讀取xml文件和記數(shù)2. PHP實(shí)現(xiàn)基本留言板功能原理與步驟詳解3. CSS自定義滾動(dòng)條樣式案例詳解4. vue 驗(yàn)證兩次輸入的密碼是否一致的方法示例5. 每日六道java新手入門(mén)面試題,通往自由的道路第二天6. 讓你的PHP同時(shí)支持GIF、png、JPEG7. python利用opencv實(shí)現(xiàn)顏色檢測(cè)8. 簡(jiǎn)體中文轉(zhuǎn)換為繁體中文的PHP函數(shù)9. 多個(gè)SpringBoot項(xiàng)目采用redis實(shí)現(xiàn)Session共享功能10. JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備