JavaScript或jQuery 獲取option value值方法解析
1.html
<div class='form-group'><label>保險(xiǎn)公司</label><select id='testSelect'> <option value='平安'>平安保險(xiǎn)</option> <option value='太平洋'>太平洋保險(xiǎn)</option> <option value='平安'>平安保險(xiǎn)</option></select> </div>
2.用JavaScript獲取option 的值以及文本內(nèi)容
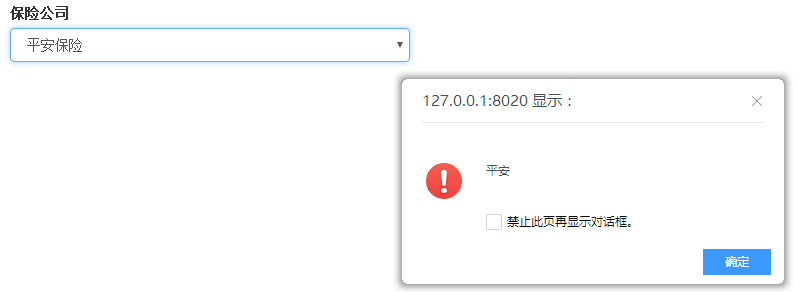
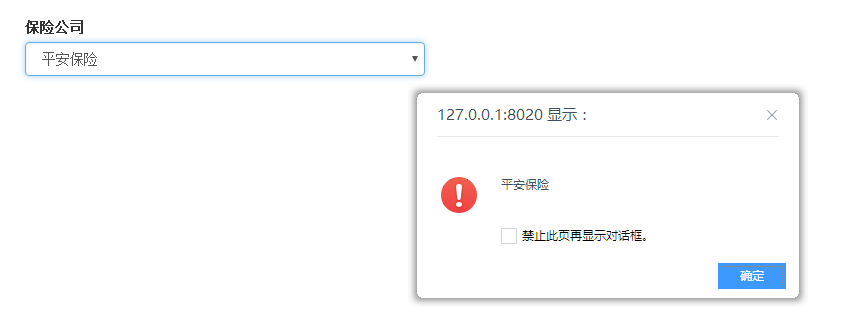
/*JavaScript實(shí)現(xiàn)*/ var testSelect = document.getElementById('testSelect'); testSelect.onchange = function() { //當(dāng)選項(xiàng)改變時(shí)觸發(fā)var valOption = this.options[this.selectedIndex].value; //獲取option的value alert(valOption);var txtOption = this.options[this.selectedIndex].innerHTML; //獲取option中間的文本 alert(txtOption); }
實(shí)現(xiàn)效果:


達(dá)到了我們想要的效果
3.用jQuery獲取option 的值以及文本內(nèi)容(要引入jQuery庫)
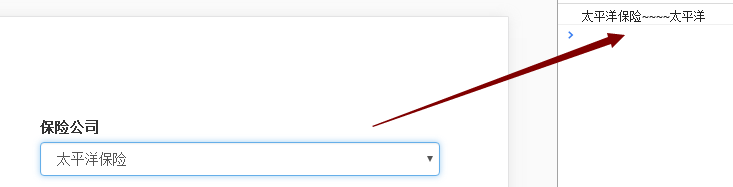
/*用jQuery實(shí)現(xiàn)*/ var oSelect = $('#testSelect'); oSelect.on(’change’,function(){var checkText=$('#testSelect').find('option:selected').text(); //獲取Select選擇的Text var checkValue=$('#testSelect').val();console.log(checkText +'~~~~'+ checkValue); });
運(yùn)行效果:
當(dāng)我任意選擇一個(gè)option選項(xiàng)的時(shí)候 觸發(fā)了change方法

4.全部代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title>Insert title here</title> <meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'> <script type='text/javascript' src='http://www.cgvv.com.cn/bcjs/js/jquery-1.10.2.min.js'></script> <link rel='stylesheet' href='http://www.cgvv.com.cn/bcjs/css/bootstrap.min.css' rel='external nofollow' /> <script type='text/javascript' src='http://www.cgvv.com.cn/bcjs/js/bootstrap.min.js'></script> <style type='text/css'> div{width: 400px;margin: 100px; } </style> </head> <body> <div class='form-group'><label>保險(xiǎn)公司</label><select id='testSelect'> <option value='平安'>平安保險(xiǎn)</option> <option value='太平洋'>太平洋保險(xiǎn)</option> <option value='平安'>平安保險(xiǎn)</option></select> </div> <script type='text/javascript'> /*JavaScript實(shí)現(xiàn)*/ var testSelect = document.getElementById('testSelect'); testSelect.onchange = function() { //當(dāng)選項(xiàng)改變時(shí)觸發(fā)var valOption = this.options[this.selectedIndex].value; //獲取option的value alert(valOption);var txtOption = this.options[this.selectedIndex].innerHTML; //獲取option中間的文本 alert(txtOption); } /*用jQuery實(shí)現(xiàn)*/ var oSelect = $('#testSelect'); oSelect.on(’change’,function(){var checkText=$('#testSelect').find('option:selected').text(); //獲取Select選擇的Text var checkValue=$('#testSelect').val();console.log(checkText +'~~~~'+ checkValue); }); </script></body></html>
附:關(guān)于select + option 的相關(guān)知識(shí)點(diǎn)
1、jQuery獲取Select元素,并選擇的Text和Value:
$('#select_id').change(function(){//code...}); //為Select添加事件,當(dāng)選擇其中一項(xiàng)時(shí)觸發(fā) var checkText=$('#select_id').find('option:selected').text(); //獲取Select選擇的Text var checkValue=$('#select_id').val(); //獲取Select選擇的Value var checkIndex=$('#select_id ').get(0).selectedIndex; //獲取Select選擇的索引值 var maxIndex=$('#select_id option:last').attr('index'); //獲取Select最大的索引值
2、jQuery獲取Select元素,并設(shè)置的 Text和Value:
$('#select_id ').get(0).selectedIndex=1; //設(shè)置Select索引值為1的項(xiàng)選中 $('#select_id ').val(4); // 設(shè)置Select的Value值為4的項(xiàng)選中 $('#select_id option[text=’jQuery’]').attr('selected', true); //設(shè)置Select的Text值為jQuery的項(xiàng)選中
3、jQuery添加/刪除Select元素的Option項(xiàng):
$('#select_id').append('<option value=’Value’>Text</option>'); //為Select追加一個(gè)Option(下拉項(xiàng)) $('#select_id').prepend('<option value=’0’>請(qǐng)選擇</option>'); //為Select插入一個(gè)Option(第一個(gè)位置) $('#select_id option:last').remove(); //刪除Select中索引值最大Option(最后一個(gè)) $('#select_id option[index=’0’]').remove(); //刪除Select中索引值為0的Option(第一個(gè)) $('#select_id option[value=’3’]').remove(); //刪除Select中Value=’3’的Option $('#select_id option[text=’4’]').remove(); //刪除Select中Text=’4’的Option
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 用xslt+css讓RSS顯示的跟網(wǎng)頁一樣漂亮2. ASP.NET MVC把數(shù)據(jù)庫中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字3. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)4. Ajax實(shí)現(xiàn)異步加載數(shù)據(jù)5. 測(cè)試模式 - XSL教程 - 56. ASP.NET Core自定義中間件的方式詳解7. html5手機(jī)觸屏touch事件介紹8. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效9. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例10. 教你JS更簡(jiǎn)單的獲取表單中數(shù)據(jù)(formdata)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備