JavaScript鏈式調用原理與實現方法詳解
本文實例講述了JavaScript鏈式調用原理與實現方法。分享給大家供大家參考,具體如下:
1、什么是鏈式調用?
這個很容易理解,例如
$(’text’).setStyle(’color’, ’red’).show();
一般的函數調用和鏈式調用的區別:鏈式調用完方法后,return this返回當前調用方法的對象。
首先,我們先來看看一般函數的調用方式
(1)先創建一個簡單的類
//創建一個bird類 function Bird(name) { this.name=name; this.run=function () { document.write(name+' '+'start run;');} this.stopRun=function () { document.write(name+' '+'start run;');} this.sing=function () { document.write(name+' '+'start sing;'); } this.stopSing=function () { document.write(name+' '+'start stopSing;'); } }
(2)使用方式:一般的調用方式
var bird=new Bird('測試'); bird.run(); birdbird.sing(); bird.stopSing(); bird.stopRun();
//結果為;測試 start run;測試 start sing;測試 start stopSing;測試 start run;
(3)總結,該種方式有一個弊端就是:多次重復使用一個對象變量
然后,我們再來看看將上述改成鏈式調用的格式
(1)在創建的簡單類中加上return this,如下
//創建一個bird類 function Bird(name) { this.name=name; this.run=function () { document.write(name+' '+'start run;'); return this;// return this返回當前調用方法的對象。 } this.stopRun=function () { document.write(name+' '+'start run;'); return this; } this.sing=function () { document.write(name+' '+'start sing;'); return this; } this.stopSing=function () { document.write(name+' '+'start stopSing;'); return this; } }
(2)使用鏈式調用(連綴的方式)
var bird=new Bird('測試'); bird.run().sing().stopSing().stopRun();//結果為;測試 start run;測試 start sing;測試 start stopSing;測試 start run;
(3)總結此種方式的調用結果與一般的調用方式產生的結果一樣,優點是:鏈式調用這種風格有助于簡化代碼的編寫工作,讓代碼更加簡潔、易讀,同時也避免多次重復使用一個對象變量
2.模仿jquery的鏈式調用
第一步,定義一個含參數的空對象
(function(){ //下劃線:表示私有變量的寫法 function _$(els) { };//有參數的空對象})()//程序啟動的時候 里面的代碼直接執行了
第二步,準備方法 在_$上定義一個onrReady方法
(function(){ //第一步,下劃線:表示私有變量的寫法 function _$(els) { };//有參數的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 //對外開放的接口 window.$=function () { return new _$(arguments);//傳遞相應的方法調用參數 返回一可以使用function類原型上的方法的對象($('')=_$(參數)) } fn(); } }})()
第三步,為了類(Function)能擴展函數,我們定義一個它的靜態函數
Function.prototype.method=function (name,fn) {//(函數名稱,函數本身) this.prototype[name]=fn; return this;//鏈式調用關鍵};//這個函數的意思:為function對象增加函數,會用鏈式調用,鏈式調用有兩個參數name,和fn
第四步,擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數
(function(){ //下劃線:表示私有變量的寫法 function _$(els) { };//有參數的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 //對外開放的接口 window.$=function () { return new _$(arguments);//傳遞相應的方法調用參數 返回一可以使用function類原型上的方法的對象($('')=_$(參數)) } fn(); } //第四步 //擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數 _$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西。 fn();}).method('getEvent',function (fn,e) { fn();})})()
第五步,使用 ,需要調用_$.onReady方法才可以返回對象使用從function類繼承而來的原型上的方法
(function () { // (1)下劃線:表示私有變量的寫法 function _$(els) { };//有參數的空對象 //(2)準備方法 在_$上定義一個onrReady方法 // window.$=_$; _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 在任何地方都可以使用 //對外開放的接口 window.$=function () {//window 上先注冊一個全局變量 與外界產生關系 return new _$(arguments);//傳遞相應的方法調用參數 返回一可以使用function類原型上的方法的對象($('')=_$(參數)) } fn(); } //(4)擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數_$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西。 fn();}).method('getEvent',function (fn,e) { fn();}); //第五步,開始使用 ,需要調用_$.onready方法才可以返回對象使用從function類繼承而來的原型上的方法 _$.onrReady(function () {//$是綁定在Windows上的 $('').AddEvent('click',function () { alert('click') }) })})()
上述綜合的代碼為
//第三步,為了類(Function)能擴展函數,我們定義一個它的靜態函數Function.prototype.method=function (name,fn) {//(函數名稱,函數本身) this.prototype[name]=fn; return this;//鏈式調用關鍵};//這個函數的意思:為function對象增加函數,會用鏈式調用,鏈式調用有兩個參數name,和fn(function () { // 第一步,下劃線:表示私有變量的寫法 function _$(els) { };//有參數的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 // window.$=_$; _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 //對外開放的接口 window.$=function () { return new _$(arguments);//傳遞相應的方法調用參數 返回一可以使用function類原型上的方法的對象($('')=_$(參數)) } fn(); } //第四步,擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數_$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西,所以可以使用method方法 fn();}).method('getEvent',function (fn,e) { fn();}); //第五步,開始使用,需要調用_$.onready方法才可以返回對象使用從function類繼承而來的原型上的方法 _$.onrReady(function () {//$是綁定在Windows上的 $('').AddEvent('click',function () { alert('click') }) })})()
上述是將$綁定到window上的操作,如果我們想將$綁定到一個指定對象上我們可以這通過改變上述的第二步和第五步如下,
/** * Created by 與你在巔峰相會 on 2017/10/12. *///第三步,為了類(Function)能擴展函數,我們定義一個它的靜態函數Function.prototype.method=function (name,fn) {//(函數名稱,函數本身) this.prototype[name]=fn; return this;//鏈式調用關鍵};//這個函數的意思:為function對象增加函數,會用鏈式調用,鏈式調用有兩個參數name,和fn(function () { // 第一步,下劃線:表示私有變量的寫法 function _$(els) { };//有參數的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 _$.onReady=function (obj,fn) {//obj傳進來的對象 if(obj){ //按要求把對象(_$)注冊到window對象上 //對外開放的接口 obj.$=function () {return new _$(arguments);//傳遞相應的方法調用參數 返回一可以使用function類原型上的方法的對象($('')=_$(參數)) } }else { //按要求把對象(_$)注冊到window對象上//對外開放的接口 window.$=function () {return new _$(arguments);//傳遞相應的方法調用參數 返回一可以使用function類原型上的方法的對象($('')=_$(參數)) } } fn(); } //第四步,擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數_$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西,可以直接使用method方法 fn();}).method('getEvent',function (fn,e) { fn();}); //第五步,開始使用,需要調用_$.onready方法才可以返回對象使用從function類繼承而來的原型上的方法 var com={}; _$.onReady(com,function () {//$是綁定在Windows上的 com.$('').AddEvent('click',function () { alert('click') }) })})()
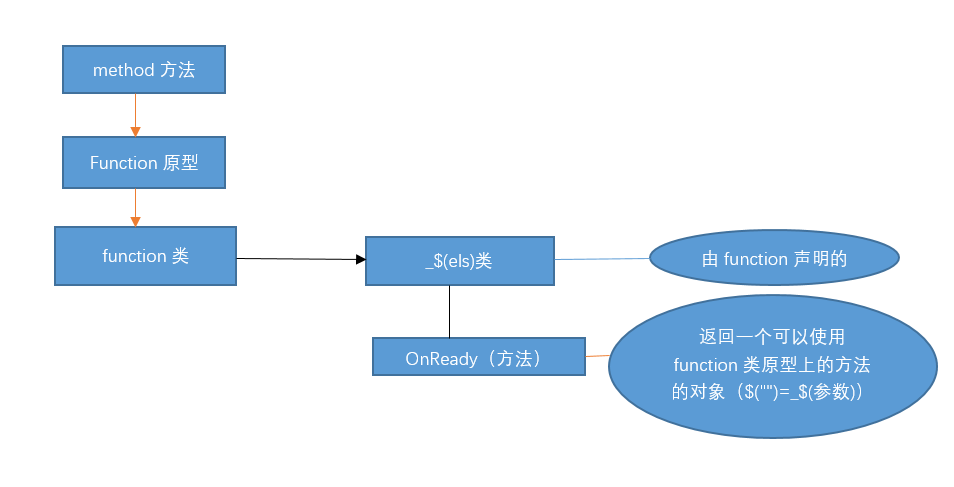
自己畫一個圖簡單理解一下上面的過程及思路:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備