JavaScript如何使用插值實(shí)現(xiàn)圖像漸變
描述由一個(gè)圖形變化為另一個(gè)圖形過程中的各個(gè)中間圖形,稱為漸變圖形。可以利用插值算法求得各個(gè)漸變圖形。
設(shè)在源圖形和目標(biāo)圖形上各取M個(gè)對(duì)應(yīng)坐標(biāo)點(diǎn),并分別保存到數(shù)組中,源圖形用數(shù)組SX[M]和SY[M]保存M個(gè)坐標(biāo)點(diǎn)(sx,sy),目標(biāo)圖形用數(shù)組DX[M]和DY[M]保存M個(gè)坐標(biāo)點(diǎn)(dx,dy)。若需生成源圖形變換到目標(biāo)圖形中的N-1個(gè)漸變圖形,采用簡(jiǎn)單的線性插值可以編寫如下的二重循環(huán):
for (k=1;k<N;k++) for (i=0;i<M;i++) { x=(dx[i]-sx[i])/N*k+sx[i]; y=(dy[i]-sy[i])/N*k+sy[i]; // 按求得的插值坐標(biāo)點(diǎn)繪制漸變圖形 }
1.六瓣花朵漸變?yōu)閳A
六瓣花朵的笛卡爾坐標(biāo)方程式設(shè)定為:
t=r1*(1+sin(18*θ)/5) *(0.5+Math.sin(6*θ)/2);
x=t*cos(θ);
y=t* sin(θ); (0≤θ≤2π)
圓的笛卡爾坐標(biāo)方程式為:
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
在六瓣花朵和圓上分別取128個(gè)點(diǎn),然后利用簡(jiǎn)單的線性插值繪制中間24個(gè)漸變圖形。編寫如下的HTML代碼。
<!DOCTYPE html><head><title>六瓣花朵漸變?yōu)閳A</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 200, 200);context.strokeStyle = 'red';context.lineWidth = 1;var dig = Math.PI / 64;var x1 = new Array(129);var y1 = new Array(129);var x2 = new Array(129);var y2 = new Array(129);for (var i = 0; i <= 128; i++){d = 50 * (1 + Math.sin(18 * i * dig) /5);t = d * (0.5 + Math.sin(6 * i * dig) /2);x1[i] = t * Math.cos(i * dig);y1[i] = t * Math.sin(i * dig);x2[i] = 80 * Math.cos(i * dig);y2[i] = 80 * Math.sin(i * dig);}context.beginPath();for (n = 0; n <= 25; n++)for (i = 0; i <= 128; i++){x = (x2[i] - x1[i]) / 25 * n + x1[i] +100;y = (y2[i] - y1[i]) / 25 * n + y1[i] +100;if (i == 0){context.moveTo(x, y);bx = x;by = y;} elsecontext.lineTo(x, y);}context.lineTo(bx, by);context.closePath();context.stroke();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'></canvas></body></html>
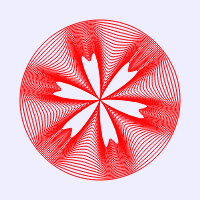
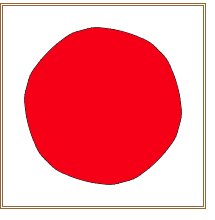
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出從六瓣花朵漸變?yōu)閳A的圖案,如圖1所示。

圖1 六瓣花朵漸變?yōu)閳A
2.圓漸變?yōu)榛ǘ?/b>
我們將圖1圖形中的圓漸變?yōu)榱昊ǘ涞倪^程動(dòng)態(tài)展示出來(lái)。編寫的HTML文件內(nèi)容如下。
<!DOCTYPE><html><head><title>圓漸變?yōu)榛ǘ?lt;/title></head><body><canvas height='200'style='border:3px double #996633;'></canvas><script type='text/javascript'>var canvas = document.getElementById(’myCanvas’);var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 200, 200);context.fillStyle = 'red';var dig = Math.PI / 64;var x1 = new Array(129);var y1 = new Array(129);var x2 = new Array(129);var y2 = new Array(129);var n = 0;for (var i = 0; i <= 128; i++){d = 50 * (1 + Math.sin(18 * i * dig) /5);t = d * (0.5 + Math.sin(6 * i * dig) /2);x1[i] = t * Math.cos(i * dig);y1[i] = t * Math.sin(i * dig);x2[i] = 80 * Math.cos(i * dig);y2[i] = 80 * Math.sin(i * dig);}function draw(){context.clearRect(0, 0, 200, 200);context.beginPath();for (i = 0; i <= 128; i++){x = (x1[i] - x2[i]) / 25 * n + x2[i] +100;y = (y1[i] - y2[i]) / 25 * n + y2[i] +100;if (i == 0){context.moveTo(x, y);bx = x;by = y;} elsecontext.lineTo(x, y);}context.lineTo(bx, by);context.stroke();n = n + 1;if (n > 25) n = 0;context.fill();}window.setInterval(’draw()’, 300);</script></body></html>
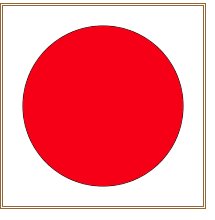
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中看到從圓漸變?yōu)榱昊ǘ涞膭?dòng)畫過程,如圖2所示。

圖2 從圓漸變?yōu)榱昊ǘ?/p>
3.六瓣花朵漸變?yōu)檎叫?/b>
仿照上面的思路,設(shè)計(jì)程序?qū)⒘昊ǘ錆u變?yōu)檎叫危覞u變計(jì)算時(shí)采用對(duì)數(shù)函數(shù)。編寫如下的HTML代碼。
<!DOCTYPE html><head><title>六瓣花朵漸變?yōu)檎叫?lt;/title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEDD';context.fillRect(0, 0, 300, 300);context.strokeStyle = 'red';context.lineWidth = 1;var dig = Math.PI / 60;var x1 = new Array(120);var y1 = new Array(120);var x2 = new Array(120);var y2 = new Array(120);// 生成花瓣基本數(shù)據(jù),坐標(biāo)保存在(x1[i],y1[i])中var petalNum = 6; // 花瓣數(shù)for (var i = 0; i < 120; i++){d = 50 * (1 + Math.sin(petalNum * (i * dig + Math.PI / 4)));x1[i] = d * Math.cos(i * dig + Math.PI / 4);y1[i] = -d * Math.sin(i * dig +Math.PI / 4);}// 生成多邊形基本數(shù)據(jù),坐標(biāo)保存在(x2[i],y2[i])中var r = 150;var sideNum = 4; // 正多邊形邊數(shù)var k = 120 / sideNum;dig = Math.PI / sideNum;var dd = 2 * r * Math.sin(dig) / k;for (i = 0; i < sideNum; i++){aa = 2 * i * dig + 3 * Math.PI / 4;x0 = r * Math.sin(aa);y0 = r * Math.cos(aa);for (j = 0; j < k; j++){x2[i * k + j] = x0 + j * dd * Math.sin(aa + Math.PI / 2 + Math.PI /sideNum);y2[i * k + j] = y0 + j * dd * Math.cos(aa + Math.PI / 2 + Math.PI /sideNum);}}context.beginPath();// 按對(duì)數(shù)規(guī)律進(jìn)行圖案漸變for (n = 0; n <= 25; n++){for (i = 0; i < 120; i++){x = (x2[i] - x1[i]) / Math.log(25) *Math.log(n) + x1[i] + 150;y = (y2[i] - y1[i]) / Math.log(25) *Math.log(n) + y1[i] + 150;if (i == 0){context.moveTo(x, y);bx = x;by = y;} elsecontext.lineTo(x, y);}context.lineTo(bx, by);}context.closePath();context.stroke();}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
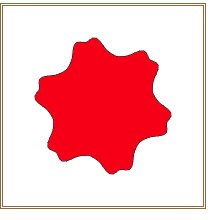
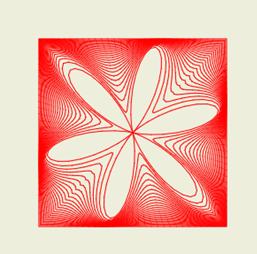
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出從六瓣花朵漸變?yōu)檎叫蔚膱D案,如圖3所示。

圖3 從六瓣花朵漸變?yōu)檎叫?/p>
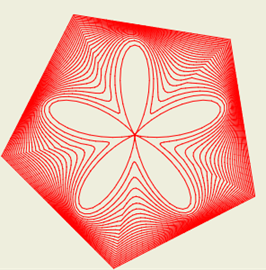
將繪制圖3的HTML程序中的花瓣數(shù)設(shè)置為5,正多邊形邊數(shù)也設(shè)置為5,即修改語(yǔ)句“var petalNum=6;”為“var petalNum=5;”,修改語(yǔ)句“var sideNum=4;”為“var sideNum=5;”,則在畫布中繪制出如圖4所示的從五瓣花朵漸變?yōu)檎暹呅蔚膱D案。

圖4 從五瓣花朵漸變?yōu)檎暹呅?/p>
4.正五邊形漸變?yōu)槲灏昊ǘ?/b>
我們將圖4圖形中的正五邊形漸變?yōu)槲灏昊ǘ涞倪^程動(dòng)態(tài)展示出來(lái)。編寫的HTML文件內(nèi)容如下。
<!DOCTYPE><html><head><title>正五邊形漸變?yōu)槲灏昊ǘ?lt;/title></head><body><canvas height='300'style='border:3px double #996633;'></canvas><script type='text/javascript'>var canvas = document.getElementById(’myCanvas’);var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 300, 300);context.fillStyle = 'red';var dig = Math.PI / 60;var x1 = new Array(120);var y1 = new Array(120);var x2 = new Array(120);var y2 = new Array(120);// 生成花瓣基本數(shù)據(jù),坐標(biāo)保存在(x1[i],y1[i])中var petalNum = 5;for (var i = 0; i < 120; i++){d = 50 * (1 + Math.sin(petalNum * (i *dig + Math.PI / 4)));x1[i] = d * Math.cos(i * dig + Math.PI /4);y1[i] = -d * Math.sin(i * dig + Math.PI / 4);}// 生成多邊形基本數(shù)據(jù),坐標(biāo)保存在(x2[i],y2[i])中var r = 150;var sideNum = 5;var k = 120 / sideNum;dig = Math.PI / sideNum;var dd = 2 * r * Math.sin(dig) / k;for (i = 0; i < sideNum; i++){aa = 2 * i * dig + 3 * Math.PI / 4;x0 = r * Math.sin(aa);y0 = r * Math.cos(aa);for (j = 0; j < k; j++){x2[i * k + j] = x0 + j * dd * Math.sin(aa + Math.PI / 2 + Math.PI /sideNum);y2[i * k + j] = y0 + j * dd * Math.cos(aa + Math.PI / 2 + Math.PI /sideNum);}}var n = 0;function draw(){context.clearRect(0, 0, 300, 300);context.beginPath();for (i = 0; i < 120; i++){x = (x1[i] - x2[i]) / Math.log(25) *Math.log(n) + x2[i] + 150;y = (y1[i] - y2[i]) / Math.log(25) *Math.log(n) + y2[i] + 150;if (i == 0){context.moveTo(x, y);bx = x;by = y;} elsecontext.lineTo(x, y);}context.lineTo(bx, by);context.closePath();context.stroke();n = n + 1;if (n > 25) n = 0;context.fill();}window.setInterval(’draw()’, 400);</script></body></html>
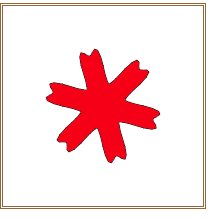
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中看到從正五邊形漸變?yōu)槲灏昊ǘ涞膭?dòng)畫過程,如圖5所示。

圖5 正五邊形漸變?yōu)槲灏昊ǘ?/p>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備