Javascript節流函數throttle和防抖函數debounce
問題的引出
在一些場景往往由于事件頻繁被觸發,因而頻繁地進行DOM操作、資源加載,導致UI停頓甚至瀏覽器崩潰。
在這樣的情況下,我們實際上的需求大多為停止改變大小n毫秒后執行后續處理;而其他事件大多的需求是以一定的頻率執行后續處理。針對這兩種需求就出現了debounce和throttle兩種解決辦法。
1. resize事件
2. mousemove事件
3. touchmove事件
4.scroll事件
throttle 與 debounce
在現在很多的javascript框架中都提供了這兩個函數。例如 jquery中有throttle和debounce插件, underscore.js ,Lodash.js 等都提供了這兩個函數。
原理:
首先我們會想到設置一定的時間范圍delay,每隔delayms 執行不超過一次。
事件處理函數什么時候執行能? 這里有兩個選擇,一是先執行,再間隔delayms來等待;或者是先等待delayms,然后執行事件處理函數。
操作過程中的事件全不管,反正只執行一次事件處理。
相同低,這一次的事件處理可以是先執行一次,然后后面的事件都不管; 或者前面的都不管,最后操作完了再執行一次事件處理。
區別:
1. throttle
如果將水龍頭擰緊直到水是以水滴的形式流出,那你會發現每隔一段時間,就會有一滴水流出。
也就是會說預先設定一個執行周期,當調用動作的時刻大于等于執行周期則執行該動作,然后進入下一個新周期。
2.debounce
如果用手指一直按住一個彈簧,它將不會彈起直到你松手為止。
也就是說當調用動作n毫秒后,才會執行該動作,若在這n毫秒內又調用此動作則將重新計算執行時間。
簡單代碼實現及實驗結果
那么下面我們自己簡單地實現下這兩個函數:
throttle 函數:
window.addEventListener('resize', throttle(callback, 300, {leading:false})); window.addEventListener('resize', callback2); function callback () { console.count('Throttled'); } function callback2 () { console.count('Not Throttled'); } /** * 頻率控制函數, fn執行次數不超過 1 次/delay * @param fn{Function} 傳入的函數 * @param delay{Number} 時間間隔 * @param options{Object} 如果想忽略開始邊界上的調用則傳入 {leading:false}, * 如果想忽略結束邊界上的調用則傳入 {trailing:false}, * @returns {Function} 返回調用函數 */ function throttle(fn,delay,options) { var wait=false; if (!options) options = {}; return function(){ var that = this,args=arguments; if(!wait){ if (!(options.leading === false)){ fn.apply(that,args); } wait=true; setTimeout(function () { if (!(options.trailing === false)){ fn.apply(that,args); } wait=false; },delay); } } }
將以上代碼貼入瀏覽器中運行,可得到:

下面再看debounce函數的情況,
debounce 函數:
window.addEventListener('resize', throttle(callback, 300, {leading:false}));window.addEventListener('resize', callback2);function callback () { console.count('Throttled'); }function callback2 () { console.count('Not Throttled'); }/** * 空閑控制函數, fn僅執行一次 * @param fn{Function} 傳入的函數 * @param delay{Number} 時間間隔 * @param options{Object} 如果想忽略開始邊界上的調用則傳入 {leading:false}, * 如果想忽略結束邊界上的調用則傳入 {trailing:false}, * @returns {Function} 返回調用函數 */function debounce(fn, delay, options) { var timeoutId; if (!options) options = {}; var leadingExc = false; return function() { var that = this, args = arguments; if (!leadingExc&&!(options.leading === false)) { fn.apply(that, args); } leadingExc=true; if (timeoutId) { clearTimeout(timeoutId); } timeoutId = setTimeout(function() { if (!(options.trailing === false)) {fn.apply(that, args); } leadingExc=false; }, delay); }}
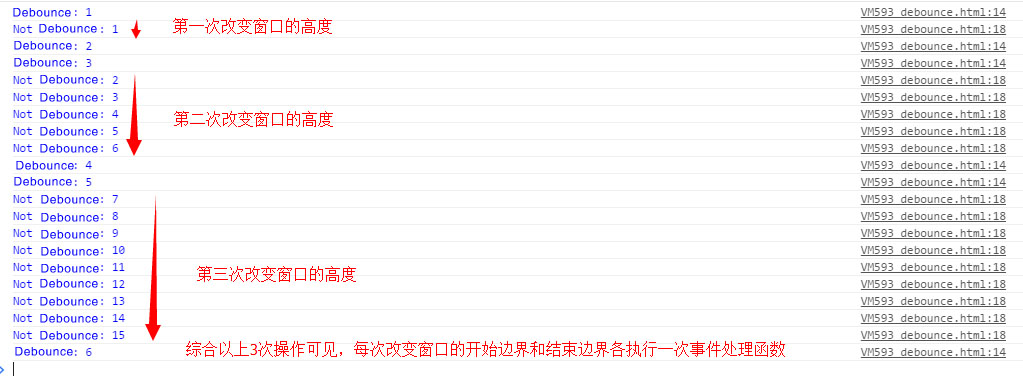
將以上代碼貼入瀏覽器中運行,分三次改變窗口大小,可看到,每一次改變窗口的大小都會把開始和結束邊界的事件處理函數各執行一次:

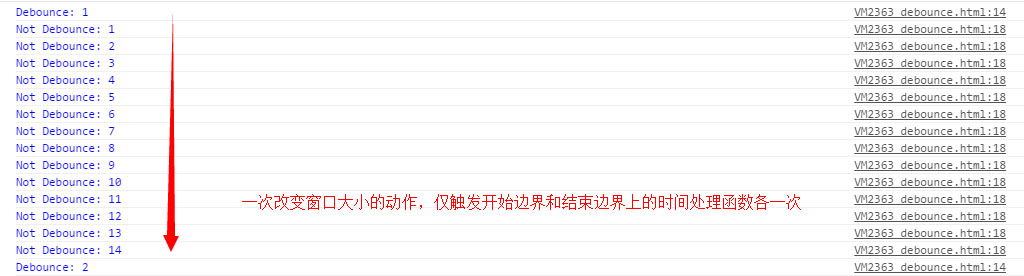
如果是一次性改變窗口大小,會發現開始和結束的邊界各執行一次時間處理函數,請注意與一次性改變窗口大小時 throttle 情況的對比:

underscore.js 的代碼實現
_.throttle函數
/** * 頻率控制函數, fn執行次數不超過 1 次/delay * @param fn{Function} 傳入的函數 * @param delay{Number} 時間間隔 * @param options{Object} 如果想忽略開始邊界上的調用則傳入 {leading:false}, * 如果想忽略結束邊界上的調用則傳入 {trailing:false}, * @returns {Function} 返回調用函數 */_.throttle = function(func, wait, options) { var context, args, result; var timeout = null; var previous = 0; if (!options) options = {}; var later = function() { previous = options.leading === false ? 0 : _.now(); timeout = null; result = func.apply(context, args); if (!timeout) context = args = null; }; return function() { var now = _.now(); if (!previous && options.leading === false) previous = now; var remaining = wait - (now - previous); context = this; args = arguments; if (remaining <= 0 || remaining > wait) { clearTimeout(timeout); timeout = null; previous = now; result = func.apply(context, args); if (!timeout) context = args = null; } else if (!timeout && options.trailing !== false) { timeout = setTimeout(later, remaining); } return result; };};
_.debounce函數
/** * 空閑控制函數, fn僅執行一次 * @param fn{Function} 傳入的函數 * @param delay{Number} 時間間隔 * @param options{Object} 如果想忽略開始邊界上的調用則傳入 {leading:false}, * 如果想忽略結束邊界上的調用則傳入 {trailing:false}, * @returns {Function} 返回調用函數 */_.debounce = function(func, wait, immediate) { var timeout, args, context, timestamp, result; var later = function() { var last = _.now() - timestamp; if (last < wait && last > 0) { timeout = setTimeout(later, wait - last); } else { timeout = null; if (!immediate) {result = func.apply(context, args);if (!timeout) context = args = null; } } }; return function() { context = this; args = arguments; timestamp = _.now(); var callNow = immediate && !timeout; if (!timeout) timeout = setTimeout(later, wait); if (callNow) { result = func.apply(context, args); context = args = null; } return result; };};
參考的文章
Debounce and Throttle: a visual explanationjQuery throttle / debounce: Sometimes, less is more!underscore.js
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備