JavaScript 檢測(cè)文件的類型的方法
我們會(huì)想到通過(guò) input 元素的 accept 屬性來(lái)限制上傳的文件類型:
<input type='file' id='inputFile' accept='image/png' />
這種方案雖然可以滿足大多數(shù)場(chǎng)景,但如果用戶把 JPEG 格式的圖片后綴名更改為 .png 的話,就可以成功突破這個(gè)限制。那么應(yīng)該如何解決這個(gè)問(wèn)題呢?其實(shí)我們可以通過(guò)讀取文件的二進(jìn)制數(shù)據(jù)來(lái)識(shí)別正確的文件類型。在介紹具體的實(shí)現(xiàn)方案前,阿寶哥先以圖片類型的文件為例,來(lái)介紹一下相關(guān)的知識(shí)。
一、如何查看圖片的二進(jìn)制數(shù)據(jù)要查看圖片對(duì)應(yīng)的二進(jìn)制數(shù)據(jù),我們可以借助一些現(xiàn)成的編輯器,比如 Windows 平臺(tái)下的 WinHex 或 macOS 平臺(tái)下的 Synalyze It! Pro 十六進(jìn)制編輯器。這里我們使用 Synalyze It! Pro 這個(gè)編輯器,以十六進(jìn)制的形式來(lái)查看阿寶哥頭像對(duì)應(yīng)的二進(jìn)制數(shù)據(jù)。

計(jì)算機(jī)并不是通過(guò)圖片的后綴名來(lái)區(qū)分不同的圖片類型,而是通過(guò) “魔數(shù)”(Magic Number)來(lái)區(qū)分。 對(duì)于某一些類型的文件,起始的幾個(gè)字節(jié)內(nèi)容都是固定的,根據(jù)這幾個(gè)字節(jié)的內(nèi)容就可以判斷文件的類型。
常見(jiàn)圖片類型對(duì)應(yīng)的魔數(shù)如下表所示:
文件類型 文件后綴 魔數(shù) JPEG jpg/jpeg 0xFF D8 FF PNG png 0x89 50 4E 47 0D 0A 1A 0A GIF gif 0x47 49 46 38(GIF8) BMP bmp 0x42 4D
同樣使用 Synalyze It! Pro 這個(gè)編輯器,來(lái)驗(yàn)證一下阿寶哥的頭像(abao.png)的類型是否正確:

由上圖可知,PNG 類型的圖片前 8 個(gè)字節(jié)是 0x89 50 4E 47 0D 0A 1A 0A。當(dāng)你把 abao.png 文件修改為 abao.jpeg 后,再用編輯器打開(kāi)查看圖片的二進(jìn)制內(nèi)容,你會(huì)發(fā)現(xiàn)文件的前 8 個(gè)字節(jié)還是保持不變。但如果使用 input[type='file'] 輸入框的方式來(lái)讀取文件信息的話,將會(huì)輸出以下結(jié)果:

很明顯通過(guò) 文件后綴名或文件的 MIME 類型 并不能識(shí)別出正確的文件類型。接下來(lái),阿寶哥將介紹在上傳圖片時(shí),如何通過(guò)讀取圖片的二進(jìn)制信息來(lái)確保正確的圖片類型。
三、如何檢測(cè)圖片的類型3.1 定義 readBuffer 函數(shù)在獲取文件對(duì)象后,我們可以通過(guò) FileReader API 來(lái)讀取文件的內(nèi)容。因?yàn)槲覀儾⒉恍枰x取文件的完整信息,所以阿寶哥封裝了一個(gè) readBuffer 函數(shù),用于讀取文件中指定范圍的二進(jìn)制數(shù)據(jù)。
function readBuffer(file, start = 0, end = 2) { return new Promise((resolve, reject) => { const reader = new FileReader(); reader.onload = () => { resolve(reader.result); }; reader.onerror = reject; reader.readAsArrayBuffer(file.slice(start, end)); });}
對(duì)于 PNG 類型的圖片來(lái)說(shuō),該文件的前 8 個(gè)字節(jié)是 0x89 50 4E 47 0D 0A 1A 0A。因此,我們?cè)跈z測(cè)已選擇的文件是否為 PNG 類型的圖片時(shí),只需要讀取前 8 個(gè)字節(jié)的數(shù)據(jù),并逐一判斷每個(gè)字節(jié)的內(nèi)容是否一致。
3.2 定義 check 函數(shù)為了實(shí)現(xiàn)逐字節(jié)比對(duì)并能夠更好地實(shí)現(xiàn)復(fù)用,阿寶哥定義了一個(gè) check 函數(shù):
function check(headers) { return (buffers, options = { offset: 0 }) => headers.every( (header, index) => header === buffers[options.offset + index] );}3.3 檢測(cè) PNG 圖片類型
基于前面定義的 readBuffer 和 check 函數(shù),我們就可以實(shí)現(xiàn)檢測(cè) PNG 圖片的功能:
3.3.1 html 代碼
<div> 選擇文件:<input type='file' id='inputFile' accept='image/*' onchange='handleChange(event)' /> <p id='realFileType'></p></div>
3.3.2 JS 代碼
const isPNG = check([0x89, 0x50, 0x4e, 0x47, 0x0d, 0x0a, 0x1a, 0x0a]); // PNG圖片對(duì)應(yīng)的魔數(shù)const realFileElement = document.querySelector('#realFileType');async function handleChange(event) { const file = event.target.files[0]; const buffers = await readBuffer(file, 0, 8); const uint8Array = new Uint8Array(buffers); realFileElement.innerText = `${file.name}文件的類型是:${ isPNG(uint8Array) ? 'image/png' : file.type }`;}
以上示例成功運(yùn)行后,對(duì)應(yīng)的檢測(cè)結(jié)果如下圖所示:

由上圖可知,我們已經(jīng)可以成功地檢測(cè)出正確的圖片格式。如果你要檢測(cè) JPEG 文件格式的話,你只需要定義一個(gè) isJPEG 函數(shù):
const isJPEG = check([0xff, 0xd8, 0xff])
然而,如果你要檢測(cè)其他類型的文件,比如 PDF 文件的話,應(yīng)該如何處理呢?這里我們先使用 Synalyze It! Pro 編輯器來(lái)瀏覽一下 PDF 文件的二進(jìn)制內(nèi)容:

觀察上圖可知,PDF 文件的頭 4 個(gè)字節(jié)的是 0x25 50 44 46,對(duì)應(yīng)的字符串是 %PDF。為了讓用戶能更直觀地辨別出檢測(cè)的類型,阿寶哥定義了一個(gè) stringToBytes 函數(shù):
function stringToBytes(string) { return [...string].map((character) => character.charCodeAt(0));}
基于 stringToBytes 函數(shù),我們就可以很容易的定義一個(gè) isPDF 函數(shù),具體如下所示:
const isPDF = check(stringToBytes('%PDF'));
有了 isPDF 函數(shù),你就實(shí)現(xiàn) PDF 文件檢測(cè)的功能了。但在實(shí)際工作中,遇到的文件類型是多種多樣的,針對(duì)這種情形,你可以使用現(xiàn)成的第三庫(kù)來(lái)實(shí)現(xiàn)文件檢測(cè)的功能,比如 file-type 這個(gè)庫(kù)。
其實(shí)基于文件的二進(jìn)制數(shù)據(jù),除了可以檢測(cè)文件的類型之外,我們還可以讀取文件相關(guān)的元信息,比如圖片的尺寸、位深度、色彩類型和壓縮算法等,我們繼續(xù)以阿寶哥的頭像(abao.png)為例,來(lái)看一下實(shí)際的情況:

好的,在前端如何檢測(cè)文件類型就介紹到這里。在實(shí)際項(xiàng)目中,對(duì)于文件上傳的場(chǎng)景,出于安全考慮,建議小伙伴們?cè)陂_(kāi)發(fā)過(guò)程中,都限制一下文件上傳的類型。對(duì)于更嚴(yán)格的場(chǎng)景來(lái)說(shuō),就可以考慮使用阿寶哥介紹的方法來(lái)做文件類型的校驗(yàn)。
以上就是JavaScript 檢測(cè)文件的類型的方法的詳細(xì)內(nèi)容,更多關(guān)于JavaScript 檢測(cè)文件的類型的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
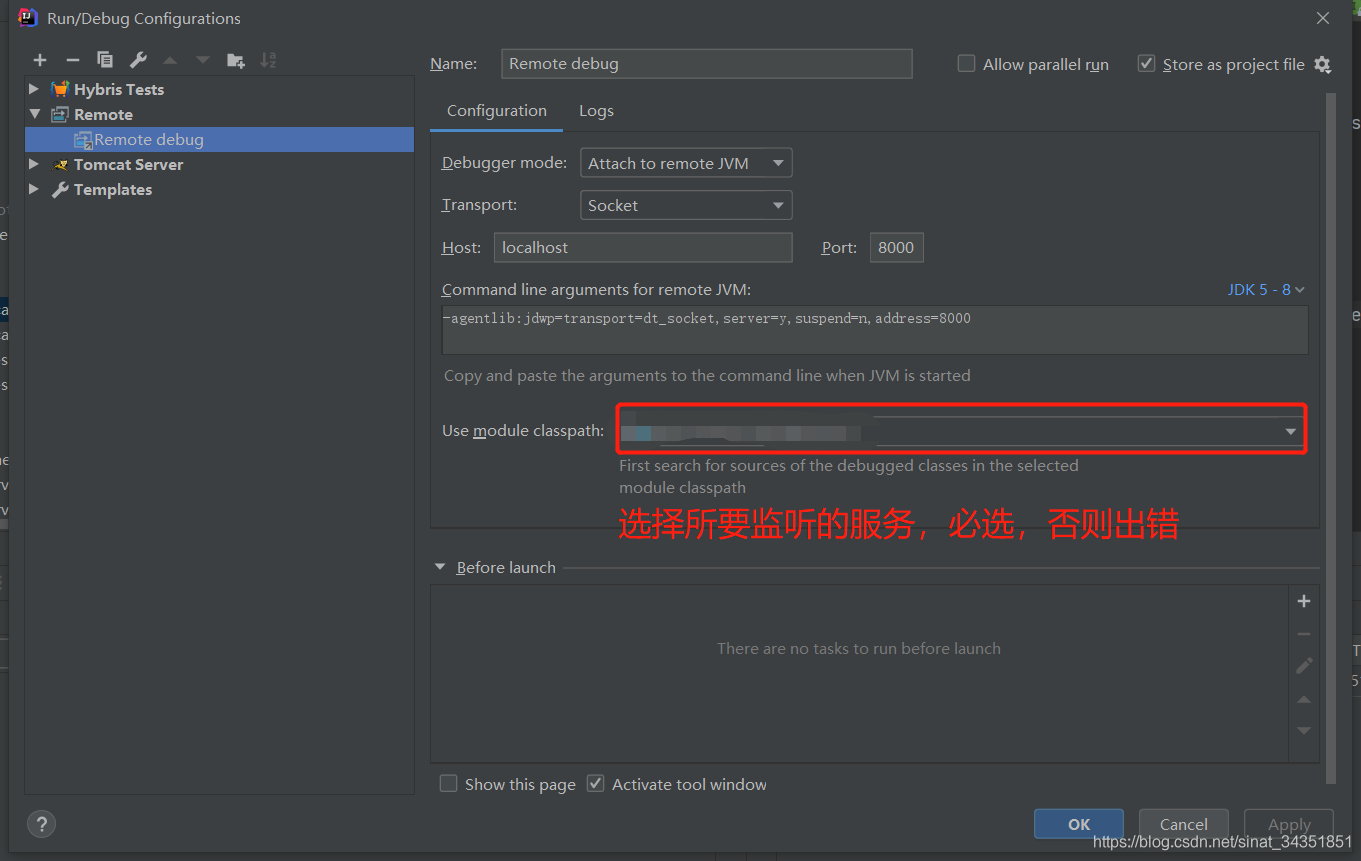
1. Hybris在idea中debug配置方法詳解2. 在idea中為注釋標(biāo)記作者日期操作3. jsp cookie+session實(shí)現(xiàn)簡(jiǎn)易自動(dòng)登錄4. XPath入門 - XSL教程 - 35. 通過(guò)CSS數(shù)學(xué)函數(shù)實(shí)現(xiàn)動(dòng)畫(huà)特效6. .NET Core Web APi類庫(kù)內(nèi)嵌運(yùn)行的方法7. .NET6使用ImageSharp實(shí)現(xiàn)給圖片添加水印8. ASP.NET MVC實(shí)現(xiàn)橫向展示購(gòu)物車9. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁(yè)10. .net如何優(yōu)雅的使用EFCore實(shí)例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備