JavaScript實(shí)現(xiàn)無(wú)限輪播效果
本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)無(wú)限輪播效果的具體代碼,供大家參考,具體內(nèi)容如下
效果展示

原理

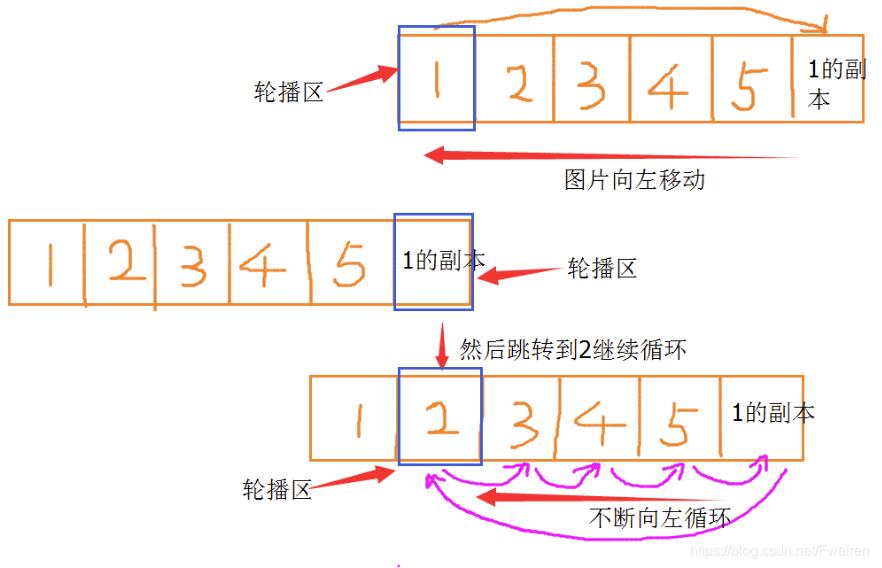
圖片說(shuō)明原理
輪播順序:1?>2?>3?>4?>5?>1的副本?>2?>3?>4?>5?>1的副本?>2…一直循環(huán)

鼠標(biāo)進(jìn)入圖片時(shí)自動(dòng)輪播暫停,離開后恢復(fù)
資源下載
代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>無(wú)限輪播</title> <style> * { margin: 0; padding: 0; list-style: none; } img { vertical-align: top; } #slider { width: 520px; height: 280px; border: 1px solid #000; padding: 10px; margin: 100px auto; position: relative; } #top { width: 100%; height: 100%; position: relative; overflow: hidden; } #top ul { width: 3120px; height: 100%; position: absolute; left: 0; top: 0; } #top ul li { width: 520px; height: 280px; float: left; } #slider ol { position: absolute; right: 10px; bottom: 10px; } #slider ol li { width: 20px; height: 20px; background-color: darkgrey; display: inline-block; border-radius: 50%; margin-right: 3px; cursor: pointer; } #slider ol li.current { background-color: orangered; } </style></head><body> <div id='slider'> <div id='top'> <ul id='ul'><li><img src='http://www.cgvv.com.cn/bcjs/images/pic01.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic02.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic03.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic04.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic05.jpg' alt=''></li> </ul> </div> <ol id='ol'> </ol> </div><script src='http://www.cgvv.com.cn/bcjs/js/myFunc.js'></script><script> window.onload = function () { // 1.獲取需要的標(biāo)簽 var lis = $('ul').children; // 6.自動(dòng)輪播參數(shù)定義(圖片索引,圓點(diǎn)索引) var currentIndex = 0, indicatorIndex = 0; // 2.克隆li標(biāo)簽(將第一個(gè)li標(biāo)簽克隆一份到最后一個(gè)li標(biāo)簽后面) $('ul').appendChild(lis[0].cloneNode(true)); // 3.動(dòng)態(tài)創(chuàng)建右下角的圓點(diǎn) for(var i=0; i<lis.length-1; i++){ // 因?yàn)榭寺×艘粋€(gè)li,所以需要減1 var li = document.createElement('li'); $('ol').appendChild(li); } // 4.第一個(gè)圓點(diǎn)選中 $('ol').children[0].className = 'current'; // 5.監(jiān)聽鼠標(biāo)進(jìn)入圓點(diǎn) var olLis = $('ol').children; for(var j=0; j<olLis.length; j++){ (function (j) { // 閉包// 5.1 獲取單獨(dú)的li標(biāo)簽var li = olLis[j];// 5.2 鼠標(biāo)進(jìn)入li.onmouseover = function () { for(var i=0; i<olLis.length; i++){ // 排他思想 olLis[i].className = ''; } this.className = 'current'; // 5.3 輪播圖動(dòng)起來(lái) constant($('ul'), -(520 * j), 60); // 6.1 currentIndex = indicatorIndex = j;} })(j) } // 7.自動(dòng)輪播 var timer = setInterval(autoPlay, 1000); // 8.清除和設(shè)置定時(shí)器 $('slider').onmouseover = function () { clearInterval(timer); }; $('slider').onmouseout = function () { timer = setInterval(autoPlay, 1000); }; /** * 自動(dòng)輪播函數(shù) */ function autoPlay() { // 7.1 ul 滾動(dòng)起來(lái) currentIndex++; if(currentIndex > lis.length-1){$('ul').style.left = 0;currentIndex = 1; } constant($('ul'), -currentIndex * 520, 60); // 7.2 圓點(diǎn)滾動(dòng)起來(lái) indicatorIndex++; if(indicatorIndex > olLis.length-1){indicatorIndex = 0; } for(var i=0; i<olLis.length; i++){ // 排他思想olLis[i].className = ''; } olLis[indicatorIndex].className = 'current'; } }</script></body></html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語(yǔ)音合成中的應(yīng)用2. jscript與vbscript 操作XML元素屬性的代碼3. 不要在HTML中濫用div4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語(yǔ)句)7. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)8. XML入門的常見問題(三)9. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)10. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備