JavaScript實現下拉列表
本文實例為大家分享了JavaScript實現下拉列表的具體代碼,供大家參考,具體內容如下
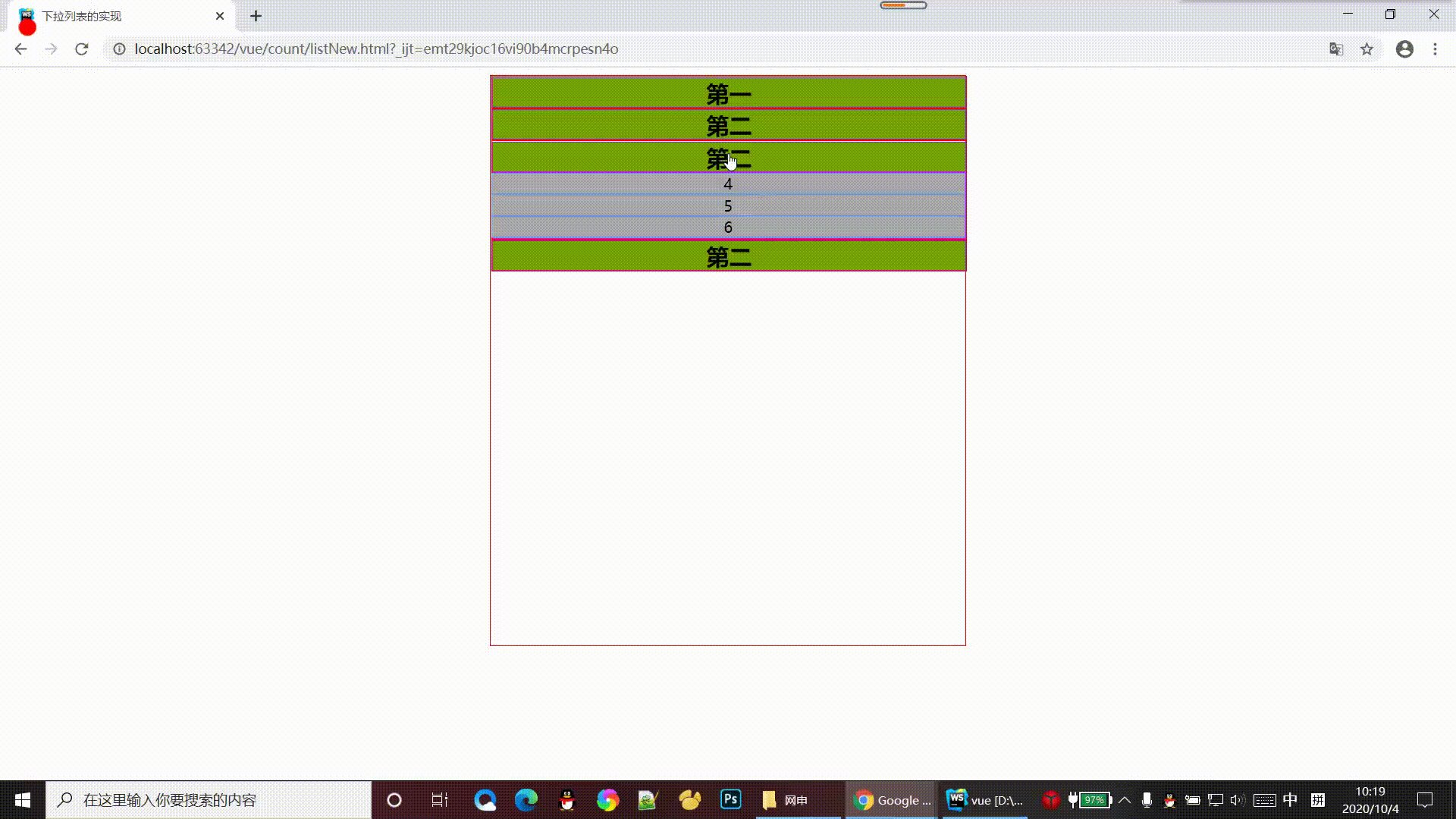
這一次寫了一個比較簡單的下拉列表的實現,點擊出現列表內容,再次點擊列表消失,研究了很久,發現這種js寫法確實比較好用。先看一下效果。

直接上代碼,js是主要寫的部分,css是隨意調試的,不過這個寫法要用到css。
1、HTML部分的代碼
<body><!--最外面的一層--><div class='outer'><!-- 里面的--><div class='inner'><h2>第一</h2> <ul> <li>a</li> <li>b</li> <li>c</li> </ul></div><div class='inner'> <h2>第二</h2> <ul> <li>1</li> <li>2</li> <li>3</li> </ul></div><div class='inner'> <h2>第二</h2> <ul> <li>4</li> <li>5</li> <li>6</li> </ul></div> <div class='inner'> <h2>第二</h2> <ul> <li>7</li> <li>8</li> <li>9</li> </ul> </div><!-- 里面的--></div><!--最外面一層--></body>
2、css部分的代碼
.outer{ margin: 0 auto; width: 500px; height: 600px; border: 1px solid red; } .outer .inner{ width: 500px; border: 1px solid red; } .outer .inner ul{ list-style: none; border: 1px solid fuchsia; } h2{ border: 1px solid blueviolet; height: 30px; display: flex; justify-content: center; cursor: pointer; background-color: #74a400; margin: 0; } ul{ display: none; } 這里.ul是HTML里面沒有的,要通過js來添加 .ul{ display: block; background-color: cornflowerblue; margin: 0; } ul li{ border: 1px solid cornflowerblue; background-color: darkgray; display: flex; justify-content: center; margin-left: -42px; cursor: pointer;}
3、最重要的js代碼部分
window.onload = function () { // 獲取h2與ul var h2 = document.getElementsByTagName('h2'); var ul = document.getElementsByTagName('ul'); //對所有的h2綁定一個點擊事件 for (let i = 0; i <h2.length ; i++) { h2[i].index = i; h2[i].onclick = function () { //綁定的事件是如果和h2在同一級的ul沒有classname的話,就給他的classname取名為ul,如果有的話,就給他的classname置為空。 //通過css代碼可以看到有一個.ul的部分是不起作用的,因為js還沒有給相應的h2的classname改變,當點擊h2的時候才會改變。 //這個寫法就是不直接改變css樣式內容,而是通過改變名字來實現樣式的轉變,這樣的話,一個樣式就能被用好多次,不用重復一直寫樣式。 if (ul[this.index].className == ''){ ul[this.index].className = 'ul'; }else { ul[this.index].className = ''; } } }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備