Javascript實(shí)現(xiàn)關(guān)閉廣告效果
用Javascript實(shí)現(xiàn)關(guān)閉廣告案例,供大家參考,具體內(nèi)容如下
正在學(xué)習(xí)大前端中,有代碼和思路不規(guī)范不正確的地方往多多包涵,感謝指教。
我們在網(wǎng)頁中經(jīng)常可以看見煩人的小廣告,并且廣告的旁邊通常會(huì)有一個(gè)特定的位置和圖標(biāo)來關(guān)閉這個(gè)廣告圖。下面用JS代碼來簡單的實(shí)現(xiàn)
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> *{ padding: 0; margin: 0; border: 0; } .gg{ width: 100%; height: 300px; background-image: url('../images/JD.png'); } .img{ width: 20px; height: 20px; float: right; } </style></head><body><div class='gg'> <img src='http://www.cgvv.com.cn/images/2.jpg'></div><script> var gg=document.querySelector(’.gg’) var mg=document.querySelector(’img’) mg.onclick=function () { gg.style.display=’none’ }</script></body></html>
代碼解釋
這里的原理非常簡單,就是在div的底層放了一張煩人的廣告圖片,然后我放了一個(gè)代表著關(guān)閉的小圖標(biāo)上去,并放置在小廣告的右上角,然后獲取事件,onclick時(shí),便觸發(fā)函數(shù),函數(shù)的內(nèi)容就是讓這個(gè)大的div盒子直接隱藏不顯示,這樣就達(dá)到了關(guān)閉廣告的目的。
演示效果
注意右上角

點(diǎn)擊了設(shè)置的位置過后

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
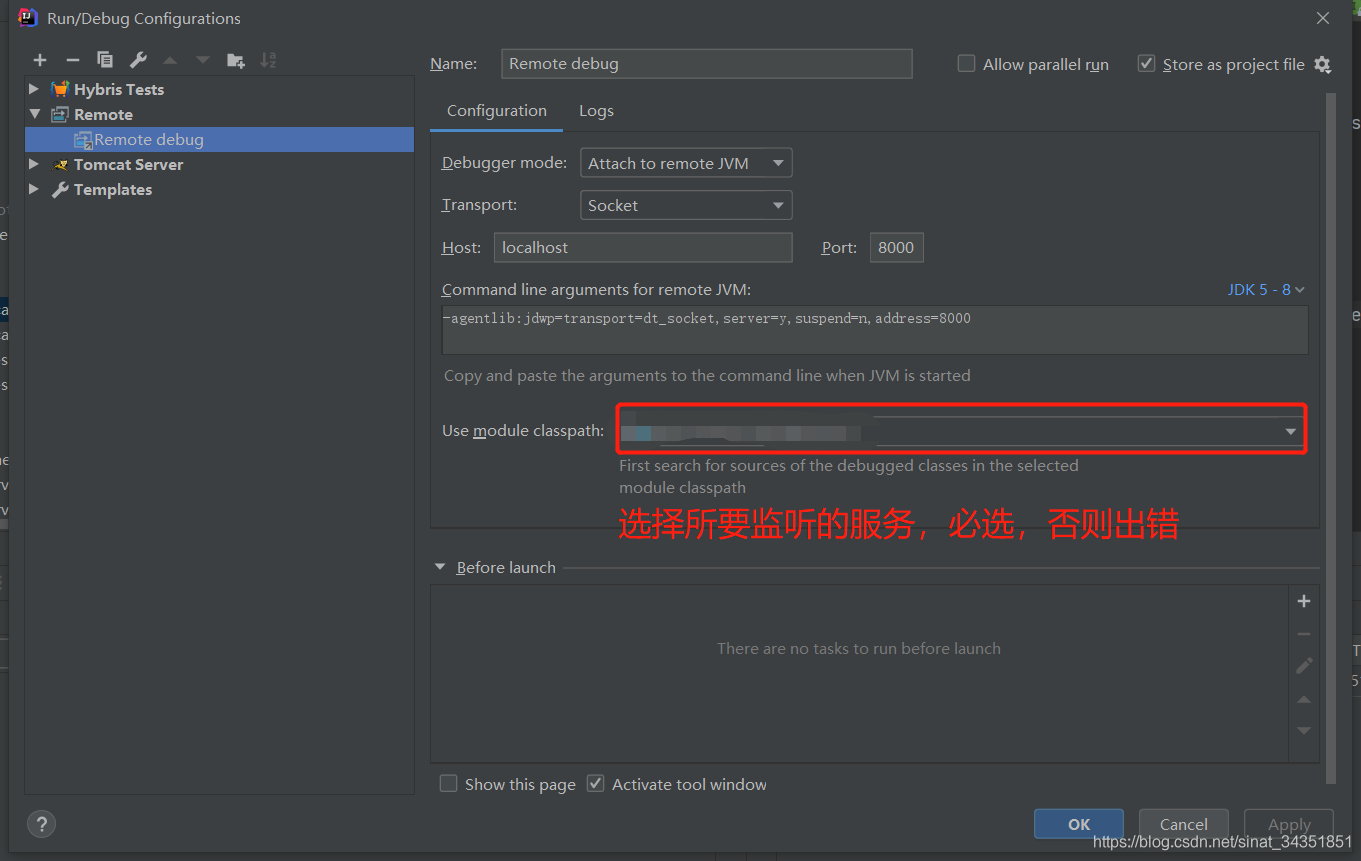
1. Hybris在idea中debug配置方法詳解2. 在idea中為注釋標(biāo)記作者日期操作3. jsp cookie+session實(shí)現(xiàn)簡易自動(dòng)登錄4. XPath入門 - XSL教程 - 35. 通過CSS數(shù)學(xué)函數(shù)實(shí)現(xiàn)動(dòng)畫特效6. .NET Core Web APi類庫內(nèi)嵌運(yùn)行的方法7. .NET6使用ImageSharp實(shí)現(xiàn)給圖片添加水印8. ASP.NET MVC實(shí)現(xiàn)橫向展示購物車9. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁10. .net如何優(yōu)雅的使用EFCore實(shí)例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備