JavaScript中實現(xiàn)new的兩種方式引發(fā)的探究
當你 new 一個構(gòu)造函數(shù)時發(fā)生了什么?
“眾所周知”的三步:
創(chuàng)建一個空對象,將它的引用賦給 this,繼承函數(shù)的原型;通過 this 將屬性和方法添加至這個對象;最后返回 this 指向的新對象,也就是實例。
一般來說在js中大概是這樣的:
function Mynew(parent,...rest){let obj={};obj.__proto__=parent.prototype;let res=parent.apply(obj,rest);return typeof res=='object'?res:obj;}
上面提到的“空對象”只是簡稱。事實上,就算是定義一個 {} ,它也會從 Object.prototype 上繼承很多方法和屬性。《JavaScript語言精髓與編程實踐》中提出了一個“更加空白的對象”:它有兩種情況 —— Constructor.prototype 值為null;或者Object.getPrototypeOf(obj) 值為null。
但通常我們還能見到另一種寫法:
function Mynew_2(parent,...rest){let child=Object.create(parent.prototype);let result=parent.apply(child,rest);return typeof result=='object'?result:child;}
這兩種實現(xiàn)的不同無疑引起了我的興趣!
Object.create()是怎么實現(xiàn)的?我們來看一段代碼:
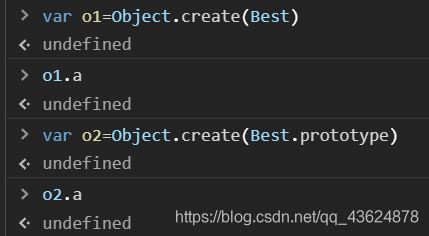
var Best1=function(){this.a=2;}var o1=Object.create(Best1);var o2=Object.create(Best1.prototype);console.log(o1.a); // undefinedconsole.log(o2.a); // undefined

可以看到,以 o1 為例,Object.create() 失去了對原來對象屬性的訪問,而 o2 …同理。
再來看另一段代碼:
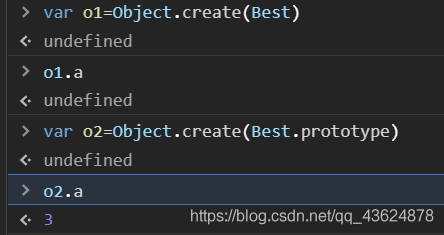
var Best=function(){this.a=2;}Best.prototype.a=3;var o1=Object.create(Best);var o2=Object.create(Best.prototype);console.log(o1.a); // undefinedconsole.log(o2.a); // 3

到這里,我似乎明白了什么,又似乎沒明白…
我決定這么做:
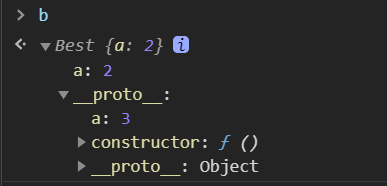
let b=new Best();console.log(b);

console.log(Best.prototype);

恍然大悟!
原來我們平時說的 “當讀取實例屬性時,如果找不到,就會查找與對象關(guān)聯(lián)的原型中的屬性;如果還找不到,就去找原型的原型,直到最頂層(__proto__ 為null)為止” 是指 “一直順著 __proto__ 向上查找”(注意:不經(jīng)過prototype!)。
! 那 __proto__ 和 prototype 之間又有什么呢?
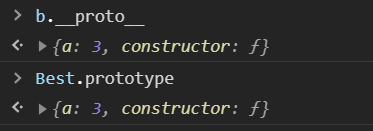
console.log(b.__proto__);console.log(Best.prototype);

哦!這就是我們常聽到的“實例的 __proto__ 等于對象的 prototype ”吧。
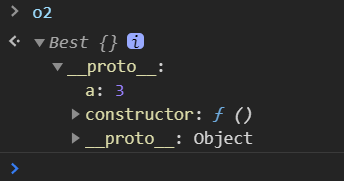
那現(xiàn)在回過頭來,打印一下 o2 這個對象:
console.log(o2);

你有沒有想到什么?
根據(jù)上面所描述的那樣,o2 就是 Best 的實例啊!
所以說,create() 函數(shù)實際上返回了一個對象的實例?
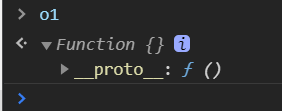
但 o1 仍然“不為所動”!

所以我們能否猜測:在 Object.create() 函數(shù)中應(yīng)該是拿到對象的原型并以實例的形式返回:
Object.create=function(o){let F=function(){};F.prototype=o;return new F();}
為什么這里要用函數(shù)再 new 的方式?而不是直接用對象去接收?

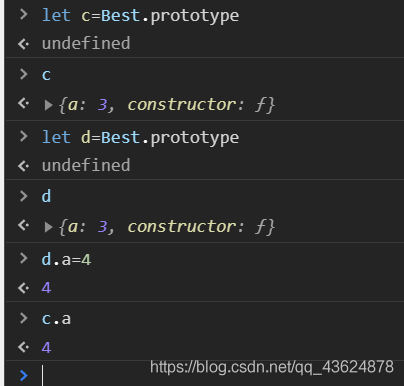
這和“為什么vue中data是一個函數(shù)而不是直接的對象”其實是一個問題:JavaScript中的對象是引用類型,在一個實例中改變某一個元素的值其余實例的值都會發(fā)生改變!
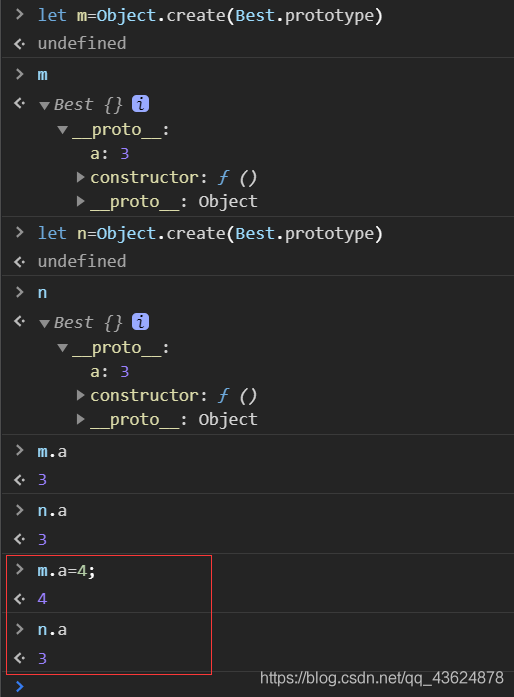
而通過create函數(shù)則不會:

到此這篇關(guān)于JavaScript中實現(xiàn)new的兩種方式的文章就介紹到這了,更多相關(guān)JS實現(xiàn)new的方式內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Ajax實現(xiàn)表格中信息不刷新頁面進行更新數(shù)據(jù)2. 詳解CSS偽元素的妙用單標簽之美3. pip已經(jīng)安裝好第三方庫但pycharm中import時還是標紅的解決方案4. Java Spring WEB應(yīng)用實例化如何實現(xiàn)5. UDDI FAQs6. msxml3.dll 錯誤 800c0019 系統(tǒng)錯誤:-2146697191解決方法7. HTML <!DOCTYPE> 標簽8. Python collections模塊的使用方法9. CSS自定義滾動條樣式案例詳解10. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備