SpringBoot+mybatis+thymeleaf實現(xiàn)登錄功能示例
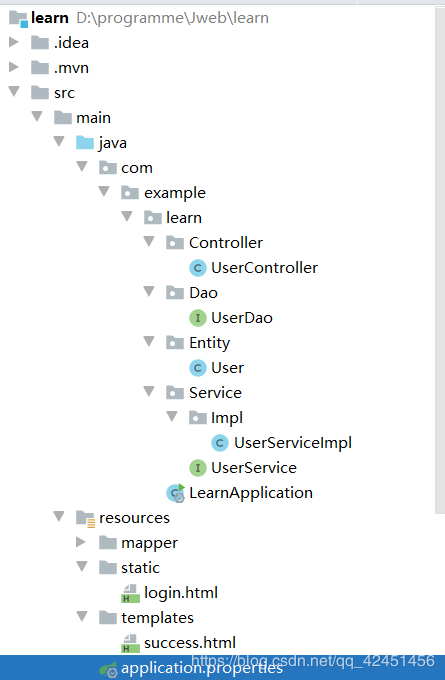
1.項目文件目錄一欄

2.開始工作
先按照上圖建立好相應(yīng)的controller,mapper等文件。接著進行一個配置首先是application.properties
server.port=8080#啟動端口#加載Mybatis配置文件mybatis.mapper-locations = classpath:mapper/*.xml#數(shù)據(jù)源必填項spring.datasource.driver-class-name= com.mysql.cj.jdbc.Driverspring.datasource.url = jdbc:mysql://localhost:3306/studentmanage?useUnicode=true&characterEncoding=utf-8&serverTimezone=GMTspring.datasource.username = rootspring.datasource.password = 123456
接著是spring啟動主函數(shù)java文件
/*掃描mapper,防止找不到dao層文件,就寫上*/@MapperScan(basePackages = {'com.example.learn.Dao'})@SpringBootApplicationpublic class LearnApplication { public static void main(String[] args) { SpringApplication.run(LearnApplication.class, args); }}
配置好以后開始從數(shù)據(jù)庫出發(fā)
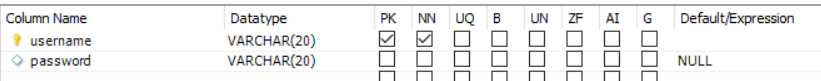
用戶表結(jié)構(gòu)(表名:user_info)

根據(jù)用戶表,在entity建立實體類User.java,編譯器都有相應(yīng)的操作可以一鍵生成getter,setter,toString,只需定義好變量即可。
public class User { private String username; private String password; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String toString() { return 'User{' +'username=’' + username + ’’’ +', password=’' + password + ’’’ +’}’; }}
接著是Dao層
import com.example.learn.Entity.User;import org.apache.ibatis.annotations.Mapper;import org.apache.ibatis.annotations.Param;import org.springframework.stereotype.Component;@Mapper@Component(value = 'userDao')//這些都為配置注釋public interface UserDao {//登錄 public User login(@Param('username') String username,@Param('password') String password);}
dao層寫完,在寫dao層配套的sql語句(mybatis功能)mapper包里面建立.xml文件
<?xml version='1.0' encoding='UTF-8'?><!DOCTYPE mapper PUBLIC '-//mybatis.org//DTD Mapper 3.0//EN' 'http://mybatis.org/dtd/mybatis-3-mapper.dtd'><mapper namespace='com.example.learn.Dao.UserDao'> <select resultType='com.example.learn.Entity.User'> select * from user_info where username=#{username} and password=#{password} </select></mapper>
弄完這些接著到service層,包括impl接口實現(xiàn)首先是service接口
import com.example.learn.Entity.User;public interface UserService { public User login(String username, String password);}
接著是Impl下的實現(xiàn)類
import com.example.learn.Dao.UserDao;import com.example.learn.Entity.User;import com.example.learn.Service.UserService;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;@Service('UserService')public class UserServiceImpl implements UserService { @Autowired private UserDao userDao; @Override public User login(String username, String password) { return userDao.login(username,password); }}
最后就是Controller
import com.example.learn.Entity.User;import com.example.learn.Service.UserService;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.PostMapping;import javax.servlet.http.HttpServletRequest;@Controllerpublic class UserController { @Autowired private UserService userService; @PostMapping('/login')//可以換成@RequestMapping,action那里使用的命名 public String login(HttpServletRequest request, User u){ String username=request.getParameter('username'); String password=request.getParameter('password'); u=userService.login(username,password); if(u!=null){ return 'success';//到success的動態(tài)網(wǎng)頁 } return 'redirect:/login.html';//這里是定向到login.html靜態(tài)網(wǎng)頁 }}
3.測試工作
先在表中插入測試數(shù)據(jù)用戶和密碼再建立兩個html來測試功能static/login.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>登陸</title></head><body> <form method='post' action='/login'> <input type='text' name='username' placeholder='用戶名'> <input type='password' name='password' placeholder='密碼'> <input type='submit' value='登錄'> </form></body></html>
templates/success
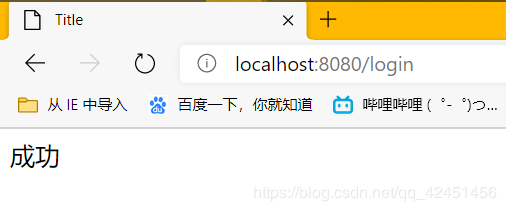
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body>成功</body></html>
登錄測試


到此這篇關(guān)于SpringBoot+mybatis+thymeleaf實現(xiàn)登錄功能示例的文章就介紹到這了,更多相關(guān)SpringBoot+mybatis+thymeleaf登錄內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備