使用vue-cli3+typescript的項目模板創建工程的教程
版本問題
全局安裝過舊版本的 vue-cli(1.x 或 2.x)要先卸載它 (vue -V 查看自己的腳手架版本)
npm uninstall vue-cli -g //或者 yarn global remove vue-cli
注:Vue CLI 3需要 nodeJs ≥ 8.9
安裝
cnpm install -g @vue/cli
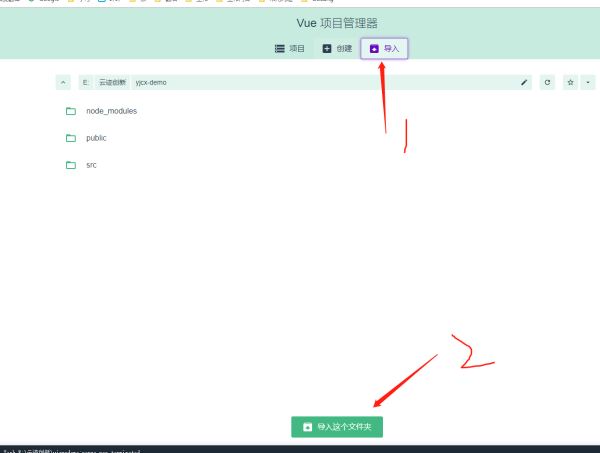
創建項目(以下只說明用vue ui圖形化界面導入配置好的demo)
vue ui 打開腳手架的圖形化界面,進到到demo目錄,導入(提示沒有依賴,選擇仍然導入即可)

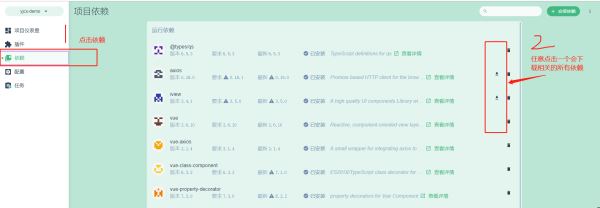
安裝依賴

運行項目

也可以在對應的文件夾下的cmd 輸入 npm run serve
項目部分說明
文件目錄說明

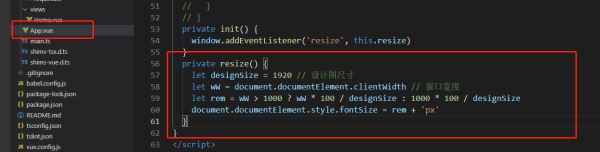
rem適配問題,關系:1rem=100px,屏幕<1000px,不再縮小處理

vscode ts的配置(文件->首選項->設置)
{ 'window.zoomLevel': 0, 'workbench.colorTheme': 'One Monokai', 'editor.fontSize': 18, 'search.followSymlinks': false, 'emmet.includeLanguages': { 'wxml': 'html' }, 'vetur.validation.template': false, 'minapp-vscode.disableAutoConfig': true, 'prettier.tabWidth': 4, 'vetur.format.defaultFormatter.html': 'prettier', 'editor.codeActionsOnSave': { 'source.fixAll.tslint': true }, // 每次保存的時候使用tslint格式化 'tslint.autoFixOnSave': true, // vscode默認啟用了根據文件類型自動設置tabsize的選項 'editor.detectIndentation': false, // 重新設定tabsize 'editor.tabSize': 2, // #每次保存的時候自動格式化 'editor.formatOnSave': true, 'prettier.tslintIntegration': true, // #去掉代碼結尾的分號 'prettier.semi': false, // #使用帶引號替代雙引號 'prettier.singleQuote': true, // #讓函數(名)和后面的括號之間加個空格 'javascript.format.insertSpaceBeforeFunctionParenthesis': false, // #這個按用戶自身習慣選擇 // #讓vue中的js按編輯器自帶的ts格式進行格式化 'vetur.format.defaultFormatter.ts': 'vscode-typescript', 'vetur.format.defaultFormatter.js': 'vscode-typescript', 'vetur.format.defaultFormatterOptions': { 'js-beautify-html': { 'wrap_attributes': 'force-aligned' // #vue組件中html代碼格式化樣式 } }, // 存在tslint配置文件時才啟用 'tslint.validateWithDefaultConfig': true, 'javascript.implicitProjectConfig.experimentalDecorators': true, 'breadcrumbs.enabled': true, '[typescript]': { 'editor.defaultFormatter': 'vscode.typescript-language-features' }, '[json]': { 'editor.defaultFormatter': 'esbenp.prettier-vscode' },}
總結
到此這篇關于使用vue-cli3+typescript的項目模板創建工程的文章就介紹到這了,更多相關vue-cli3+typescript 創建工程內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備