Vue 自適應高度表格的實現方法
前言
示例版本為 Element-ui 2.13.1 + Vue 2.6.11

本人是做后臺開發的,由于公司業務要求需要將前后臺模塊進行分離,兩年前選擇使用vue-element-admin 項目進行前臺的開發,該框架集成了很多功能,特別適合對 Vue 很陌生的新手,公司項目組成員接受程度普遍較高。
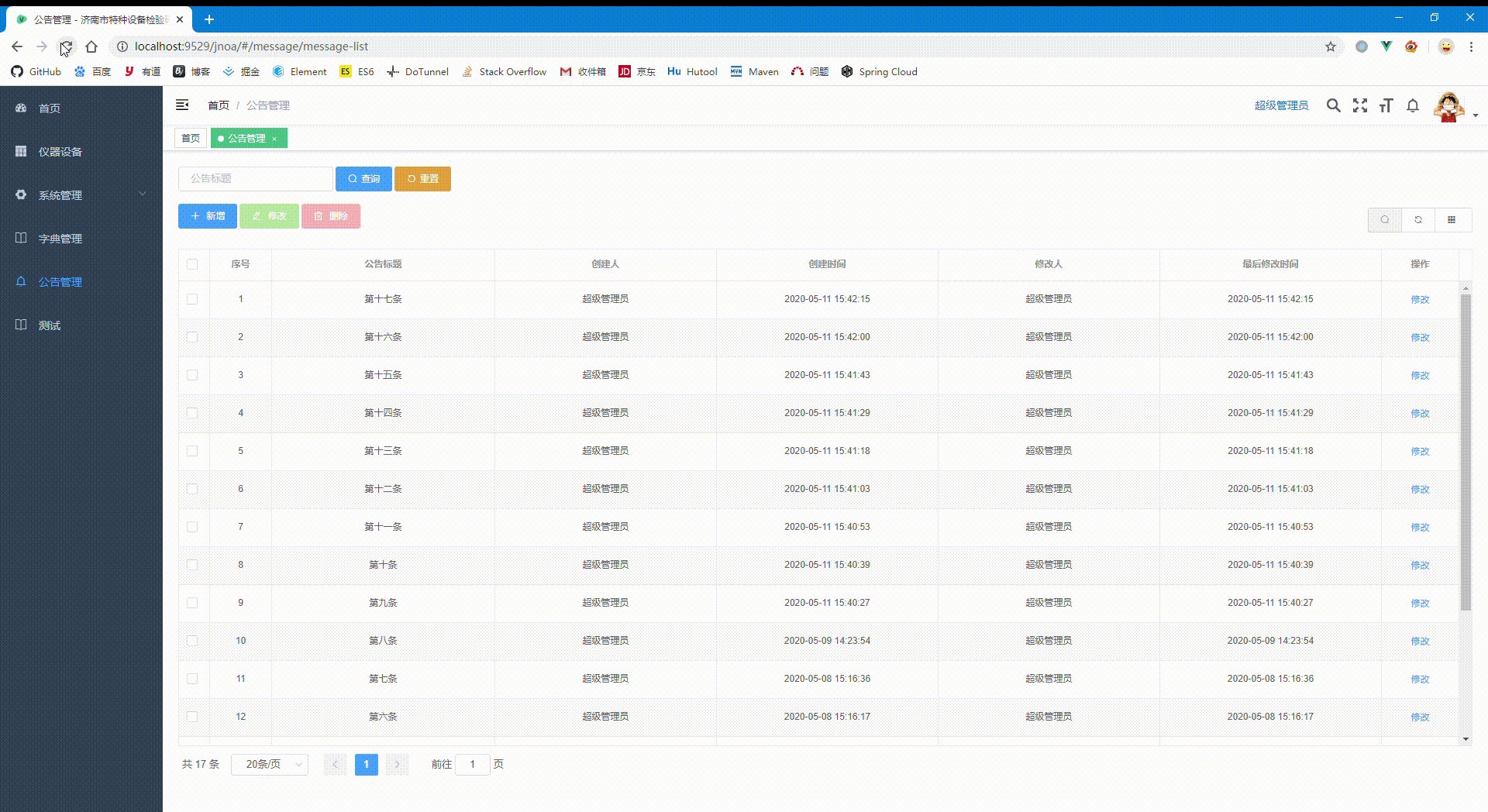
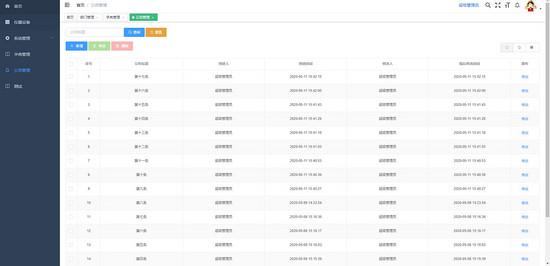
在使用過程中 表格 是必不可少的一個控件,用于展示數據,單頁數據量過多就會導致瀏覽器自動生成右側滾動條。

如果頁面有頭部信息或查詢按鈕,移動滾動條后會遮擋住這些操作和信息內容。

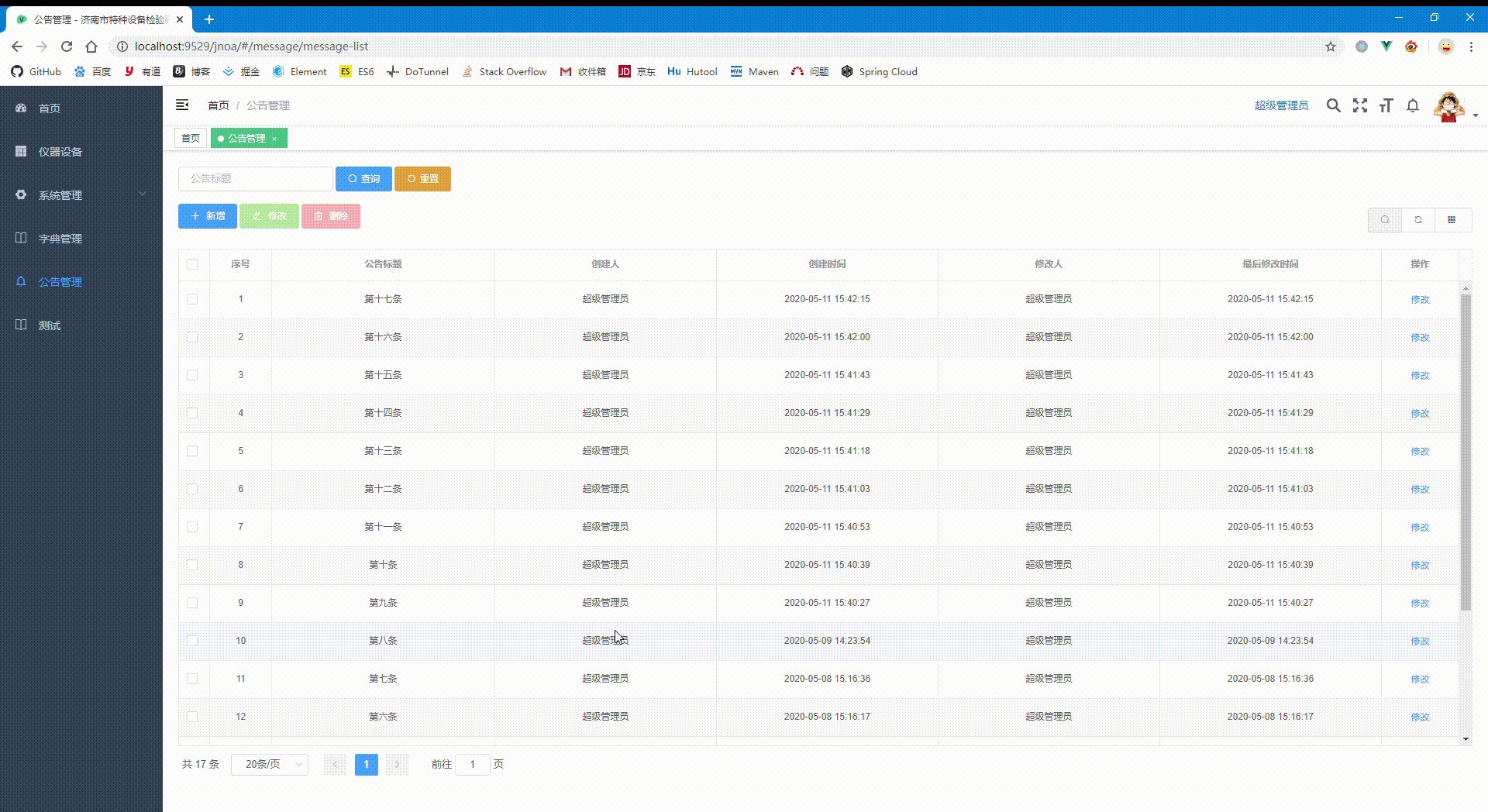
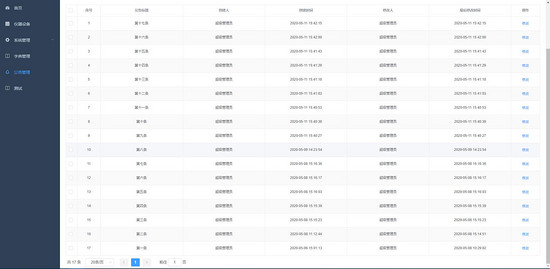
Element-UI 中的 el-table 提供了設置高度的選項,在代碼中設置 height 屬性就可以現在表格的高度,數據量過多也只會在表格內部生成滾動條,而不是整個頁面生成滾動條。

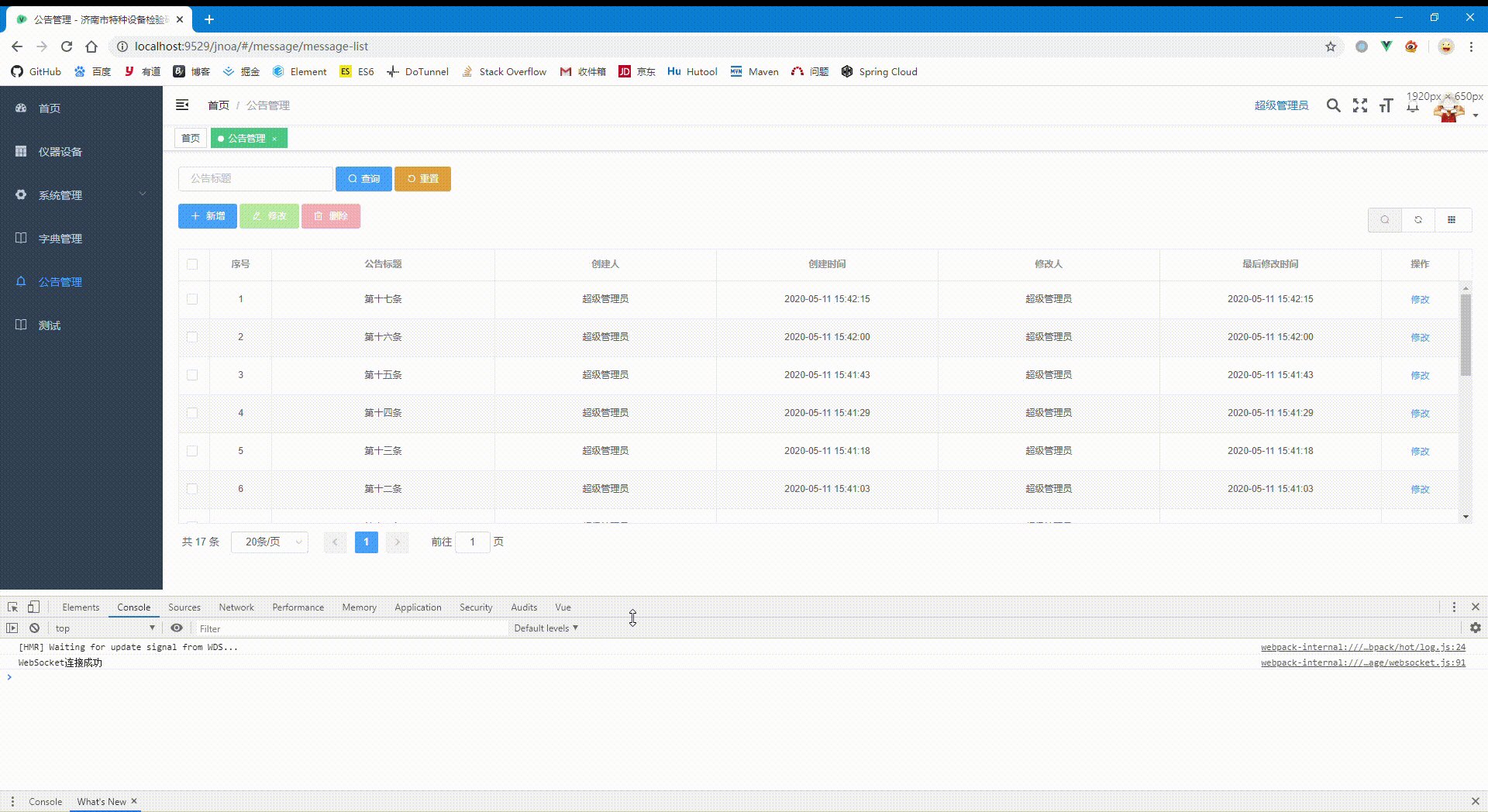
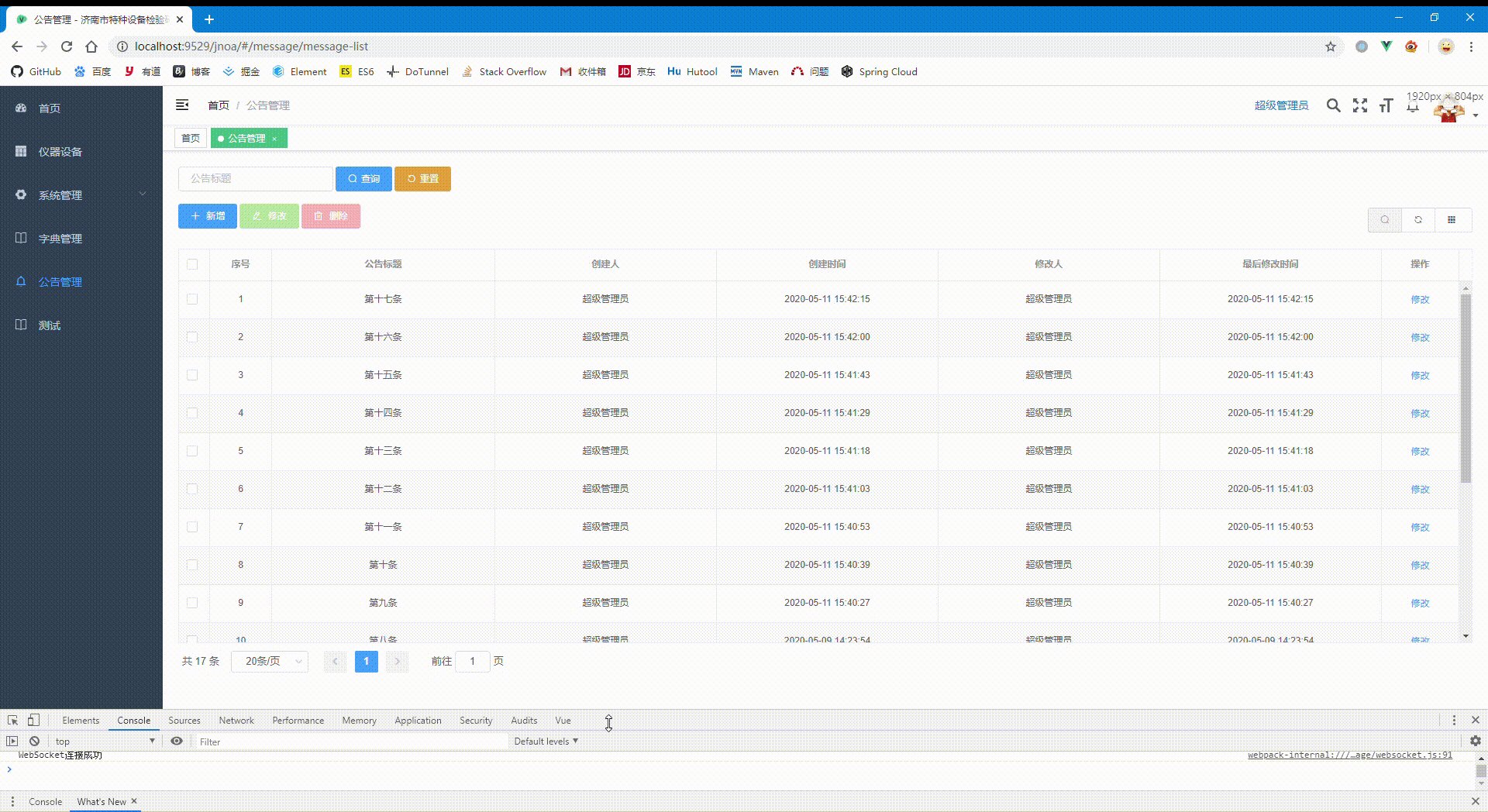
但是這個高度需要固定的數值,不同的分辨率或者縮放后的瀏覽器使用固定高度后,不能滿足只在 el-table 內部生成滾動條的條件。

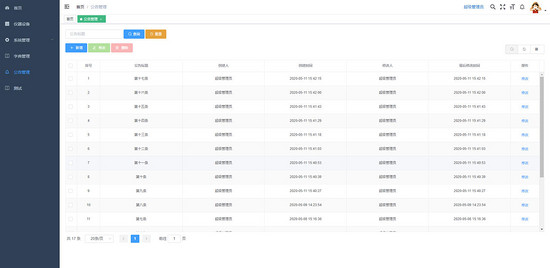
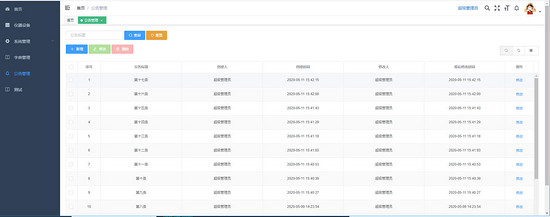
想要滿足上述條件就需要使用 v-adaptive 指令了。
Vue 自定義指令
你可能會好奇 v-adaptive 是在哪里來的?它是自定義的指令,設置表格高度需要對普通 DOM 元素進行底層操作。Vue 除了核心功能默認內置的指令 ( v-model 和 v-show ),也允許注冊自定義指令,相關 Api 可以查看 官方文檔 。
v-adaptive
新建包名 src/directive/el-table ,創建 adaptive.js 。頁面縮放的監聽是使用的 element-ui 中的 resize-event ,將 addResizeListener 和 removeResizeListener 引入進來。自定義指令要用到的鉤子函數:
bind:只調用一次,指令第一次綁定到元素時調用。在這里可以進行一次性的初始化設置。 inserted:被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。 unbind:只調用一次,指令與元素解綁時調用。import { addResizeListener, removeResizeListener } from ’element-ui/src/utils/resize-event’ // 設置表格高度 const doResize = async(el, binding, vnode) => { // 獲取表格Dom對象 const { componentInstance: $table } = await vnode // 獲取調用傳遞過來的數據 const { value } = binding if (!$table.height) { throw new Error(`el-$table must set the height. Such as height=’100px’`) } // 獲取距底部距離(用于展示頁碼等信息) const bottomOffset = (value && value.bottomOffset) || 30 if (!$table) return // 計算列表高度并設置 const height = window.innerHeight - el.getBoundingClientRect().top - bottomOffset $table.layout.setHeight(height) $table.doLayout()}export default { // 初始化設置 bind(el, binding, vnode) { // 設置resize監聽方法 el.resizeListener = async() => { await doResize(el, binding, vnode) }// 綁定監聽方法到addResizeListener addResizeListener(window.document.body, el.resizeListener) }, // 綁定默認高度 async inserted(el, binding, vnode) { await doResize(el, binding, vnode) }, // 銷毀時設置 unbind(el) { // 移除resize監聽 removeResizeListener(el, el.resizeListener) }}
接下來,需要將寫好的邏輯綁定到 Vue 中,在同一目錄下新建 index.js :
import adaptive from ’./adaptive’const install = function(Vue) { // 綁定v-adaptive指令 Vue.directive(’adaptive’, adaptive)}if (window.Vue) { window[’adaptive’] = adaptive // eslint-disable-next-line no-undef Vue.use(install)}adaptive.install = installexport default adaptive
在單頁面使用
指令相關代碼已經寫好了,接下來就是該如何使用了。找到想要設置表格自適應高度的 vue 文件,在 script 標簽下引入自定義的指令并綁定。
import adaptive from ’@/directive/el-table’export default { name:’Test’, directives: { adaptive }, ... ...}
然后找到表格所在的標簽添加指令相關的代碼:
<el-table ref='table' // 自定義指令,bottomOffset 代表距離底部的距離 v-adaptive='{bottomOffset: 85}' // 高度屬性,100無具體意義,僅為初始值,不可省略 height='100px' > ... ... </table>
全局使用
如果存在多個頁面需要設置自適應高度,為了減少使用指令的復雜度,我們可以在 main.js 中全局引入自定義的指令,上述 script 的內容就不需要在每個頁面進行寫入了。
import adaptive from ’./directive/el-table’Vue.use(adaptive)
結尾
源碼放在 GitHub 上了,希望可以幫助到你。
到此這篇關于Vue 自適應高度表格的實現方法的文章就介紹到這了,更多相關Vue 自適應高度表格內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備