Vue如何基于es6導入外部js文件
也許大家都是使用習慣了es5的寫法喜歡直接用《Script》標簽倒入js文件,但是很是可惜,這寫法。在es6,或則說vue環境下不支持
真的寫法是怎樣?
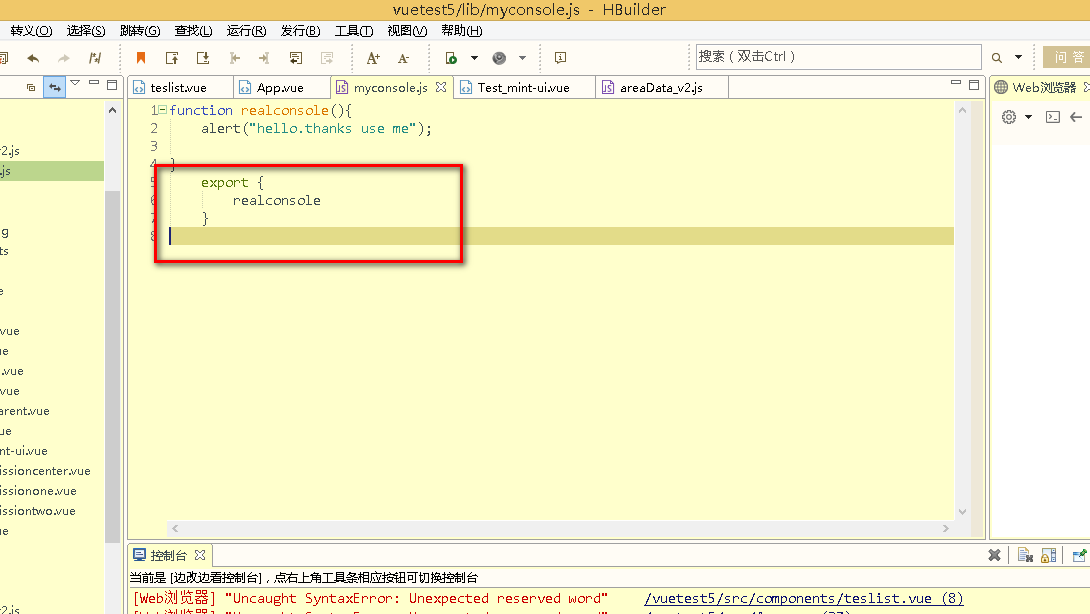
首先。我們要改造我們要映入的外部js文件,改成下面這個格式。主要是紅色方塊內部代碼,我們需要將我們的模塊“拋出”,讓人能獲取到

代碼:
function realconsole(){alert('hello.thanks use me');}export {realconsole}
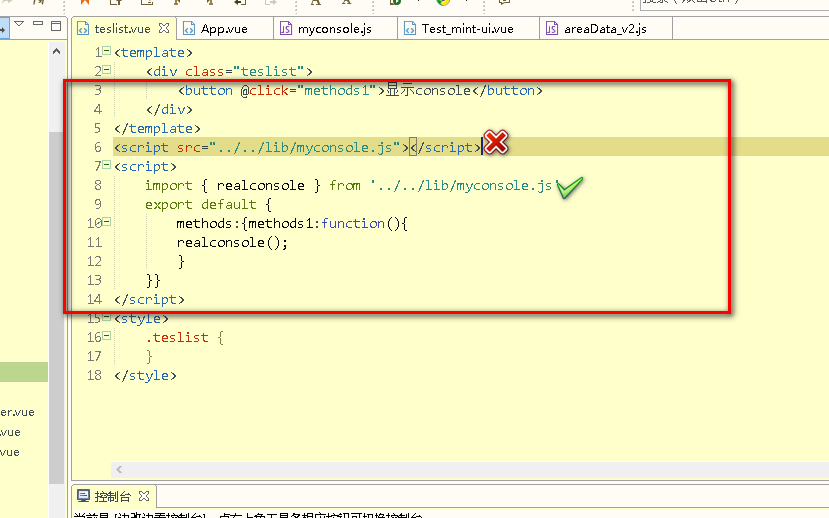
其次,到我們的寄主那里,我們需要導入,仿造其他的文件,寫法是這樣的:

代碼:
<template><div class='teslist'><button @click='methods1'>顯示console</button></div></template><script src='http://www.cgvv.com.cn/lib/myconsole.js'></script><script>import { realconsole } from ’../../lib/myconsole.js’export default {methods:{methods1:function(){realconsole();}}}</script><style>.teslist {}</style>
注意紅色叉的部分,那是我們es5的寫法,綠色才是正確的
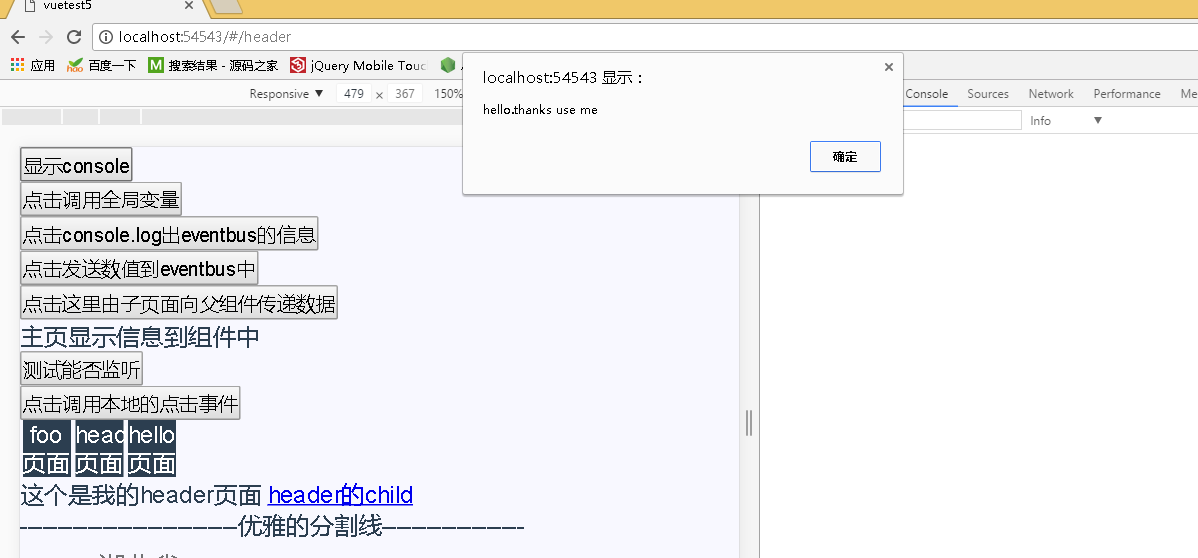
接著是效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備