SpringBoot +Vue開發考試系統的教程
一、考試系統簡介
新鮮出爐的一款SpringBoot +Vue的考試系統,支持多種題型:選擇題、多選題、判斷題、填空題、綜合題以及數學公式。支持在線考試,教師在線批改試卷。
二、項目架構
后端技術棧
SpringBoot: SpringBoot是由Pivotal團隊提供的全新框架,其設計目的是用來簡化Spring應用的創建、運行、調試、部署等。 Mybatis: 一個持久層的框架,與數據庫進行交互,將數據持久化到關系型數據庫中 Shiro: 一個功能強大且易于使用的Java安全框架,進行身份驗證,授權,加密和會話管理,可用于保護任何應用程序- 從命令行應用程序,移動應用程序到大型的Web應用和企業應用。 mysql: 一個輕量級關系型數據庫管理系統,由瑞典MySQL AB公司開發,目前屬于Oracle公司。 redis: 一個完全開源免費的,遵守BSD協議,是一個高性能的key-value數據庫。前端技術
Vue: 一套用于構建用戶界面的漸進式框架。 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。 Vuex: 一個專為Vue.js 應用程序開發的狀態管理模式。 它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。 Element-UI: 一套為開發者、設計師和產品經理準備的基于Vue 2.0 的桌面端組件庫。 vue-router: Vue.js 官方的路由管理器。 axios: 一個基于Promise 的HTTP 庫,可以用在瀏覽器和node.js 中。項目說明
考試系統整體為前后端分離項目,作者又在這基礎上,將后端拆分成兩個管理員后端和學生考試后端,后端的代碼是在一起。前端也做了類似的拆分,所以其實是兩個后端項目,兩個前端項目。本篇先講一下學生考試部分的前后端環境搭建。功能包括:學員在線做課程試題、在線考試、錯題本功能記錄、考試記錄、個人中心。
后端項目地址
后端項目地址: https://gitee.com/zhuimengshaonian/wisdom-education
管理員后臺: education-admin-api 學生考試后臺: education-student-api前端項目地址
管理員前端: https://gitee.com/zhuimengshaonian/wisdom-education-admin-front 學生考試前端: https://gitee.com/zhuimengshaonian/wisdom-education-front三、實戰
3.1 后端服務
下載項目
git clone https://gitee.com/zhuimengshaonian/wisdom-education.git
初始化數據庫創建數據庫education,執行數據庫腳本。這里數據庫腳本在項目的db目錄下。
init-data.sql #初始化數據init-region.sql #初始化system_regioninit-table.sql #初始化表結構
注意:system_log表少一個字段request_url,類型為varchar(100)。修改配置閱讀項目配置文件可知,項目使用的prod的配置文件,所以我們直接看application-prod.yml文件即可。這里主要關注數據庫連接,再添加一下redis的配置。
server: port: 8001 #服務器端口 servlet: context-path: /#spring jdbc配置spring:#redis相關配置 redis: jedis: pool: max-active: 8 max-wait: 30 max-idle: 8 min-idle: 0 port: 6379 host: localhost password: 123456#數據庫連接 datasource: url: jdbc:mysql://localhost:3306/education?serverTimezone=GMT%2B8&useSSL=true&useUnicode=true&characterEncoding=utf8 username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver
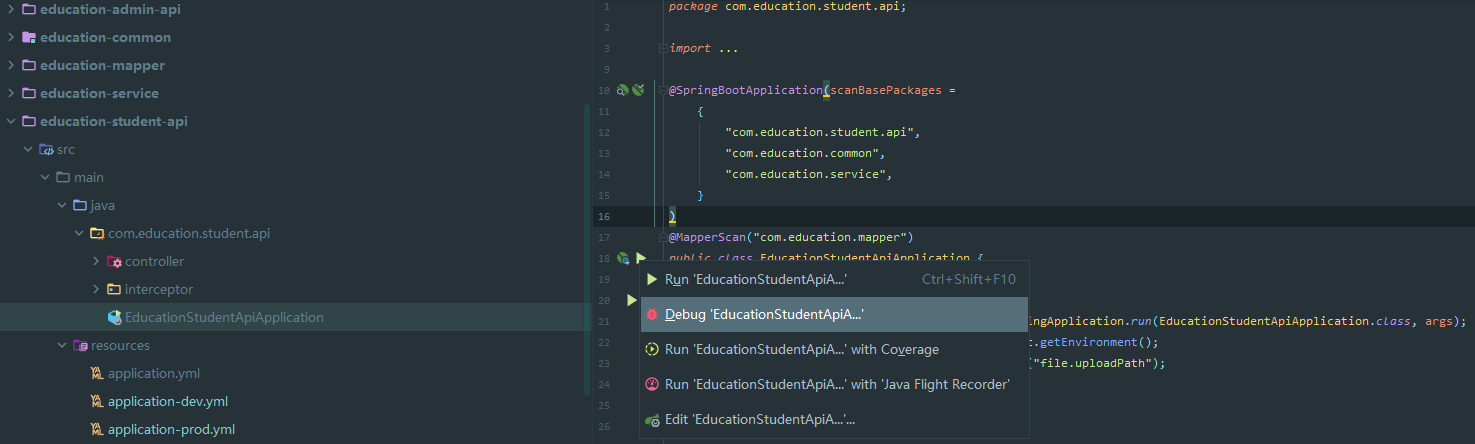
運行Application運行EducationStudentApiApplication類,即可本地啟動后端服務。

3.2 前端服務
下載項目
git clone https://gitee.com/zhuimengshaonian/wisdom-education-front.git
修改配置
用開發工具打開前端項目,這里我用的VSCode,打開config/index.js,這里主要修改一下proxyTable的內容:
proxyTable: { ’/proxyApi’: { target: ’http://localhost:8001’, changeOrigin: true, pathRewrite: { ’/proxyApi’: ’http://localhost:8001’ } } }
運行項目在命令行窗口,或者VSCode的終端執行下面命令就可以本地運行項目。
npm install #安裝依賴npm run dev #開發環境啟動,默認http://localhost:8080/
要在服務端部署項目,執行下面打包命令,然后使用web容器部署即可。
npm run build #項目打包npm run build --report #項目打包并輸出分析報告
3.3 運行效果
瀏覽器訪問http://localhost:8080,默認用戶密碼: student 123456,就可以直接登錄了。
運行效果:

四、最后
項目具備了考試系統基本功能,本篇講了學生考試部分的前后端的搭建。另外比較重要的一部分就是管理員前端項目,本人不是專業搞前端的,還沒搞定管理員前端項目,嘗試過程中也遇到了很多問題,FAQ做個記錄。遇到問題其實也不可怕,合理利用搜索引擎 + 開啟大腦思考功能,辦法總比困難多嘛!我相信問題一定可以解決的。下篇講考試系統的管理員部分的前后端搭建。
FAQ
1.npm install 報錯:Error: Can’t find Python executable 'python', you can set the PYTHON env variable。解決版方法:執行 npm install -g windows-build-tools命令2.window環境下npm install node-sass報錯的解決方法。解決方法:https://www.jb51.net/article/129081.htm3.Windows下安裝前端項目,node-sass報錯。解決方法:npm install node-sass@4.12.0 --save4.Vue packages version mismatch:vue@2.5.16, vue-template-compiler@2.5.2。解決辦法:保持版本一致:npm install vue@2.5.2 --save5.How to fix ReferenceError: primordials is not defined in node。解決方法:npm -g install gulp-cli
總結
到此這篇關于SpringBoot +Vue開發考試系統的文章就介紹到這了,更多相關springboot vue 考試系統內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備