vue-cli4項目開啟eslint保存時自動格式問題
最近新建一個vue-cli4的項目,初始化的時候沒開啟eslint,后面想開啟的時候不好配置,這里就做個開啟eslint和保存時自動修復格式的總結
vscode首先安裝eslint插件

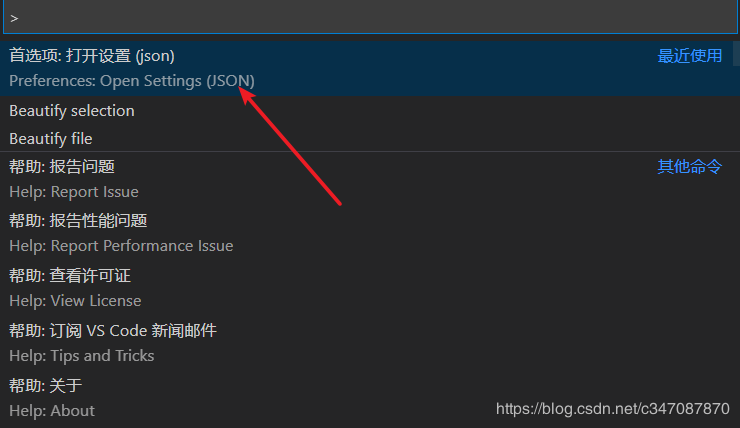
配置vscode的自動保存eslint格式
Ctrl+shift+p

把下面代碼復制到里面
'editor.tabSize': 2, 'eslint.alwaysShowStatus': true, 'eslint.autoFixOnSave': true, 'eslint.packageManager': 'yarn', 'eslint.validate': [ 'javascript', // 用eslint的規則檢測js文件 { 'language': 'js', 'autoFix': true }, { 'language': 'vue', 'autoFix': true }, ], 'eslint.options': { 'extensions': [ '.js', '.vue' ]}, 'editor.codeActionsOnSave': { 'source.fixAll.eslint': true }, 'eslint.run': 'onSave', 'files.autoSaveDelay': 3000, 'eslint.codeAction.disableRuleComment': { }, 'files.autoSave': 'off',
項目中安裝eslint
在package.json文件中的devDependencies里面添加
'@vue/cli-plugin-eslint': '~4.4.0','babel-eslint': '^10.1.0', 'eslint': '^6.7.2', 'eslint-plugin-vue': '^6.2.2',
vue.config.js文件里面lintOnSave改成'warning'
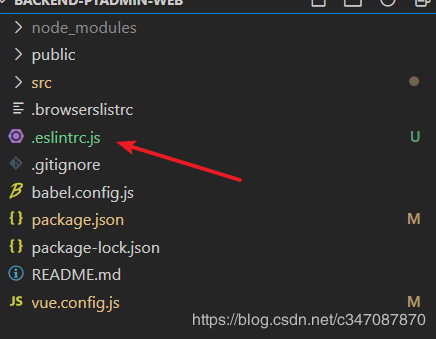
根目錄添加eslint配置文件.eslintrc.js

內容根據需要修改
module.exports = { 'root': true, 'env': { 'node': true }, 'extends': [ 'plugin:vue/recommended', 'eslint:recommended' ], 'rules': { 'indent': ['error', 2], 'dot-location': [ 2, 'property' ], 'comma-spacing': [1], 'space-before-blocks': [ 2, 'always' ], // 強制在塊之前使用一致的空格 'space-unary-ops': [ 2, { 'words': true, 'nonwords': false } ], // 強制在一元操作符前后使用一致的空格 'array-bracket-spacing': [ 2, 'never' ], // 強制數組方括號中使用一致的空格 'quotes': [ 0, 'double' ], // 強制使用一致的反勾號、雙引號或單引號 'arrow-spacing': [ 2, { 'before': true, 'after': true } ], 'vue/max-attributes-per-line':0, 'no-var': 2, //禁用var,用let和const代替 'no-mixed-spaces-and-tabs': 2, // 禁止空格和 tab 的混合縮進 'no-trailing-spaces': 1, // 禁用行尾空格 'no-unexpected-multiline': 2, // 禁止出現令人困惑的多行表達式 'no-unused-vars': [ 2, { 'vars': 'all', 'args': 'none' } ], // 禁止出現未使用過的變量 'vue/html-indent': [ 0, 'tab' ], 'vue/html-self-closing': [0], 'vue/multiline-html-element-content-newline': [0], 'vue/singleline-html-element-content-newline':[0], 'vue/html-closing-bracket-newline':[0], 'vue/no-v-html': [0] }, 'parserOptions': { 'parser': 'babel-eslint' }}
到此這篇關于vue-cli4項目開啟eslint保存時自動格式問題的文章就介紹到這了,更多相關vue-cli4項目開啟eslint內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備