Vue如何基于vue-i18n實現多國語言兼容
vue中使用 vue-i18n 兼容多國語言
1.安裝:npm install vue-i18n --save-dev
2.在main.js文件中引入:
import VueI18n from ’vue-i18n’Vue.use(VueI18n) // 通過插件的形式掛載,通過全局方法 Vue.use() 使用插件const i18n = new VueI18n({ locale: ’zh’, // 語言標識 //this.$i18n.locale // 通過切換locale的值來實現語言切換 messages: { ’zh’: require(’./VueI18n/language-zh’), // ’en’: require(’./VueI18n/language-en’) }})Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: ’#app’, router, i18n, components: { App }, template: ’<App/>’})
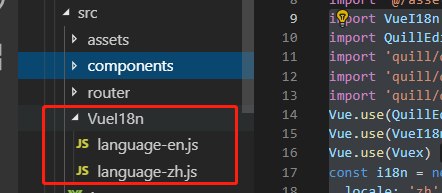
3.在src下新建文件夾VueI18n(文件名字可自己定) 然后在文件夾下建立兩個文件language-zh.js和language-en.js
你也可以創建的是兩個json文件 如language-zh.json但是里面的格式也改成json格式
json 格式:
{'lang':{'home': 'HHHHHHHHome','name': ’Chinese’}}
在main.js中引入這兩個文件
Vue.use(VueI18n) // 通過插件的形式掛載,通過全局方法 Vue.use() 使用插件const i18n = new VueI18n({ locale: ’zh’, // 語言標識 //this.$i18n.locale // 通過切換locale的值來實現語言切換 messages: { ’zh’: require(’./VueI18n/language-zh’), //引入language-zh.js language-en,js ’en’: require(’./VueI18n/language-en’) }})

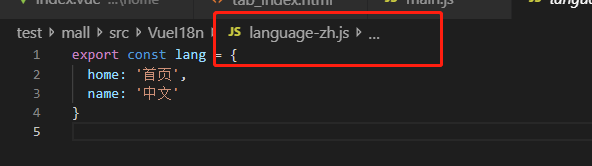
language-zh.js

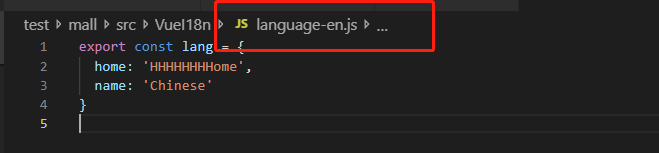
language-en.js

4.在組件中開始使用
<template> <div class='content'> <span>{{ $t(’lang.home’)}}</span> <span>{{ $t(’lang.name’)}}</span> <span @click='changeLaguages()'>切換語言</span> <!-- <span v-if='lang===’zh’' @click='changezh' class='color'>中文</span> --> <!-- <span v-else ='lang===’en’' @click='changeen' style='display:block'>english</span> --> </div></template><script>export default { data () { return { lang: ’zh’ } }, methods: { changeLaguages () { console.log(this.$i18n.locale) let lang = this.$i18n.locale === ’zh’ ? ’en’ : ’zh’ this.$i18n.locale = lang } // changezh () { // this.lang = ’中文’ // this.$i18n.locale = ’zh’ // }, // changeen () { // this.lang = ’english’ // this.$i18n.locale = ’en’ // } }}</script><!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped lang='scss'>@import ’@/assets/scss/index.scss’;</style>
點擊切換語言 這樣就完成了一個簡單的國際化。language-en.js language-zh.js這兩個文件是要翻譯的內容,通過$t(’ ’) 完成調用。
Ps:親測可用,只為備忘,僅供參考
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備