vue中echarts圖表大小適應(yīng)窗口大小且不需要刷新案例
我就廢話不多說了,大家還是直接看代碼吧~
內(nèi)容如下:
// 基于準(zhǔn)備好的dom,初始化echarts實(shí)例let myChart = this.$echarts.init(document.getElementById(’myChart’))//根據(jù)窗口的大小變動圖表 --- 重點(diǎn)window.onresize = function(){ myChart.resize(); //myChart1.resize(); //若有多個圖表變動,可多寫 }
代碼如下:
mounted() { const that = this window.onresize = () => {// 根據(jù)窗口大小調(diào)整曲線大小 let myChart = this.$echarts.init(document.getElementById(’myChart’)); myChart.resize(); } },
補(bǔ)充知識:如何解決Vue項(xiàng)目中使用echarts,寬度變化導(dǎo)致圖不能resize問題
情景:
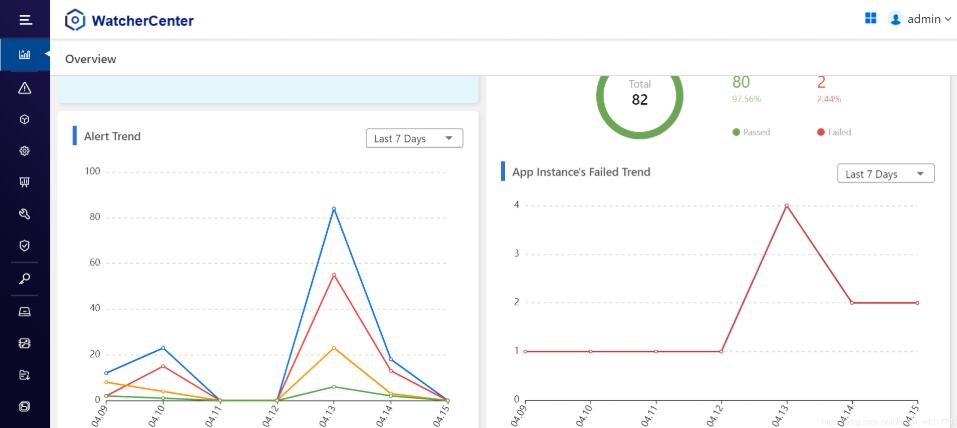
開發(fā)PC端管理系統(tǒng),項(xiàng)目左側(cè)目錄可收縮,右側(cè)是對應(yīng)的頁面,右側(cè)頁面里面包含了echarts開發(fā)的幾個折線圖,如圖:

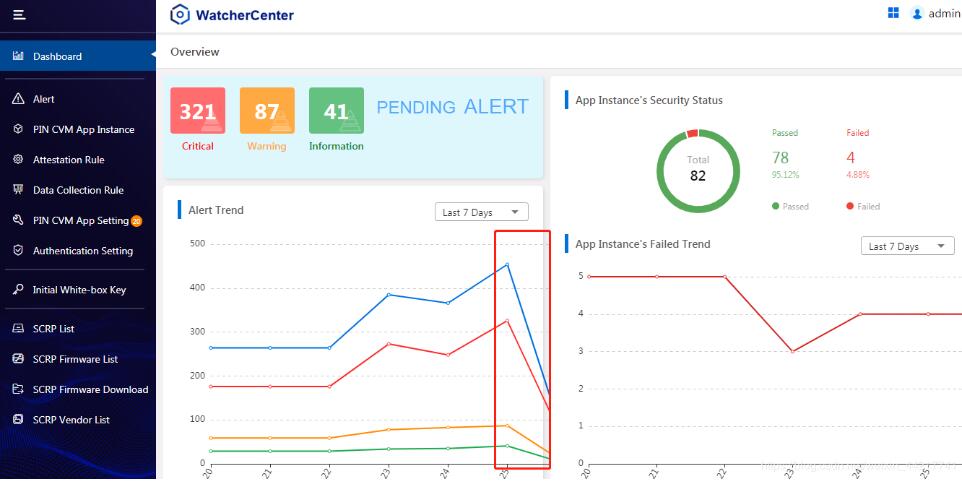
當(dāng)左側(cè)目錄展開的時候,會把右側(cè)頁面壓縮,右側(cè)頁面的echarts折線圖寬度就會發(fā)生改變,因?yàn)轫?xiàng)目考慮到適配大屏的問題,所以,右側(cè)兩個echarts使用的都是百分比寬度,左側(cè)菜單展開后的樣子如圖:


會導(dǎo)致echarts折線圖超出畫布,所以為了解決這個問題,
第一個想法是:
通過js邏輯判斷左側(cè)菜單是否展開來動態(tài)改變echarts折線圖的寬度,結(jié)果是 沒有用;
第二個想法是:
通過動態(tài)判斷左側(cè)菜單是否撐開,然后在右側(cè)文件mounted生命周期里寫一個無限定時器,每間隔500毫秒動態(tài)執(zhí)行下,初始化echarts折線圖的方法,結(jié)果:也沒用
最終百度了一波,通過網(wǎng)上其他大佬寫的博客,找到了解決方法:
劃重點(diǎn)
1.引入 element-resize-detector依賴
2.新建 chart.resize.js 文件,添加下面代碼
import echarts from ’echarts’;import Vue from ’vue’;import elementResizeDetectorMaker from 'element-resize-detector'export var version = ’0.0.1’;var compatible = (/^2./).test(Vue.version);if (!compatible) { Vue.util.warn(’vue echarts resize directive ’ + version + ’ only supports Vue 2.x, and does not support Vue ’ + Vue.version);}let HANDLER = '_vue_echarts_resize_handler'function bind(el) { unbind(el); el[HANDLER] = function () { let chart = echarts.getInstanceByDom(el); if (!chart) { return; } chart.resize(); } //監(jiān)聽window窗體變化,更新echarts大小 //window.addEventListener('resize', el[HANDLER]) //監(jiān)聽綁定的div大小變化,更新echarts大小 elementResizeDetectorMaker().listenTo(el,el[HANDLER]) }function unbind(el) { //window.removeEventListener('resize', el[HANDLER]); elementResizeDetectorMaker().removeListener(el,el[HANDLER]) delete el[HANDLER];}var directive = { bind: bind, unbind: unbind};Vue.directive('on-echart-resize', directive)
然后需要對應(yīng)的在 echarts 圖 上綁定一個 v-on-echart-resize
不綁定 v-on-echart-resize ,不起效果 ,親測
<template> <div ref='leftEchartsLine' v-on-echart-resize></div></template>
v-on-echart-resize
這個是新增的 ,之前沒有
引入
import elementResizeDetectorMaker from 'element-resize-detector';
import './chart.resize';
然后在 mounted 寫
mounted() { let erd = elementResizeDetectorMaker(); let that = this; erd.listenTo(document.getElementById('leftEchartsLine'), (element) => { let width = element.offsetWidth; let height = element.offsetHeight; that.$nextTick(() => { //使echarts尺寸重置 that.echarts.init(document.getElementById('leftEchartsLine')).resize(); }); }); },
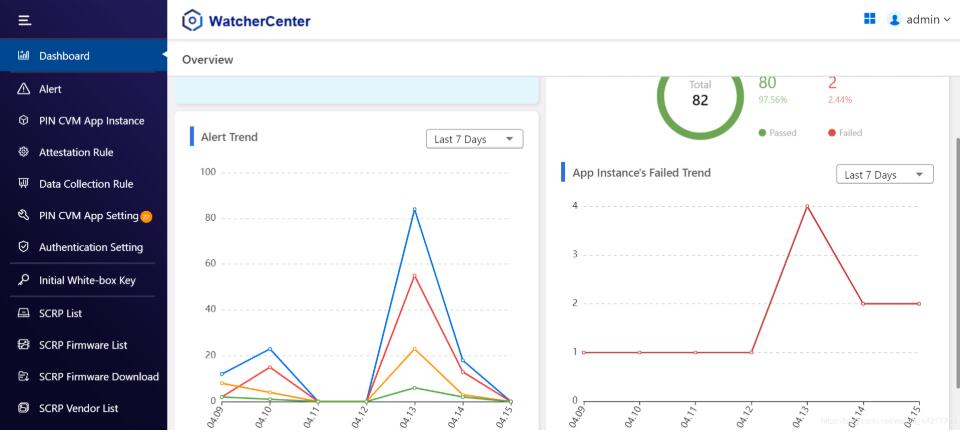
改完后的樣子:

這樣就能解決 echarts 折線圖,寬度變化 ,導(dǎo)致的圖不能resize問題咯~~~
以上這篇vue中echarts圖表大小適應(yīng)窗口大小且不需要刷新案例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見問題(三)2. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))3. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)4. XML在語音合成中的應(yīng)用5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. jscript與vbscript 操作XML元素屬性的代碼7. 不要在HTML中濫用div8. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)9. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語句)10. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備