vue中解決拖拽改變存在iframe的div大小時卡頓問題
寫在最前
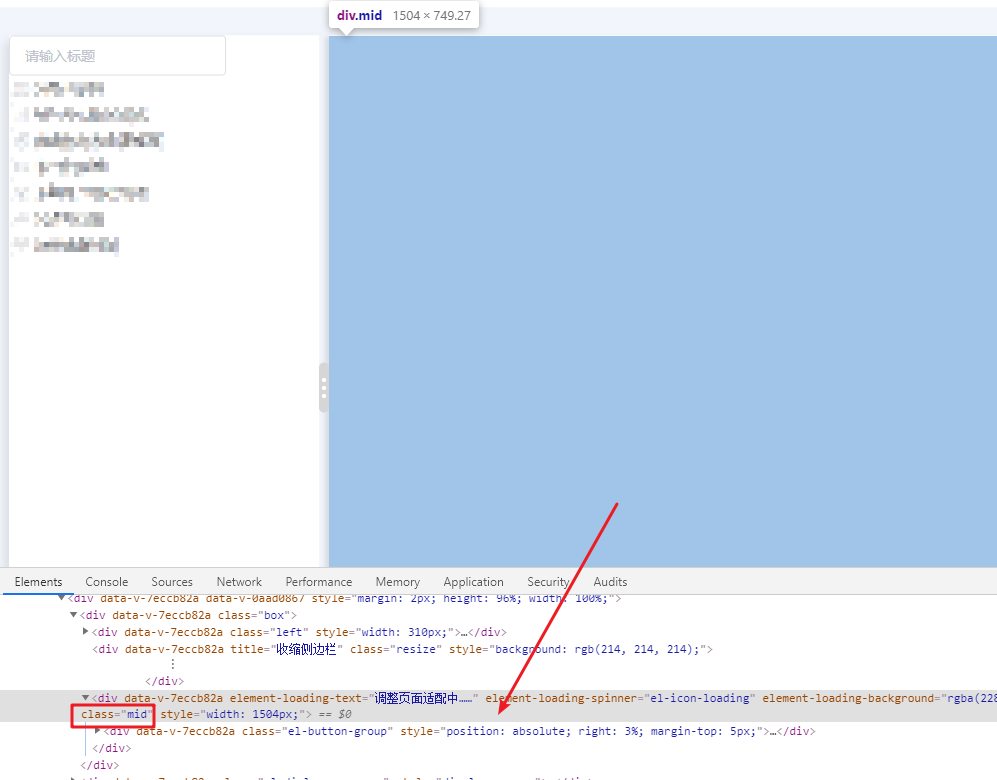
針對于在vue中實現拖拽改變兩左右個div大小的方式,請查看上一篇文章《vue中實現拖動調整左右兩側div的寬度》。此文章主要針對于實際應用中需要拖拽改變大小的組件中使用iframe框架時存在明顯卡頓的問題,比如這樣,右側div中使用了一個iframe組件,導致實際操作中出現兩個問題,一個是拖不動,另外一個是無法根據鼠標移動,快速響應,甚至在監聽鼠標的按下和松開事件上都有明顯的卡頓問題。如果去除右側iframe框架,則沒有問題。
有iframe情況

無iframe情況


問題原因&解決思路
問題原因我不知道,不過這個博客給了我解決思路《解決jqueryUI的拖拽,如果元素中含有iframe,拖動卡的問題》,還有以下說法,他們的解決思路一樣的。因此我猜想是鼠標的監聽造成的影響,在我們拖拽的時候,因為拖拽過快,很容易出現鼠標移動超過拖拽范圍的情況,此時的鼠標可能已經在iframe上方,從而會同時加載iframe中的內容,導致出現卡頓。
總之,解決的思路就是在拖動的時候,在iframe上方添加一個透明的遮罩層,然后在停止拖拽的時候讓其消失。這樣問題就可以完美解決了。

解決方式共有兩節,一節包含我解決過程中遇到的問題,一節是直接的解決方式,如果想直接查看解決方式的,請直接跳轉至解決方式那一節
解決方式(含解決過程中遇到的問題)
HTML組件部分源代碼
這是實現拖拽的組件代碼,如果不了解我原本使用的實現方式,請參考《vue中實現拖動調整左右兩側div的寬度》
<div ref='box'> <div ref='left'> </div> <div ref='resize'> ⋮ </div> <div ref='mid'> <!--在此處添加遮罩層--> <iframe name='iFrame1' frameborder='0' scrolling='auto' :src='http://www.cgvv.com.cn/bcjs/iframeUrl'> </iframe> </div> </div>
添加遮罩層
在以上標注的地方,添加如下代碼
<div class='iframeDiv'></div>
再添加遮罩層的css樣式即可,此時最好測試點擊一下,是不是原來的ifame部分已經不能點擊,而且拖拽起來已經不再卡頓了
/* 添加透明遮罩層 */ .iframeDiv { width: 100%; height: 100%; position: absolute; z-index: 1111; filter: alpha(opacity=0); opacity: 0; background: transparent; margin-top: 30px; /*display: none;*/ }
實現遮罩層在拖拽時出現
我的解決辦法是直接在拖拽區域添加監聽鼠標的按下和松開事件,按下后遮罩層出現,松開后消失,因此修改resize部分,添加onmouseup&mousedown,分別傳入參數,用于修改iframeDiv的css樣式中的display屬性值
<div ref='resize' @mousedown='changeIframeDivStyle(’’)' @onmouseup='changeIframeDivStyle(’none’)' >⋮ </div>
然后添加changeIframeDivStyle方法,因為getElementByClassName返回的是個數組集合,但是我又確認自己頁面只有一個iframeDiv,所以選擇了iframe[0],如果想使用getElementById也可以
changeIframeDivStyle(display) { var iframeDiv = document.getElementsByClassName(’iframeDiv’); iframeDiv[0].style.display = display; },
到此基本就算完成大半了,mousedown為鼠標按下事件,按下后設置display為空,即遮罩層出現,onmouseup為鼠標松開事件,松開后遮罩層消失,達到不影響用戶操作查看iframe中內容的目的
頁面初始化時遮罩層設置問題
按照實際來講,初始化進入頁面時,我們就不應該留有遮罩層,所以按照我的想法來講,就是直接在css中修改樣式,但是如上所見,我把它注釋掉了,至于為什么,先賣個關子,大家修改后嘗試一下,看看拖拽時卡頓不卡頓
display: none;
在我本以為這樣就可以解決問題時,我發現,首次進入頁面,直接進行拖拽,依舊會存在卡頓,但是拖拽過一次之后,就不會再有問題了。這個問題,,我又不知道為什么了,于是,既然它需要拖拽一次之后才不會卡頓,那我就直接注釋掉了css中這個display樣式,反而在 mounted中添加方法,這樣反而成功了,雖然搞不明白兩者的差距,但是問題總算是解決了,如果有知道原因的朋友,可以在評論中分享出來,供大家學習學習。
this.changeIframeDivStyle(’none’);
解決方式
在iframe上添加透明遮罩層樣式
<div ref='box'> <div ref='left'> </div> <div ref='resize'> ⋮ </div> <div ref='mid'> <!--在此處添加遮罩層--> <div class='iframeDiv'></div> <iframe name='iFrame1' frameborder='0' scrolling='auto' :src='http://www.cgvv.com.cn/bcjs/iframeUrl'> </iframe> </div> </div>
添加CSS樣式
.iframeDiv { width: 100%; height: 100%; position: absolute; z-index: 1111; filter: alpha(opacity=0); opacity: 0; background: transparent; margin-top: 30px; /*display: none;*/ }
添加鼠標的監聽事件
在拖拽區添加鼠標的按下事件和松開事件
<div ref='resize' @mousedown='changeIframeDivStyle(’’)' @onmouseup='changeIframeDivStyle(’none’)' >⋮ </div>
添加方法
changeIframeDivStyle(display) { var iframeDiv = document.getElementsByClassName(’iframeDiv’); iframeDiv[0].style.display = display; },
設置頁面初始化加載
this.changeIframeDivStyle(’none’);
到此這篇關于vue中解決拖拽改變存在iframe的div大小時卡頓問題的文章就介紹到這了,更多相關vue拖拽div卡頓內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備