解決vue cli4升級(jí)sass-loader(v8)后報(bào)錯(cuò)問題
sass-loader報(bào)錯(cuò):
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema. - options has an unknown property ’data’. These properties are valid: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? } at validate (D:webzhijieProjectsylvisiblenode_modulesschema-utilsdistvalidate.js:85:11) at Object.loader (D:webzhijieProjectsylvisiblenode_modulessass-loaderdistindex.js:36:28)
@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/base/chart-interaction/chart-interaction.vue?vue&type=style&index=0&lang=scss& 4:14-484 14:3-18:5 15:22-492 @ ./src/components/base/chart-interaction/chart-interaction.vue?vue&type=style&index=0&lang=scss& @ ./src/components/base/chart-interaction/chart-interaction.vue @ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/layout/rightSideBar/RightSideBar.vue?vue&type=script&lang=js& @ ./src/components/layout/rightSideBar/RightSideBar.vue?vue&type=script&lang=js& @ ./src/components/layout/rightSideBar/RightSideBar.vue @ ./src/components/layout/index.js @ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/home/Home.vue?vue&type=script&lang=js& @ ./src/views/home/Home.vue?vue&type=script&lang=js& @ ./src/views/home/Home.vue
修改方法:
vue.config.js
css: { loaderOptions: { sass: { data: ’@import '@/assets/styles/share.scss';’ } } },
修改成
css: { loaderOptions: { sass: { prependData: ’@import '@/assets/styles/share.scss';’ } } },
data改成prependData
補(bǔ)充知識(shí):Vue項(xiàng)目中使用jquery插件
1、引入jquery,并且在vue.config.js里配置
config.plugin(’provide’) .use(webpack.ProvidePlugin, [{ $: ’jquery’, jquery: ’jquery’, jQuery: ’jquery’, ’window.jQuery’: ’jquery’ }])
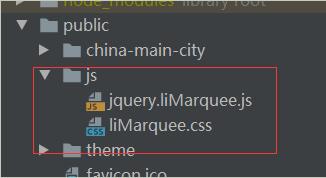
2、下載hquery插件,放到public中

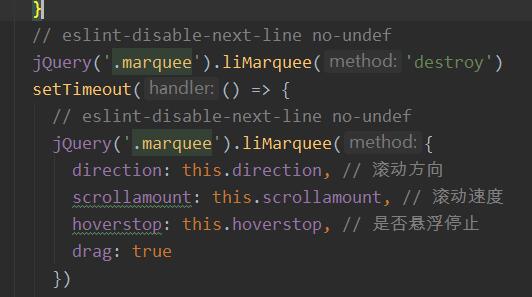
3、直接在組件里使用

備注:在vue里使用jquery改變樣式的時(shí)候,一定要在setTimeout里調(diào)用
以上這篇解決vue cli4升級(jí)sass-loader(v8)后報(bào)錯(cuò)問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 詳解Python模塊化編程與裝飾器2. Django實(shí)現(xiàn)任意文件上傳(最簡(jiǎn)單的方法)3. 淺談JavaScript中等號(hào)、雙等號(hào)、 三等號(hào)的區(qū)別4. Python如何進(jìn)行時(shí)間處理5. JavaScript中的AOP編程的基本實(shí)現(xiàn)6. python使用ctypes庫(kù)調(diào)用DLL動(dòng)態(tài)鏈接庫(kù)7. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)8. java結(jié)構(gòu)性模式之變壓器模式介紹(二)9. Django框架安裝及項(xiàng)目創(chuàng)建過程解析10. PHP VS ASP

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備