Vue之封裝公用變量以及實(shí)現(xiàn)方式
阿西八!!!寫久了Flutter,前端的知識(shí)真的是忘得差不多了,今天就來(lái)復(fù)習(xí)一下Vue中如何封裝公用變量以及公用方法
以封裝一個(gè)正則表達(dá)式為例!
第一步
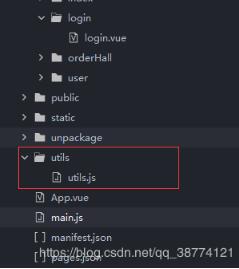
創(chuàng)建我們的公用文件夾

我們來(lái)看一下utils.js中的代碼
class PublicMethods{ constructor() { this.name = ’公用變量’ } verificationPhon(phone){ // 大陸手機(jī)號(hào)碼11位數(shù),匹配格式:前三位固定格式+后8位任意數(shù) // 13+任意數(shù) * 15+除4的任意數(shù) * 18+除1和4的任意數(shù) * 17+除9的任意數(shù) * 147 // 新增了166、198、199號(hào)段的手機(jī)號(hào) var reg= /^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])d{8}$/; return reg.test(phone); }}var Plugins = new PublicMethods();export default Plugins;
知識(shí)講解:
export 和 export default的區(qū)別是什么?
通過export拋出去的變量或者方法,使用的時(shí)候需要用{ }包裹住,來(lái)指明使用什么,而export default就方便些,拋出去后,直接用即可,可以自己試一下!
很好,我們現(xiàn)在已經(jīng)將公用的方法以及變量拋出去了,那如何使用他呢?
首先打開我們Vue的命根子:main.js
import Vue from ’vue’import App from ’./App’import Plugins from ’@/utils/utils.js’Vue.config.productionTip = falseVue.prototype.Plugins = Plugins;App.mpType = ’app’const app = new Vue({ ...App})app.$mount()
注意代碼中的Plugins,就是我們掛載到了Vue的實(shí)例上面了,也就是可以全局使用這個(gè)封裝的JS,接下來(lái)我們就去需要使用的頁(yè)面使用它

點(diǎn)擊圖中的驗(yàn)證碼按鈕,就可以調(diào)用我們的這個(gè)方法了,記得傳入手機(jī)號(hào)
getCode(){ console.log(this.Plugins.verificationPhon(this.phone));}
結(jié)束了!完結(jié)!
以上這篇Vue之封裝公用變量以及實(shí)現(xiàn)方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP基礎(chǔ)知識(shí)VBScript基本元素講解2. Python requests庫(kù)參數(shù)提交的注意事項(xiàng)總結(jié)3. IntelliJ IDEA導(dǎo)入jar包的方法4. ajax請(qǐng)求添加自定義header參數(shù)代碼5. 使用Python和百度語(yǔ)音識(shí)別生成視頻字幕的實(shí)現(xiàn)6. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法7. Kotlin + Flow 實(shí)現(xiàn)Android 應(yīng)用初始化任務(wù)啟動(dòng)庫(kù)8. 使用python 計(jì)算百分位數(shù)實(shí)現(xiàn)數(shù)據(jù)分箱代碼9. vue-electron中修改表格內(nèi)容并修改樣式10. python操作mysql、excel、pdf的示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備