Vue中computed及watch區(qū)別實(shí)例解析
計算屬性computed :
1. 支持緩存,只有依賴數(shù)據(jù)發(fā)生改變,才會重新進(jìn)行計算
2. 不支持異步,當(dāng)computed內(nèi)有異步操作時無效,無法監(jiān)聽數(shù)據(jù)的變化
3.computed 屬性值會默認(rèn)走緩存,計算屬性是基于它們的響應(yīng)式依賴進(jìn)行緩存的,也就是基于data中聲明過或者父組件傳遞的props中的數(shù)據(jù)通過計算得到的值
4. 如果一個屬性是由其他屬性計算而來的,這個屬性依賴其他屬性,是一個多對一或者一對一,一般用computed5.如果computed屬性屬性值是函數(shù),那么默認(rèn)會走get方法;函數(shù)的返回值就是屬性的屬性值;在computed中的,屬性都有一個get和一個set方法,當(dāng)數(shù)據(jù)變化時,調(diào)用set方法。

偵聽屬性watch:
1. 不支持緩存,數(shù)據(jù)變,直接會觸發(fā)相應(yīng)的操作;
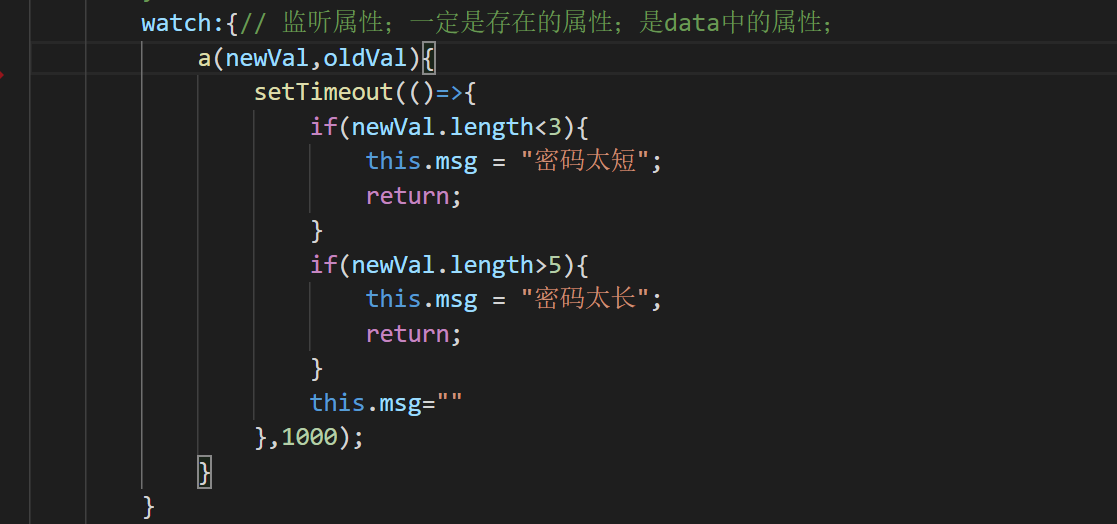
2.watch支持異步;
3.監(jiān)聽的函數(shù)接收兩個參數(shù),第一個參數(shù)是最新的值;第二個參數(shù)是輸入之前的值;
4. 當(dāng)一個屬性發(fā)生變化時,需要執(zhí)行對應(yīng)的操作;一對多;
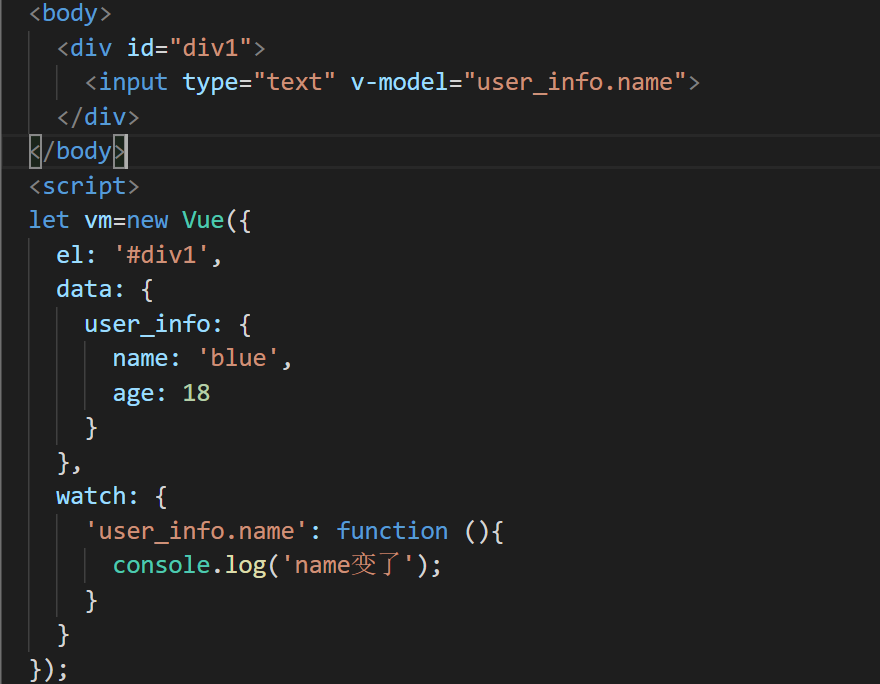
5. 監(jiān)聽數(shù)據(jù)必須是data中聲明過或者父組件傳遞過來的props中的數(shù)據(jù),當(dāng)數(shù)據(jù)變化時,觸發(fā)其他操作,函數(shù)有兩個參數(shù),
immediate:組件加載立即觸發(fā)回調(diào)函數(shù)執(zhí)行,
deep: 深度監(jiān)聽,為了發(fā)現(xiàn)對象內(nèi)部值的變化,復(fù)雜類型的數(shù)據(jù)時使用,例如數(shù)組中的對象內(nèi)容的改變,注意監(jiān)聽數(shù)組的變動不需要這么做。注意:deep無法監(jiān)聽到數(shù)組的變動和對象的新增,參考vue數(shù)組變異,只有以響應(yīng)式的方式觸發(fā)才會被監(jiān)聽到。

監(jiān)聽的對象也可以寫成字符串的形式

當(dāng)需要在數(shù)據(jù)變化時執(zhí)行異步或開銷較大的操作時,這
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python如何批量生成和調(diào)用變量2. python利用opencv實(shí)現(xiàn)顏色檢測3. windows服務(wù)器使用IIS時thinkphp搜索中文無效問題4. ASP.NET MVC實(shí)現(xiàn)橫向展示購物車5. Python基于requests實(shí)現(xiàn)模擬上傳文件6. Python sorted排序方法如何實(shí)現(xiàn)7. Python 中如何使用 virtualenv 管理虛擬環(huán)境8. ASP.Net Core(C#)創(chuàng)建Web站點(diǎn)的實(shí)現(xiàn)9. Python獲取B站粉絲數(shù)的示例代碼10. 通過CSS數(shù)學(xué)函數(shù)實(shí)現(xiàn)動畫特效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備