在vue中使用el-tab-pane v-show/v-if無(wú)效的解決
我就廢話不多說了,大家還是直接看代碼吧~
解決方法如下:
<template> <el-tabs v-model='settype' @tab-click='tabClick' ref='tabs'> <el-tab-pane label='廣告位設(shè)置' name='bannerset'>廣告位設(shè)置</el-tab-pane> <el-tab-pane label='推送設(shè)置' name='sendset'>推送設(shè)置</el-tab-pane> <el-tab-pane label='權(quán)限管理' name='authset'>權(quán)限管理</el-tab-pane> <el-tab-pane label='紅包配置' name='redpoketset'>紅包配置</el-tab-pane> </el-tabs></template> <script>export default { data() { return { settype: ’bannerset’ }; }, methods: { tabClick(tab, event) { console.log(tab, event); //this.hideTabs(tab); }, hideTabs(idx) { this.$refs.tabs.$children[idx].$el.style.display = ’none’; } }, mounted () { this.hideTabs(); }}</script>
補(bǔ)充知識(shí):element ui中table的v-show失效,但是v-if正常
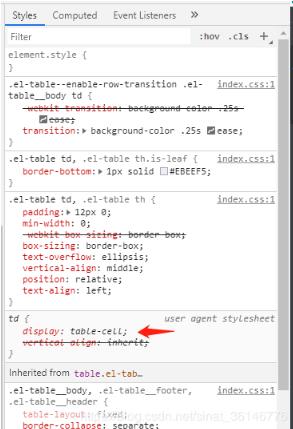
v-show起作用的本質(zhì)是display:none,而因?yàn)閠d的display: table-cell;權(quán)限高于display:none,所以v-show失效

以上這篇在vue中使用el-tab-pane v-show/v-if無(wú)效的解決就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語(yǔ)音合成中的應(yīng)用2. jscript與vbscript 操作XML元素屬性的代碼3. 不要在HTML中濫用div4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語(yǔ)句)7. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)8. XML入門的常見問題(三)9. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)10. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備