文章詳情頁
vue 實現根據data中的屬性值來設置不同的樣式
瀏覽:87日期:2022-12-18 10:13:03
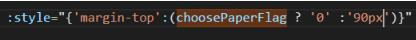
style動態賦值

margin-top的值 根據choosePaperFlag的值來設置 利用三元表達式
補充知識:vue 條件判斷綁定內聯樣式
當需要判斷條件來綁定內聯樣式時 可以三元運算符判斷,然后綁定一個對象
:style='!areaCode || !phoneNumber || !receivedCode || !verification ? ’{backgruond:#ccc}’ : $store.state.store.config.background'
以上這篇vue 實現根據data中的屬性值來設置不同的樣式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備