Vue登錄攔截 登錄后繼續(xù)跳轉(zhuǎn)指定頁(yè)面的操作
在開發(fā)中我們經(jīng)常遇到這樣的需求,需要用戶登錄后才可以訪問該頁(yè)面,如果用戶沒有登錄點(diǎn)擊該頁(yè)面時(shí)則自動(dòng)跳轉(zhuǎn)到登錄頁(yè)面,登錄后又跳轉(zhuǎn)到鏈接的頁(yè)面而不是首頁(yè),這種問題該如何去做呢?
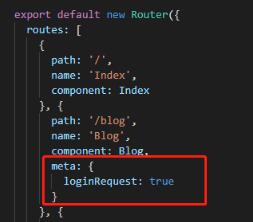
1、在路由器router下的 index.js 的配置中,給需要攔截登錄的頁(yè)面的路由上加一個(gè)meta: {loginRequest: true} ,其中l(wèi)oginRequest 變量自己可以隨意定義

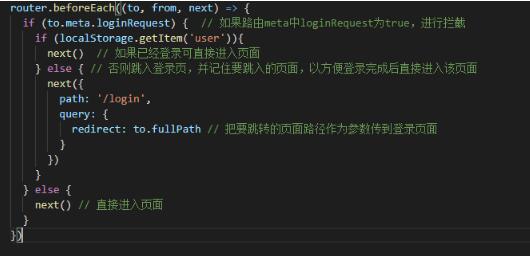
2、在main.js文件里面添加beforeEach鉤子函數(shù)

解釋:
router.beforeEach((to, from, next) => { } 三個(gè)參數(shù):
to:即將要進(jìn)入的目標(biāo) 路由對(duì)象
from:當(dāng)前導(dǎo)航正要離開的路由
next:(function函數(shù)) 調(diào)用next() 進(jìn)行管道中的下一個(gè)鉤子
next() 無參 進(jìn)行 下一個(gè)鉤子函數(shù)
next({ path:’/xxx’ , query:{}}) 攜帶參數(shù)跳到xxx頁(yè)面
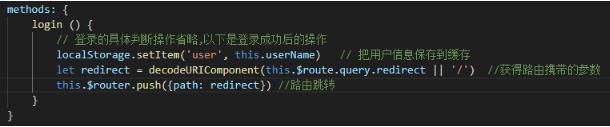
3、登錄頁(yè)面login.vue,登錄完成后,跳到指定頁(yè)面或首頁(yè)

補(bǔ)充知識(shí):vue實(shí)現(xiàn)登錄后跳轉(zhuǎn)到來源路由url
sessionStorage存儲(chǔ)from.path來源的路由url,如果不是登錄或者注冊(cè)就攔截跳到登錄頁(yè),如果是就放行
router.beforeEach(function(to,from,next){ if(to.path!=’/login’ && to.path!=’/register’){ sessionStorage.setItem(’referrer’,from.path) //儲(chǔ)存來源路由 alert(’請(qǐng)登錄’) next({ path:’/login’ }) }else{ next() } })
登錄后判斷sessionStorage中是否有存儲(chǔ)來源路由,如果有就跳轉(zhuǎn)到這個(gè)路由
//獲取來源頁(yè)路由var referrer = sessionStorage.getItem(’referrer’);if(referrer != null){ this.$router.push(referrer)}else { this.$router.push(’/home’)}
以上這篇Vue登錄攔截 登錄后繼續(xù)跳轉(zhuǎn)指定頁(yè)面的操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. springboot基于Redis發(fā)布訂閱集群下WebSocket的解決方案3. el-table表格動(dòng)態(tài)合并相同數(shù)據(jù)單元格(可指定列+自定義合并)4. React優(yōu)雅的封裝SvgIcon組件示例5. AJAX實(shí)現(xiàn)數(shù)據(jù)的增刪改查操作詳解【java后臺(tái)】6. 使用css實(shí)現(xiàn)全兼容tooltip提示框7. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能8. ajax post下載flask文件流以及中文文件名問題9. WML語(yǔ)言的基本情況10. PHP 使用 Trait 解決 PHP 單繼承問題詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備