Vue跨域請求問題解決方案過程解析
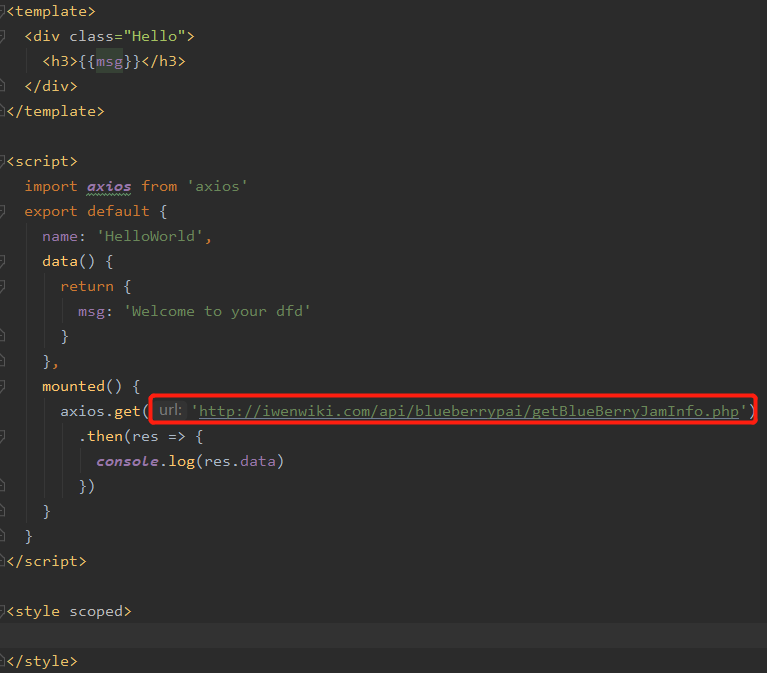
一、這是我們本次要請求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php

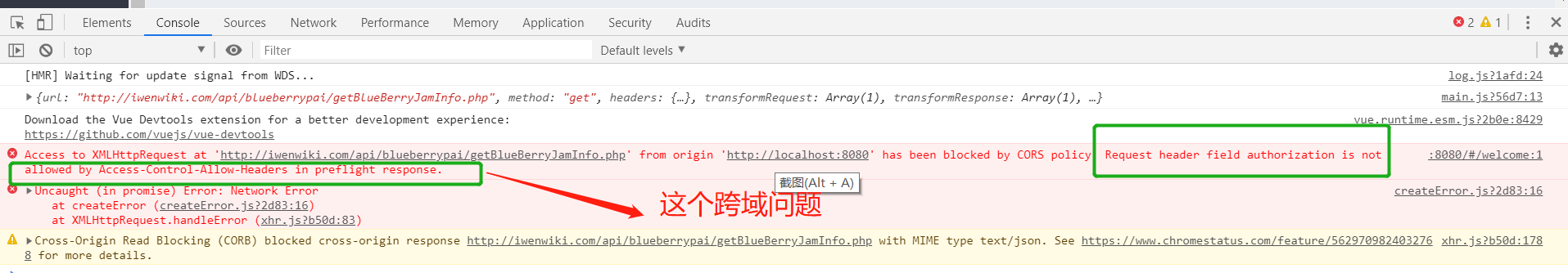
查看頁面響應(yīng)信息,提示跨域有問題
 ####
####
二、解決上面跨域問題:根目錄寫入以下vue.config.js
// vue.config.jsmodule.exports = { devServer: { proxy: { // 配置跨域 ’/api’: { target: ’http://iwenwiki.com’, ws: true, changOrigin: true, pathRewrite: { ’^/api’: ’’ } } } },}
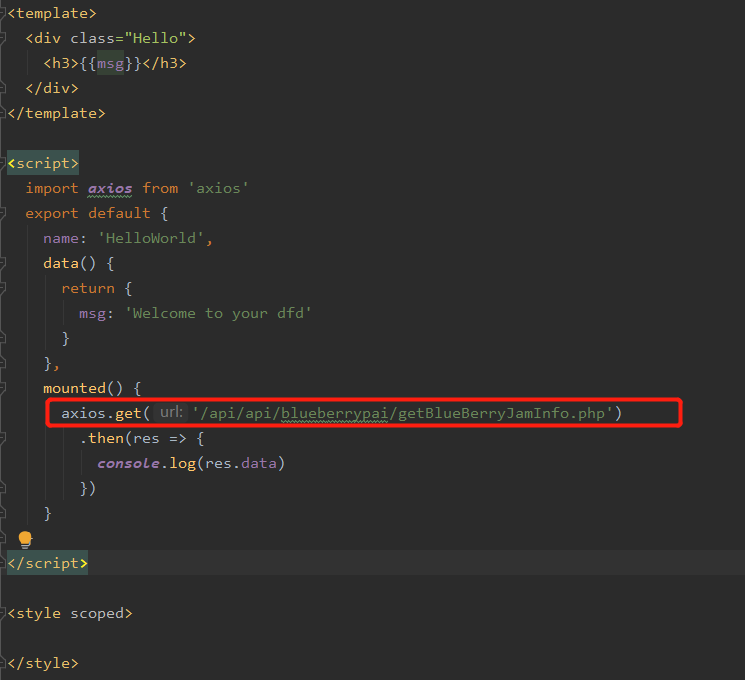
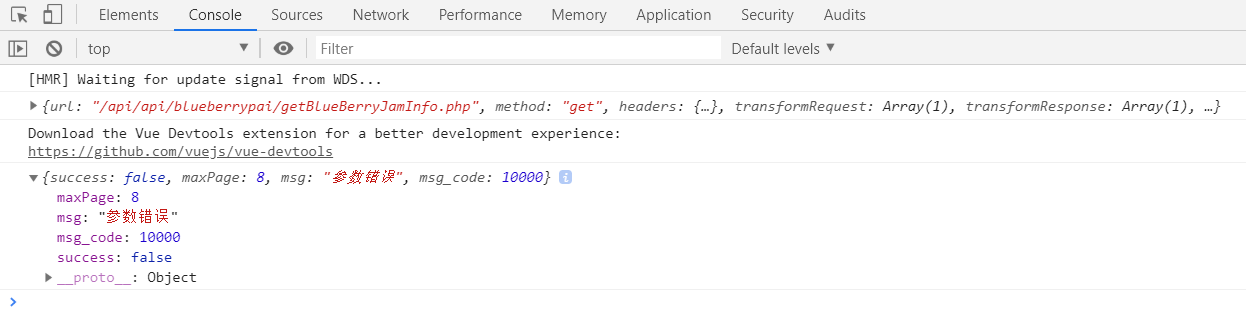
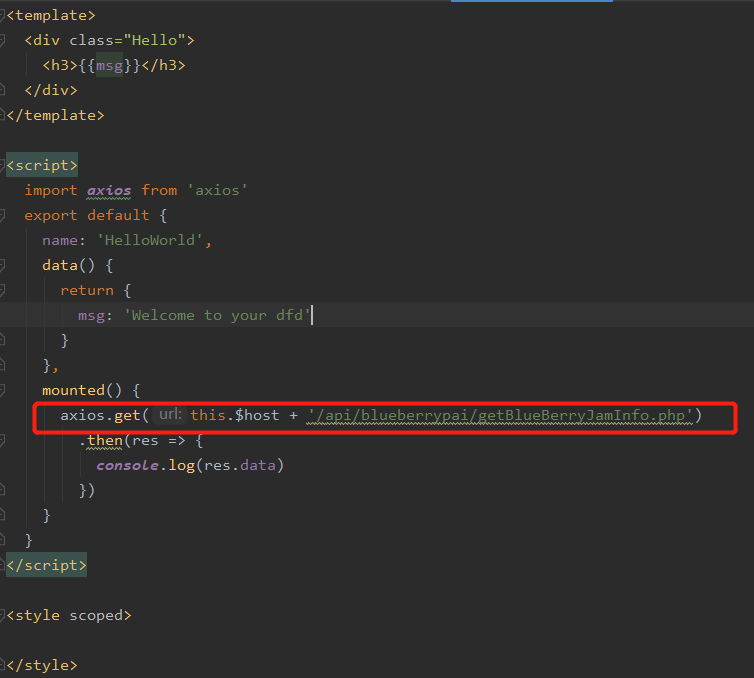
三、然后在發(fā)送ajax請求的地方做如下操作,使用在上面文件中配置的api。api/blueberrypai/getBlueBerryJamInfo.php是我的請求路徑一部分,根據(jù)自己具體需求寫。然后請求就可以成功發(fā)送。

配置完成之后一定要重啟(重點(diǎn)!!!)
 ####
####
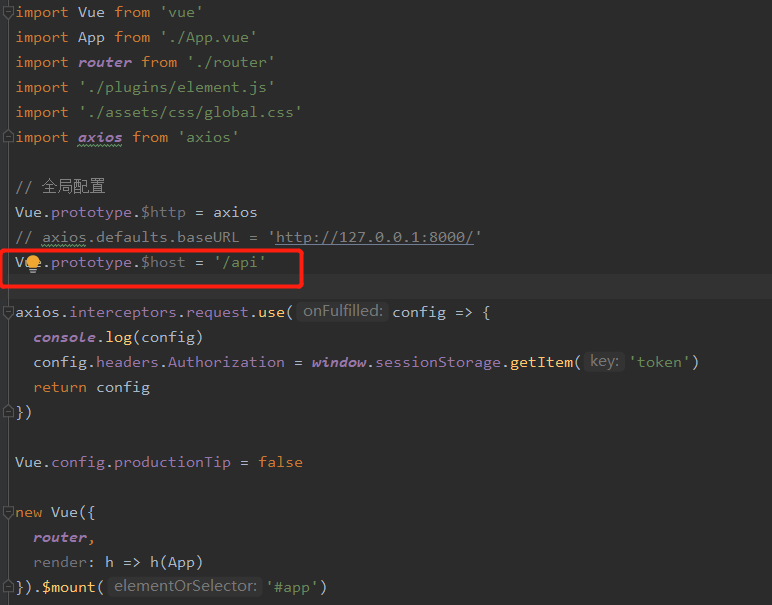
四、如果想不填寫其中“/api”,也可以去main.js中配置全局配置,具體如下


以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. IntelliJ IDEA設(shè)置背景圖片的方法步驟3. Spring security 自定義過濾器實現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. JAMon(Java Application Monitor)備忘記6. Python TestSuite生成測試報告過程解析7. Python 的 __str__ 和 __repr__ 方法對比8. 學(xué)python最電腦配置有要求么9. Python Scrapy多頁數(shù)據(jù)爬取實現(xiàn)過程解析10. Python OpenCV去除字母后面的雜線操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備