Vue自定義全局彈窗組件操作
寫在前面
頁面中會有很多時候需要彈窗提示,我們可以寫一個彈窗組件,但是如果每個頁面都引入這個組件,太麻煩了,所以我們將它變成全局組件,需要用的時候直接通過JS調用即可,不需要在每個頁面引入了
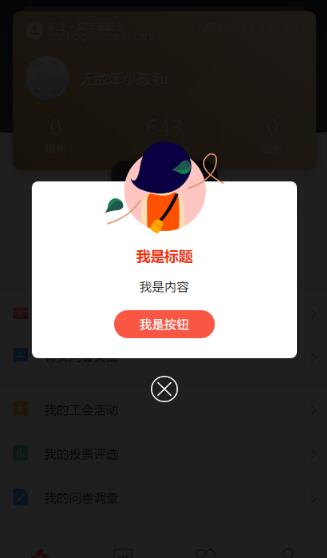
效果圖

彈窗組件
新建一個彈窗的組件——popup.vue
<template> <transition name=’fade’> <!-- 蒙版 --> <div v-if='show' @touchmove.prevent> <div class='window'> <img :src='http://www.cgvv.com.cn/bcjs/imgUrl' alt=''> <h1>{{title}}</h1> <p>{{content}}</p> <button @click='btnClick'>{{btnText}}</button> </div> <img @click='show = false' v-fb src='http://www.cgvv.com.cn/pages/signin/dialog/images/關閉.png' alt=''> </div> </transition></template><script>export default { name: ’app’, data () { return { show: false, imgUrl: ’’, title: ’’, content: ’’, btnText: ’’, click: ’’ } }, created () { }, methods: { btnClick () { this.click() this.show = false } }}</script><style lang='less' scoped> @import '../../../assets/css/minx/minx'; @import '../../../assets/css/pixel/pixel'; // 漸變過渡 .fade-enter, .fade-leave-active { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity .35s; } // 全局彈窗 .mask { .fixed; z-index: 10; background:rgba(0,0,0,0.65); display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 75/75rem; .window{ height: 400/75rem; width: 100%; background: #fff; border-radius:8px; text-align: center; .shadow{ width: 270/75rem; margin-top: -90/75rem; } h1{ margin-top: 32/75rem; font-size:32/75rem; color:#f1300b; line-height:32/75rem; font-weight: 600; } p{ margin-top: 32/75rem; font-size:28/75rem; color:#222222; line-height:40/75rem; } button{ margin-top: 34/75rem; background:#f95644; border-radius:10px; width:23/75remx; height:64/75rem; font-size:28/75rem; color:#ffffff; } } .close{ width:60/75rem; height:60/75rem; margin-top: 40/75rem; } }</style>
popup.js文件
新建一個popup.js文件,寫方法
import Vue from ’vue’import Popup from ’./popup.vue’const PopupBox = Vue.extend(Popup)Popup.install = function (data) { let instance = new PopupBox({ data }).$mount() document.body.appendChild(instance.$el) Vue.nextTick(() => { instance.show = true // show 和彈窗組件里的show對應,用于控制顯隱 })}export default Popup
main.js引入popup.js
// 自定義全局彈窗組件import Vue from ’vue’import Popup from ’./components/dialog/popup’Vue.prototype.$popup = Popup.install
組件中使用方法
methods: { btnClick () { this.$popup({ imgUrl: require(’../../../static/images/shadow.png’), // 頂部圖片 title: ’我是標題’, content: ’我是內容’, btnText: ’我是按鈕’, click: () => { // 點擊按鈕事件 this.$router.push(’……’) } }) }}
方便以后自己使用,大家也可以參考哦,也希望大家多多支持好吧啦網,謝謝~~
相關文章:

 網公網安備
網公網安備