vue 接口請求地址前綴本地開發和線上開發設置方式
開發環境 config/dev.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./dev.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_ROOT: ’'https://www.dev.com'’ //本地請求前綴})
線上開發環境 config/prod.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'production'’, API_ROOT: ’'https://www.prov.com'’ //線上請求前綴})
在請求之前,組裝URL,axios.js
import Axios from ’axios’;var root = process.env.API_ROOT;//請求攔截axios.interceptors.request.use((config) => { //請求之前重新拼裝url config.url = root + config.url; return config;});
頁面使用模板:
export default { name: ’Order’, data () { return { order_list: [] } }, methods: { fetchList: function () { this.$axios.post(’/api/order_list’).then((res) => {if(res.result === ’0000’){ this.order_list = res.data;} }); } }}
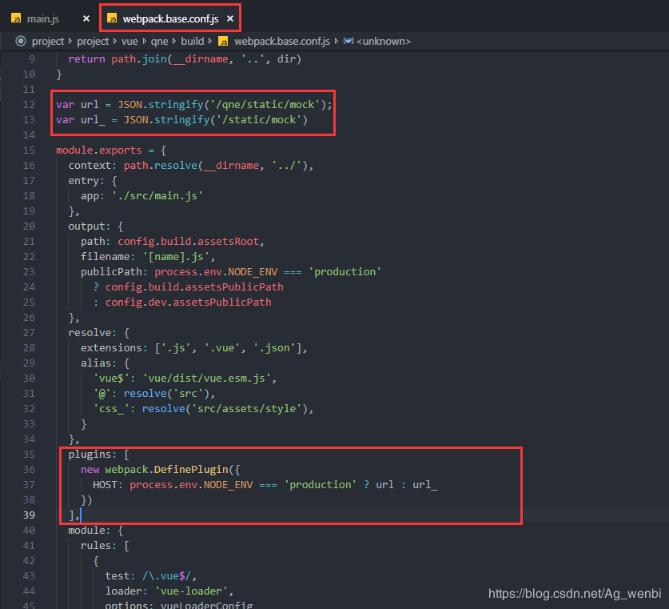
補充知識:vue中axios固定url請求前綴

main.js中添加:

使用方法:

以上這篇vue 接口請求地址前綴本地開發和線上開發設置方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備