基于vue實現簡易打地鼠游戲
本文實例為大家分享了vue實現簡易打地鼠游戲的具體代碼,供大家參考,具體內容如下

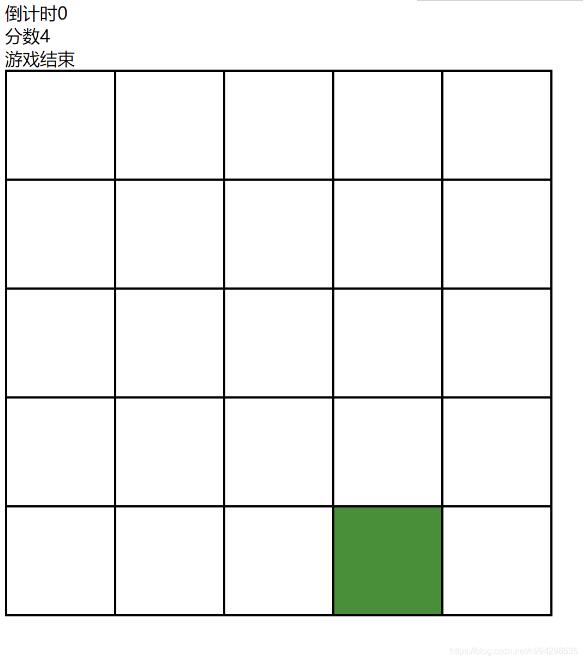
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>打地鼠簡易版</title> <script src='http://www.cgvv.com.cn/bcjs/js/vue.js'></script> <style type='text/css'> *{margin: 0;padding: 0;} #main{border: 1px solid #000;} .ds{ float: left;border: 1px solid #000;box-sizing: border-box;} .dd{background-color: #3E8F3E;} </style> </head> <body> <div id='app'> <div>倒計時{{t}}</div> <div>分數{{fs}}</div> <div v-if='t<=0'>游戲結束</div> <div v-bind:style='{width:x*w+’px’,height:y*h+’px’}'> <div v-bind: v-on:click='da(v)' v-for='v in x*y' v-bind:style='{width:w+’px’,height:h+’px’}'></div> </div> </div> <script type='text/javascript'> var vm=new Vue({ el:’#app’, data:{ x:5,//地鼠格列數 y:5,//地鼠格行數 w:100,//地鼠格寬度 h:100,//地鼠格高度 t:10,//時間 dsq:null, dsq2:null, s:0,//地鼠位置 fs:0, ys:true,//用于解決游戲結束點擊繼續得分問題 ty:false//用于解決連擊得分問題 }, methods:{ da(i){ if(this.s==i && this.ys && this.ty){ this.ty=false; this.fs++; } } }, created(){ this.dsq=setInterval(()=>{ this.t--; if(this.t<=0){ clearInterval(this.dsq); clearInterval(this.dsq2); this.ys=false; } },1000); this.dsq2=setInterval(()=>{ this.ty=true this.s=parseInt(Math.random()*this.x*this.y); },2000); } }) </script> </body></html>
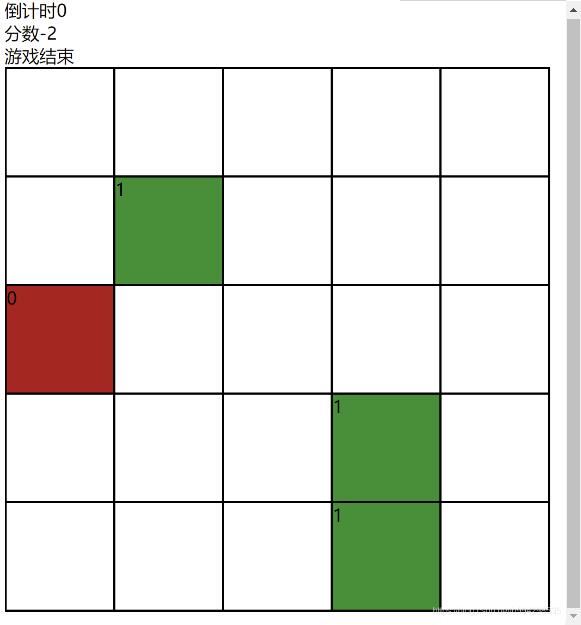
簡易升級版,多個地鼠,打對得分,打錯扣分

<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>打地鼠簡易版升級版</title> <script src='http://www.cgvv.com.cn/bcjs/js/vue.js'></script> <style type='text/css'> *{margin: 0;padding: 0;} #main{border: 1px solid #000;} .ds{ float: left;border: 1px solid #000;box-sizing: border-box;} .dd{background-color: #3E8F3E;} .dc{background-color: #AC2925;} </style> </head> <body> <div id='app'> <div>倒計時{{t}}</div> <div>分數{{fs}}</div> <div v-if='t<=0'>游戲結束</div> <div v-bind:style='{width:x*w+’px’,height:y*h+’px’}'> <div v-bind: v-on:click='da(v-1)' v-for='v in x*y' v-bind:style='{width:w+’px’,height:h+’px’}'>{{arr2[arr1.indexOf(v-1)]}}</div> </div> </div> <script type='text/javascript'> var vm=new Vue({ el:’#app’, data:{ x:5, y:5, w:100, h:100, t:30, dsq:null, dsq2:null, s:4, fs:0, ys:true, arr1:[], arr2:[], arr3:[] }, methods:{ da(i){ if(this.arr1.includes(i)&& this.ys && !this.arr3.includes(i)){ this.arr3.push(i); if(this.arr2[this.arr1.indexOf(i)]==1){ this.fs++; }else{ this.fs--; } } }, sjs(){ var cc=parseInt(Math.random()*this.x*this.y); if(this.arr1.includes(cc)){ this.sjs(); }else{ this.arr1.push(cc); this.arr2.push(parseInt(Math.random()*2)); } } }, created(){ this.dsq=setInterval(()=>{ this.t--; if(this.t<=0){ clearInterval(this.dsq); clearInterval(this.dsq2); this.ys=false; } },1000); this.dsq2=setInterval(()=>{ this.arr1=[]; this.arr2=[]; this.arr3=[]; for(var i=0;i<this.s;i++){ this.sjs(); } },2000); } }) </script> </body></html>
更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備