vue打包靜態(tài)資源后顯示空白及static文件路徑報錯的解決
今天使用vue打包(npm run build)遇到了幾個坑,在這里分享給大家
打包之后打開dist的頁面顯示空白:
這個問題以前就處理過,是打包過程中出現(xiàn)錯誤頻率較高的一種,可能有3處地方會出現(xiàn)這種情況
1、記得改一下config下面的index.js中bulid模塊導(dǎo)出的路徑。因為打包后的index.html里邊的內(nèi)容都是通過script標(biāo)簽引入的,默認(rèn)顯示的路徑不對,打開肯定是空白的。
build: { index: path.resolve(__dirname, ’../dist/index.html’), assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’/’, productionSourceMap: true, devtool: ’#source-map’, productionGzip: false, productionGzipExtensions: [’js’, ’css’], bundleAnalyzerReport: process.env.npm_config_report }
這里需要將 assetsPublicPath: ’/’改為assetsPublicPath: ’./’,
2.src里邊router/index.js路由配置里邊默認(rèn)模式是mode:’hash’(頁面會在路由上加#),有時候改成了history(純凈路由)模式的話,打開也會是一片空白。所以改為hash或者直接把模式配置刪除,讓它默認(rèn)的就行 。
export default new Router({//mode: ’history’,mode:’hash’,或者直接不寫 routes: [{}])}
3.也有可能是因為背景圖片路徑?jīng)]有配置需要在build/utils.js添加配置publicPath: ’../../’
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicPath:’../../’, fallback: ’vue-style-loader’ }) } else { return [’vue-style-loader’].concat(loaders) }
打包后找不到響應(yīng)路徑:
這都是比較常見的幾種解決方式,如果將靜態(tài)資源的圖片路徑作為綁定數(shù)據(jù)以js引入,圖片放入了static里面用來引入這個頁面又該怎樣處理呢,如果以絕對路徑訪問vue打包是不會處理這一類的,所以打包后它圖片訪問的路徑不會更改,而打包后dist文件里就只有index.html和webpack不會處理的static文件夾(vue static/下的文件都不會被Webpack處理:它們使用相同的文件名,直接拷貝到最終的路徑)
解決方式有兩種,
1.如果要上線的話,需要將你的主域名加在static之前然后他會逐級去訪問打包后的文件。
return { isShow:true, imgData:’’, myUpPic:’/yourDN/static/img/logo.png’}
2.由于vue將組件訪問靜態(tài)資源的路徑配置好了,你可以直接/static來找到static下的文件,但是這里的問題就是你訪問的時候它是逐級訪問這些文件的,所以打包后他還是會找不到靜態(tài)資源的文件,在這里你就需要將/static改成./static,這樣的話他就會在打包后的文件夾下直接訪問其之下的靜態(tài)資源文件夾。
return { isShow:true, imgData:’’, //myUpPic:’/static/img/logo.png’ myUpPic:’./static/img/logo.png’}
以上就是個人處理vue打包bug的一些小經(jīng)驗,希望這些能夠?qū)Υ蠹矣兴鶐椭?/p>
補充知識:vue打包后路徑多了個/css/static
vue打包后路徑多了個/css/static導(dǎo)致一些css屬性效果不顯示。
解決方法:
在build/utils.js文件中添加publicPath:’…/…/’,重新打包即可。
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath: '../../' }); } else { return ['vue-style-loader'].concat(loaders); }
以上這篇vue打包靜態(tài)資源后顯示空白及static文件路徑報錯的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
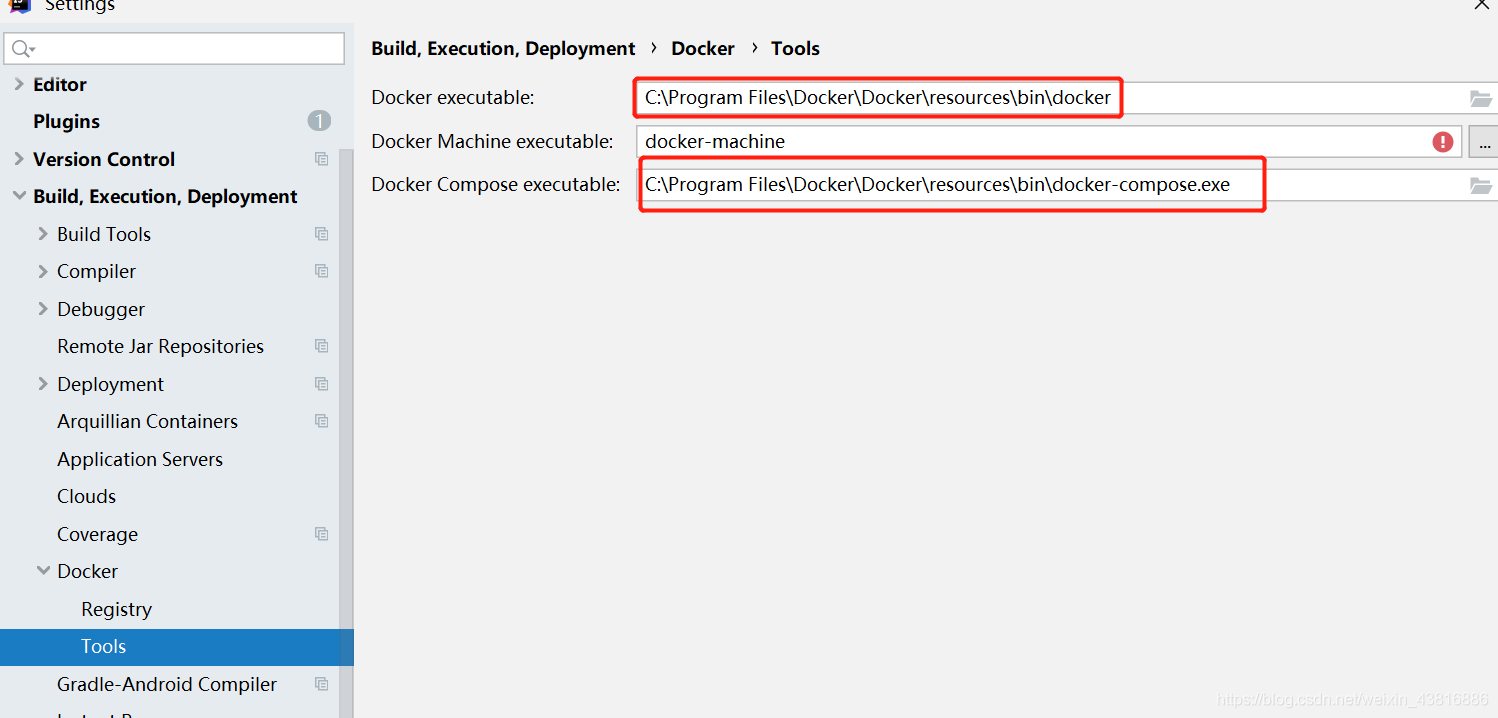
1. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法2. 一文秒懂idea的git插件跟翻譯插件3. docker compose idea CreateProcess error=2 系統(tǒng)找不到指定的文件的問題4. XML入門的常見問題(四)5. python中pandas.read_csv()函數(shù)的深入講解6. Python通過format函數(shù)格式化顯示值7. layui Ajax請求給下拉框賦值的實例8. JS中的常見數(shù)組遍歷案例詳解(forEach, map, filter, sort, reduce, every)9. JS算法題解旋轉(zhuǎn)數(shù)組方法示例10. python爬蟲利用代理池更換IP的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備