在項(xiàng)目vue中使用echarts的操作步驟
1.在組件中創(chuàng)建該模塊
<template> <div id = 'testChart'></div></template>
2.導(dǎo)入echarts
前提是:已經(jīng)在項(xiàng)目中配置過echarts
在<script></script>中導(dǎo)入echarts
<script>import {echartInit} from '../../../utils/echartUtils'</script>
3.初始化該模塊
export default { name: ’Test’, //vue該組件名稱Test.vue mounted() { this.testChart = echartInit(’testChart’); //初始化該echarts表 /*this.testChart.setOption(this.option); */ // 如果是寫死的數(shù)據(jù),可以在這兒setOption()看效果 },}
4.將data中的option數(shù)據(jù)返回
在返回的數(shù)據(jù)(請(qǐng)求的數(shù)據(jù))成功后加入setOption();
如果是寫死的數(shù)據(jù),可以在mounted中直接加入setOption()看結(jié)果;
如下為動(dòng)態(tài)數(shù)據(jù)獲取
export default{data() { return {option: { 'grid': { 'height': '67%', 'right': '10%', 'top': '8%', 'width': '83%' }, 'legend': { 'data': [’新增’,’完成’,’未完成’], bottom: ’5%’ }, 'series': [ { name: ’新增’, type: ’line’, /*areaStyle: {},*/ smooth: false, data: [] }, { name: ’完成’, type: ’line’, /*areaStyle: {},*/ //折線下顯示填充色 smooth: false, data: [] //可以寫固定的數(shù)據(jù) }, { name: ’未完成’, type: ’line’, smooth: false, // 折線,false不平滑的折線,true平滑的曲線 data: [] //可以寫固定的數(shù)據(jù) }, ], 'toolbox': { 'emphasis': { 'iconStyle': {'textAlign': 'right','textPosition': 'left' } }, 'orient': 'vertical', 'right': '2%', 'show': true, 'textStyle': { 'align': 'left' } }, 'tooltip': { 'axisPointer': { 'type': 'shadow' }, 'trigger': 'axis' }, 'xAxis': { 'axisLine': { 'lineStyle': {'color': 'rgb(0, 138, 205)' } }, 'boundaryGap': true, 'data': [], //可以寫固定的數(shù)據(jù) 'splitLine': { 'show': false }, 'splitNumber': 1, 'type': 'category' }, 'yAxis': { 'min': 0, 'splitNumber': 8, 'type': 'value' } }, testChart: {} } },}
5.通過getData()向后臺(tái)獲取數(shù)據(jù)并返回,將獲取的數(shù)據(jù)返回setOption()
this.testChart.setOption(this.option);
補(bǔ)充知識(shí):vue+echarts踩過的坑
vue+echarts踩過的坑

文字顯示居中:可以修改label的padding(只限修改個(gè)別地區(qū))設(shè)置padding

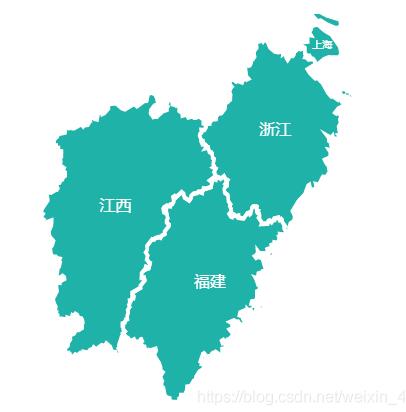
地圖只顯示某一部分地區(qū)四個(gè)省份
用到了geo中regions(用了一整張中國(guó)地圖,放大這四個(gè)地區(qū)某個(gè)中心點(diǎn))
geo: {map: “china”,mapLocation: {x: ‘center’},center: [“115.892151”, “28.676493”],zoom:4.8,label: {normal:{show:false},emphasis: {show: false}},roam: false,itemStyle: {normal: {areaColor: “#fff”, //地圖默認(rèn)的背景顏色borderColor: “#fff”,//地圖默認(rèn)的邊線顏色,opacity:0},emphasis: {areaColor: “#fff”,//地圖觸發(fā)地區(qū)的背景顏色}},regions: [{name: “浙江”,label: {normal:{show:true,fontSize:16,color:’#fff’,padding:[100,4,4,4]},emphasis: {show: true},// label:{// formatter:’{b}’,// }},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange”, //地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’,}}},{name: “江西”,label: {normal:{show:true,fontSize:16,color:’#fff’,padding:[100,20,4,4]},emphasis: {show: false}},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange”, //地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’}}},{name: “福建”,label: {normal:{show:true,fontSize:16,color:’#fff’,padding:[0,70,0,0]},emphasis: {show: false}},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange”, //地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’}}},{name: “上海”,label: {normal:{show:true,fontSize:10,color:’#fff’,padding:[15,0,0,0]},emphasis: {show: false}},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange” ,//地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’}}}]},series: [{type: ‘map’,coordinateSystem: ‘geo’,},{type: ‘map’,geoIndex: 0,data:datass}],顯示問題formatter: function (params) {// console.log(params)var res=’’;var name=’’;for (var i = 0; i < datass.length; i++) {if (datass[i].name == params.name) {name=<p class='big'>+datass[i].name+</p>if(datass[i].value==’’){res=’’}else{datass[i].value.forEach(element => {res+=<p class='small'>+element+</p>});}}}return name+res},y軸顯示百分號(hào)axisLabel: {formatter: ‘{value}%’}
以上這篇在項(xiàng)目vue中使用echarts的操作步驟就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java之JSP教程九大內(nèi)置對(duì)象詳解(中篇)2. 基于python計(jì)算滾動(dòng)方差(標(biāo)準(zhǔn)差)talib和pd.rolling函數(shù)差異詳解3. CSS自定義滾動(dòng)條樣式案例詳解4. 使用css實(shí)現(xiàn)全兼容tooltip提示框5. JS繪圖Flot如何實(shí)現(xiàn)動(dòng)態(tài)可刷新曲線圖6. 詳解CSS不定寬溢出文本適配滾動(dòng)7. 基于android studio的layout的xml文件的創(chuàng)建方式8. 詳解Python中openpyxl模塊基本用法9. Java發(fā)送http請(qǐng)求的示例(get與post方法請(qǐng)求)10. springboot基于Redis發(fā)布訂閱集群下WebSocket的解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備