文章詳情頁
webpack中的optimization配置示例詳解
瀏覽:142日期:2022-06-02 09:02:24
webpack配置optimization
- minimizer
- runtimeChunk
- noEmitOnErrors
- splitChunks
主要就是根據(jù)不同的策略來分割打包出來的bundle。
本人項(xiàng)目中splitChunks配置如下:
module.exports = { chainWebpack(config) {config.when(process.env.NODE_ENV != "development", config => {config.optimization.splitChunks({ chunks: "all", cacheGroups: {// 第三方組件libs: { 指定chunks名稱 name: "chunk-libs", //符合組的要求就給構(gòu)建venders test: /[\\/]node_modules[\\/]/, //priority:優(yōu)先級:數(shù)字越大優(yōu)先級越高,因?yàn)槟J(rèn)值為0,所以自定義的一般是負(fù)數(shù)形式,決定cacheGroups中相同條件下每個(gè)組執(zhí)行的優(yōu)先順序。 priority: 10, // 僅限于最初依賴的第三方 chunks: "initial"},elementUI: { // 將elementUI拆分為單個(gè)包 name: "chunk-elementUI", // 重量需要大于libs和app,否則將打包到libs或app中 priority: 20, // 為了適應(yīng)cnpm test: /[\\/]node_modules[\\/]_?element-ui(.*)/},//公共組件commons: { name: "chunk-commons", // can customize your rules test: resolve("src/components"), minChunks: 3, priority: 30, //這個(gè)的作用是當(dāng)前的chunk如果包含了從main里面分離出來的模塊,則重用這個(gè)模塊,這樣的問題是會(huì)影響chunk的名稱。 reuseExistingChunk: true, //最大初始化加載次數(shù),一個(gè)入口文件可以并行加載的最大文件數(shù)量,默認(rèn)3 maxInitialRequests: 3, //表示在分離前的最小模塊大小,默認(rèn)為0,最小為30000 minSize: 0},echarts: { // split echarts libs name: "chunk-echarts", test: /[\\/]node_modules[\\/]_?echarts(.*)/, priority: 40, chunks: "async", reuseExistingChunk: true},monaco: { // split monaco libs name: "chunk-monaco", test: /[\\/]node_modules[\\/]_?monaco(.*)/, priority: 40, chunks: "async", reuseExistingChunk: true},"project-components": { // split project libs name: "chunk-project-components", test: resolve("src/views/project"), priority: 50, chunks: "async", reuseExistingChunk: true},"teachers-components": { // split teacher libs name: "chunk-teachers-components", test: resolve("src/views/teachers"), priority: 60, chunks: "async", reuseExistingChunk: true},"utils": { // split utils libs name: "chunk-utils", test: resolve("src/utils"), priority: 70, chunks: "async", reuseExistingChunk: true}, }}) }) }}分析工具:webpack-bundle-analyzer
- 安裝
npm i --save-dev webpack-bundle-analyzer
- 配置
config.plugin("BundleAnalyzerPlugin").use(BundleAnalyzerPlugin).tap(() => [ {rel: "BundleAnalyzerPlugin",analyzerMode: "server", // "server": 啟動(dòng)端口服務(wù);"static": 生成 report.html;"disabled": 配合 generateStatsFile 使用;generateStatsFile: false, // 是否生成stats.json文件analyzerHost: "127.0.0.1",analyzerPort: "8667",reportFilename: "report.html",defaultSizes: "parsed",openAnalyzer: false,statsFilename: "stats.json",statsOptions: null,excludeAssets: null }運(yùn)行
npm run build 或者 npm run dev
訪問
http://127.0.0.1:8877
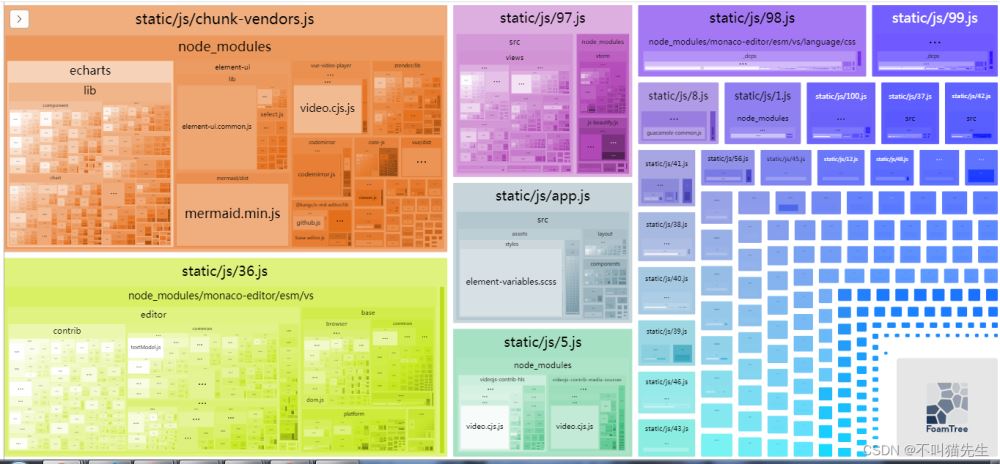
分析現(xiàn)狀

擴(kuò)展:webpack中module package bundle chunk詳細(xì)講解
- module 模塊 寫一個(gè)commonjs 或者amd規(guī)范的包就叫module
- package 是所有module構(gòu)成的,它是一個(gè)整體的概念,整個(gè)項(xiàng)目就是一個(gè)package,它可能是commonjs或者amd規(guī)范的包
- bundle是webpack打包的結(jié)果 所有的module都打包成一個(gè)文件 (module集合)
- chunk bundle是入口bundle,異步加載一個(gè)模塊,是需要運(yùn)行時(shí)去處理的,獲取的過程就是一個(gè)代碼塊即chunk;由bundle獲取的包為chunk
到此這篇關(guān)于webpack中的optimization配置詳解的文章就介紹到這了,更多相關(guān)webpack配置optimization內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備