vue 獲取元素額外生成的data-v-xxx操作

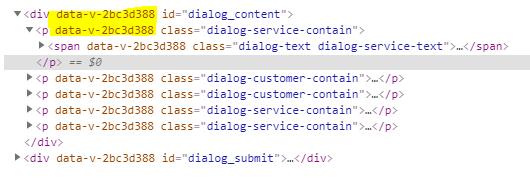
需求描述:由于樣式中使用了scoped,所以編譯后標(biāo)簽對(duì)中生成data-v-xxx屬性。在【.dialog_content】的div中 動(dòng)態(tài)添加元素節(jié)點(diǎn)p和span時(shí),也需要給元素節(jié)點(diǎn)添加data-v-xxx屬性。由于data-v-xxx屬性是會(huì)變化的,那如何獲取它,添加在動(dòng)態(tài)添加的元素節(jié)點(diǎn)中呢?本博客將給出解決方案。
【解決方法】
獲取屬性名【document.getElementById('dialog_submit').attributes[0].name】
設(shè)置屬性【nodeP.setAttribute(dataV, '')】
var nodeP = document.createElement('p'),nodeSpan = document.createElement('span');// 獲取data-v-xxxx的值var dataV = document.getElementById('dialog_submit').attributes[0].name;// 設(shè)置屬性nodeP.setAttribute(dataV, '');nodeSpan.setAttribute(dataV, '');
【補(bǔ)充知識(shí)】
當(dāng) <style> 標(biāo)簽有 scoped 屬性時(shí),它的 CSS 只作用于當(dāng)前組件中的元素。編譯時(shí)將生成data-v-xxx屬性,如下的“data-v-2bc3d899”就是因?yàn)榧恿藄coped.
<style scoped>.title { color:blue;}</style> <template> <div class='title'>hello</div></template>
上述代碼被編譯為:
<style>.title[data-v-f3f3eg9] { color: blue;}</style> <template> <div data-v-f3f3eg9>hello</div></template>
使用 scoped 后,父組件的樣式將不會(huì)滲透到子組件中。不過一個(gè)子組件的根節(jié)點(diǎn)會(huì)同時(shí)受其父組件的 scoped CSS 和子組件的 scoped CSS 的影響。這樣設(shè)計(jì)是為了讓父組件可以從布局的角度出發(fā),調(diào)整其子組件根元素的樣式。
深度作用選擇器:
如果希望 scoped 樣式中的一個(gè)選擇器能夠作用得“更深”,例如影響子組件,可以使用 >>> 操作符:
<style scoped>.a >>> .b { /* ... */ }</style>
上述代碼被編譯為:
.a[data-v-f3f3eg9] .b { /* ... */ }
參考:https://vue-loader.vuejs.org/zh/guide/scoped-css.html
補(bǔ)充知識(shí):vue 自定義屬性 data-v,closest 獲取事件源外層元素
在遇到使用e.target 的時(shí)候,通常會(huì)傳一個(gè)參數(shù),比較簡單,在此記錄一下
使用:data-XXX 來綁定
<div slot-scope='{ node, data }':data-id='data.id'</div>
獲取 :
利用closeet 獲取到當(dāng)前目標(biāo)元素最近的外層元素含有 custom-tree-node 類名的dom
然后再利用 dataset.id 拿到傳的值
async handleTouchEnd (event) { let customNode = event.target.closest(’.custom-tree-node’) if (customNode) { let data = {} data.id = customNode.dataset.id }}
以上這篇vue 獲取元素額外生成的data-v-xxx操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Ajax實(shí)現(xiàn)表格中信息不刷新頁面進(jìn)行更新數(shù)據(jù)2. ajax post下載flask文件流以及中文文件名問題3. CSS自定義滾動(dòng)條樣式案例詳解4. 詳解CSS偽元素的妙用單標(biāo)簽之美5. SpringBoot+Shiro+LayUI權(quán)限管理系統(tǒng)項(xiàng)目源碼6. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法7. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法8. HTML <!DOCTYPE> 標(biāo)簽9. 關(guān)于Mysql-connector-java驅(qū)動(dòng)版本問題總結(jié)10. JavaScrip簡單數(shù)據(jù)類型隱式轉(zhuǎn)換的實(shí)現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備