在vue中使用cookie記住用戶上次選擇的實(shí)例(本次例子中為下拉框)
最近工作中碰到一個(gè)需求,添加一條數(shù)據(jù)時(shí),自動(dòng)記住上次選擇的下拉框的數(shù)據(jù),剛開始覺得沒思路,后來請(qǐng)教了項(xiàng)目組長(zhǎng),組長(zhǎng)直接一句,這不很簡(jiǎn)單吧,直接用cookie,我:.......
好吧,都王的差不多了,于是經(jīng)過一番百度實(shí)踐,測(cè)試,總算是可以了,接下來就說說實(shí)踐以及一些坑!
開發(fā)環(huán)境: webpack+vue+java后臺(tái)
要實(shí)現(xiàn)這個(gè)小功能,其實(shí)只需要在vue中寫相應(yīng)的功能就可以了,并不需要在后臺(tái)寫什么,但是如果寫的不正確,后臺(tái)也是會(huì)報(bào)錯(cuò)的,代碼如下:
先把這幾個(gè)方法寫上,刪除的看需求決定需不需要:
//設(shè)置cookie setCookie(projectId,exdays) { var exdate=new Date();//獲取時(shí)間 exdate.setTime(exdate.getTime() + 24*60*60*1000*exdays);//保存的天數(shù) //字符串拼接cookie window.document.cookie='projectId'+ '=' +projectId+';expires='+exdate.toGMTString(); }, //讀取cookie getCookie:function () { console.log(document.cookie); let me=this; if (document.cookie.length>0) { var arr=document.cookie.split(’; ’);//這里顯示的格式需要切割一下自己可輸出看下 for(var i=0;i<arr.length;i++){ var arr2=arr[i].split(’=’);//再次切割 //判斷查找相對(duì)應(yīng)的值 if(arr2[0]==’projectId’){me.workhourData.projectId=arr2[1];//保存到保存數(shù)據(jù)的地方 } } } }, //清除cookie clearCookie:function () { this.setCookie('','',-1);//修改2值都為空,天數(shù)為負(fù)1天就好了 },
我這里是只需要一個(gè)projectId即可,實(shí)際中可以根據(jù)具體需求設(shè)置,
注意,這里有個(gè)坑,那就是中文,如果你需要存儲(chǔ)中文cookie,而不進(jìn)行任何處理的話,那么后臺(tái)是會(huì)報(bào)錯(cuò)的,
java.lang.IllegalArgumentException: Control character in cookie value or attribute
這個(gè)錯(cuò)誤一般是中文編碼引起的,中文采用的是Unicode編碼,而英文采用的是ASCII編碼,當(dāng)Cookie保存中文的時(shí)候需要對(duì)中文進(jìn)行編碼,而且從Cookie中取出內(nèi)容的時(shí)候也要進(jìn)行解碼,所以必須特殊處理
escape(value) 編碼
cookievalue=unescape(value); 解碼
百度有恨多中方法,這里不多說!
然后就是在頁(yè)面每一次加載的時(shí)候去調(diào)用this.getCookie()方法就可以了,
還要記住一點(diǎn)是,保存的時(shí)候也要設(shè)置cookie,這樣才會(huì)生效,還有就是時(shí)間問題了,根據(jù)具體需求傳參即可!
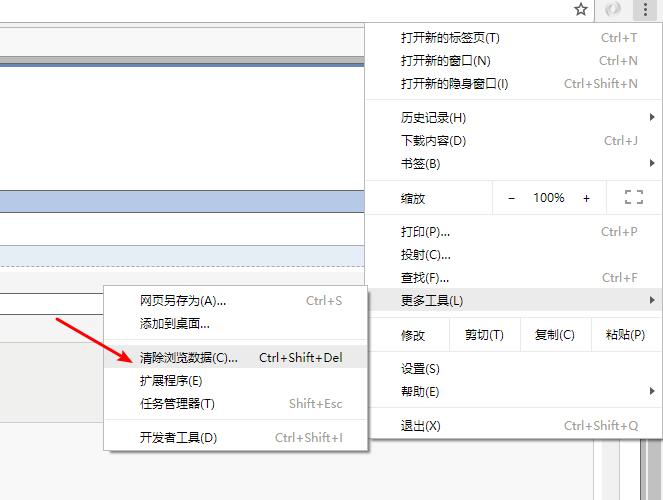
最后需要說的時(shí),如果一旦報(bào)錯(cuò)或者不想要cookie了,可以手動(dòng)清楚瀏覽器cookie!,這是最快的方式:

補(bǔ)充知識(shí):vue 前后端分離調(diào)用后端數(shù)據(jù)(加深記憶)
1、在.vue文件中引入調(diào)用對(duì)應(yīng)后臺(tái)數(shù)據(jù)方法,并調(diào)用此方法
import {getAccount} from ’../assets/js/index’
2、前端申請(qǐng)后臺(tái)數(shù)據(jù)(安裝axios依賴)
//上方引入的index.jsimport axios from ’axios’import {baseUrl} from './config';import $ from ’jquery’import ’./base’export const getAccount=()=>{ return axios.post(`${baseUrl}/index/index/index`).then(res=>{ return res.data; })}//config.jsexport const baseUrl=’http://shagua.com’;//base.jsimport axios from ’axios’;import qs from ’qs’;import router from ’../../router’axios.defaults.withCredentials=true; //允許跨域發(fā)送cookieaxios.defaults.transformRequest = [function(data) { //解析post數(shù)據(jù) if(typeof data==’object’){ return qs.stringify(data); }else{ return data; } }];axios.defaults.transformResponse=[function(data){ //攔截response請(qǐng)求,做統(tǒng)一跳轉(zhuǎn) data=JSON.parse(data); if(data.status==’-99’){ router.push({path:’/login’}); } return data;}];
3、后端接收前端申請(qǐng)并返回?cái)?shù)據(jù)(此處使用tp5,這里是允許訪問,后臺(tái)業(yè)務(wù)去對(duì)應(yīng)調(diào)用的方法里寫)
//跨域訪問的時(shí)候才會(huì)存在此字段$origin = isset($_SERVER[’HTTP_ORIGIN’]) ? $_SERVER[’HTTP_ORIGIN’] : ’’; $allow_origin = array( ’http://localhost:8080’,); if(in_array($origin, $allow_origin)){ header(’Access-Control-Allow-Credentials: true’); header('Access-Control-Allow-Headers: *'); header(’Access-Control-Allow-Origin:’.$origin); header(’Access-Control-Max-Age:3600’);}
以上這篇在vue中使用cookie記住用戶上次選擇的實(shí)例(本次例子中為下拉框)就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 測(cè)試模式 - XSL教程 - 52. python b站視頻下載的五種版本3. vue實(shí)現(xiàn)簡(jiǎn)易圖片左右旋轉(zhuǎn),上一張,下一張組件案例4. 每日六道java新手入門面試題,通往自由的道路第二天5. Python結(jié)合百度語音識(shí)別實(shí)現(xiàn)實(shí)時(shí)翻譯軟件的實(shí)現(xiàn)6. 解決Java中的java.io.IOException: Broken pipe問題7. python如何寫個(gè)俄羅斯方塊8. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)9. 教你JS更簡(jiǎn)單的獲取表單中數(shù)據(jù)(formdata)10. JAVA抽象類及接口使用方法解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備