淺談vue項目利用Hbuilder打包成APP流程,以及遇到的坑
1.打包項目
期間遇到的坑,提前說下,避免重復工作。
1.1打包的app出現白屏。
出現原因:路徑不對,需要改configindex.js
解決辦法:修改打包的路徑。

1.2點擊頁面跳轉不了,報 Loading chunk 2 failed. 等錯誤。
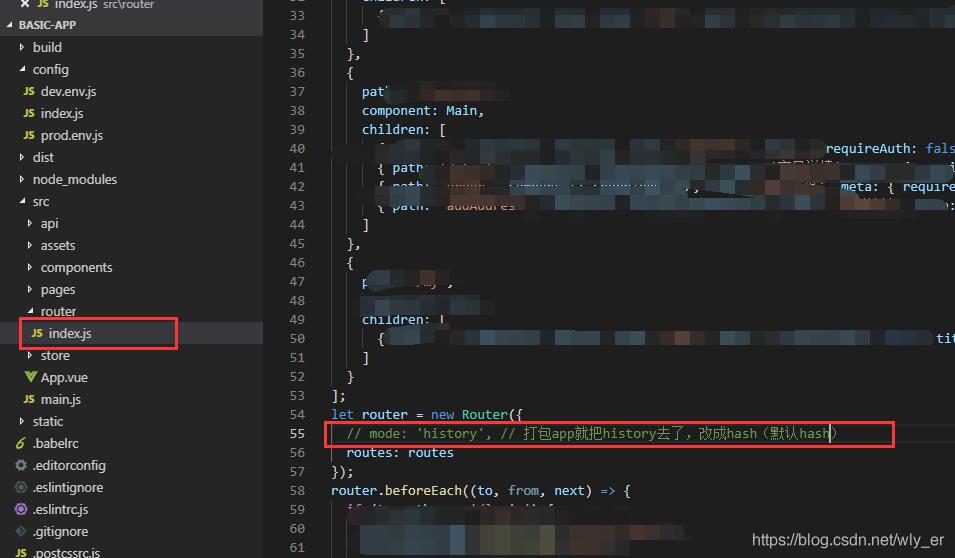
出現原因:不能用history配置路由,要用hash
解決辦法:修改路由mode屬性為hash。

1.3.點手機物理按鈕,直接退出程序。
出現原因:無理返回鍵直接用監聽不到路由,會直接退出程序。
解決辦法:可以引入mui,就能正常使用了。
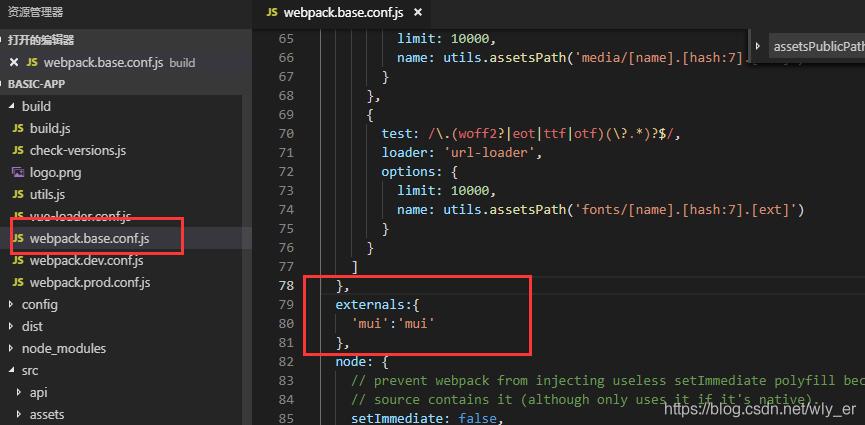
1.在webpack.base.conf.js里面引入mui。(圖一)
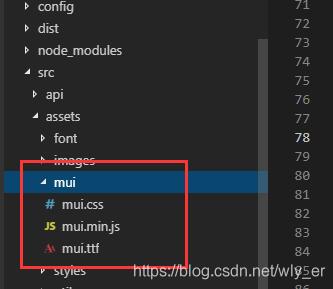
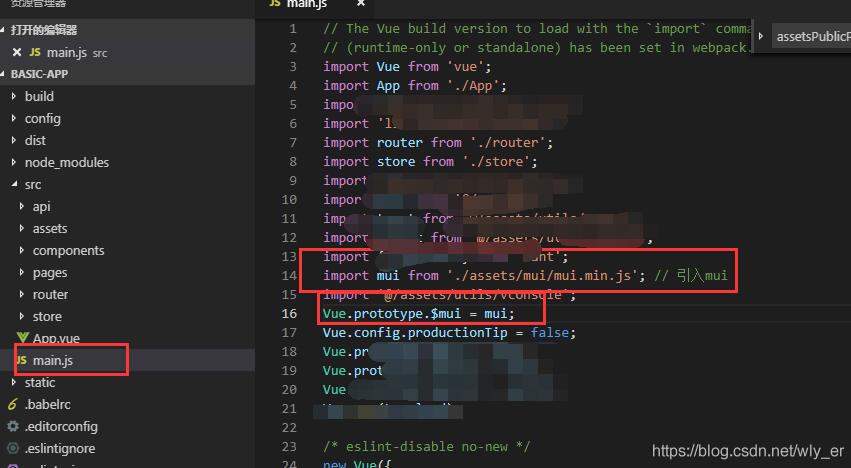
2.下載mui相關文件,在main.js里面引入。(若需要使用mui其他方法,請自行查閱資料)(圖二)
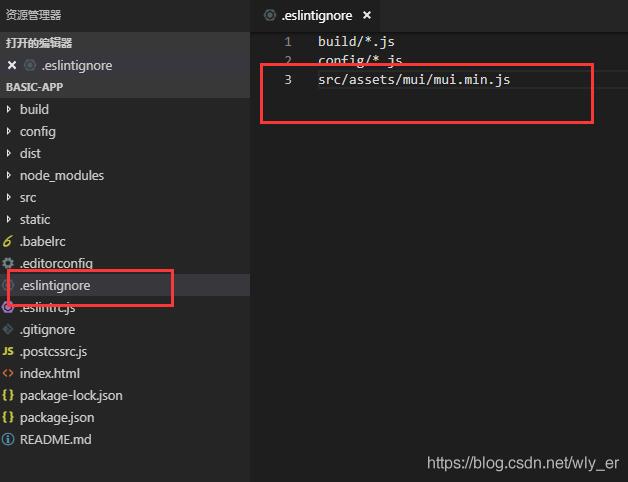
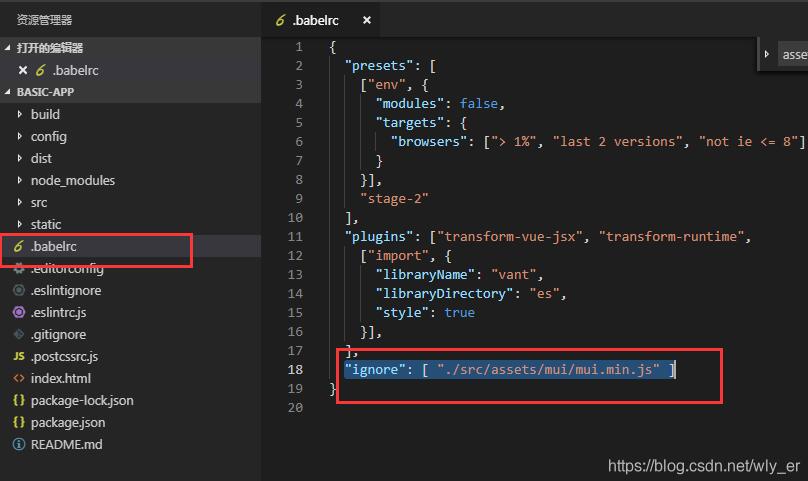
3.這個時候,引入mui可能會報錯,我們需要修改一些文件。(圖三)

(圖一)

(圖二)

(圖二)


(圖三)
2.Hbuilder發布
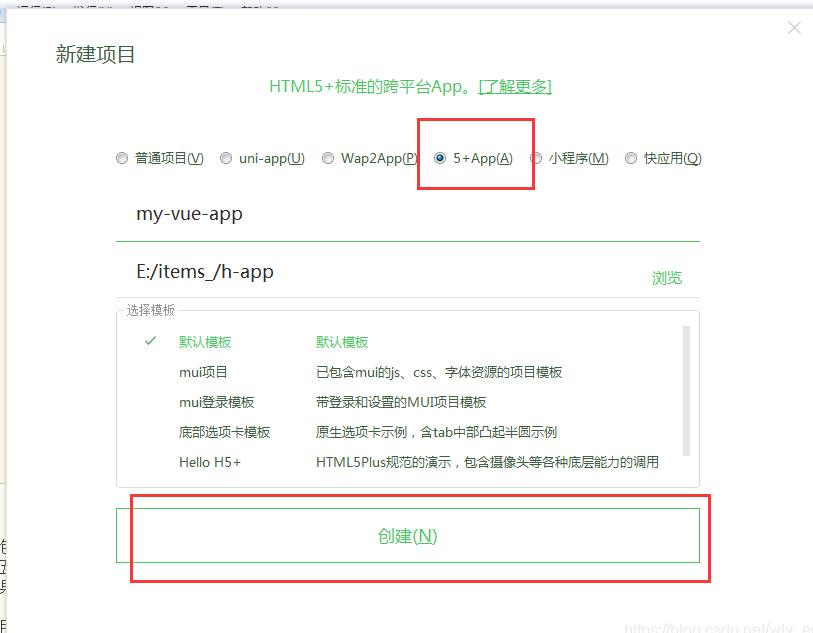
2.1創建項目5+App項目

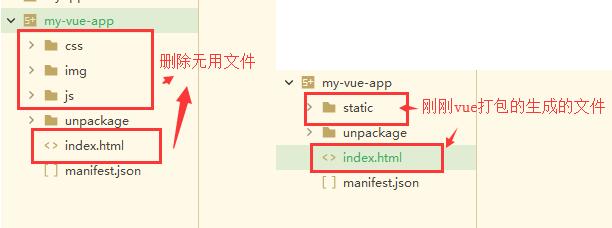
2.2 替換文件
先刪除默認的css、img、js、index.html等無用默認文件。再將打包好的dist文件夾下的static和index.html文件,放至新建的項目下。
相關app的配置可自行在manifest.json中修改,這里不做詳細說明。

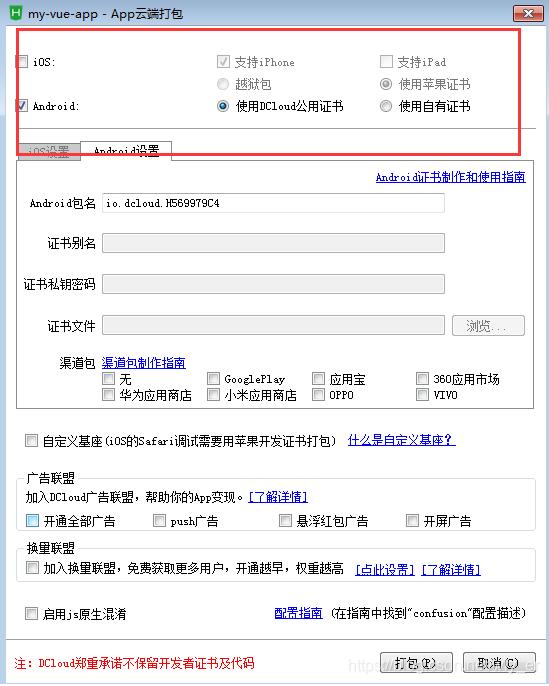
2.3利用云打包發布APP
如有證書,就填寫證書等信息,若沒有可臨時用Dcloud公用證書。
填完信息,點擊打包即可,之后就等待打包生成app的下載鏈接,進行下載安裝啦。


個人記錄~
補充知識:記錄 vue項目打包放入 hbuilder 做app真機測試時 無法請求后臺服務接口
1.因為發布app時 vue開發模式下配置的跨域是無效的,打包后會找不到接口
例如下面是之前的錯誤版:
’/propertyCmsAPI’: { target: ’http://192.168.1.111:9001/’, changeOrigin: true, pathRewrite: { ’^/propertyCmsAPI’:’’ } },
在使用時:
export const logout = params =>{return axios.post(`/propertyCmsAPI/notIntercept/logout`,params)};
這種方法在網頁端打包是沒有問題的,只需要在nginx 里配置下跨域就可以訪問。
但是在做app時這樣是訪問不到數據的,因為不存在跨域的說法,打包成app后實際訪問的路徑就是 /propertyCmsAPI/notIntercept/logout ,這樣會找不到接口,要采用絕對路徑的方式,
例如:http://192.168.1.111:9001/notIntercept/logout,這樣才能訪問,不管你怎樣配置管理你的請求api,這個是必須得,
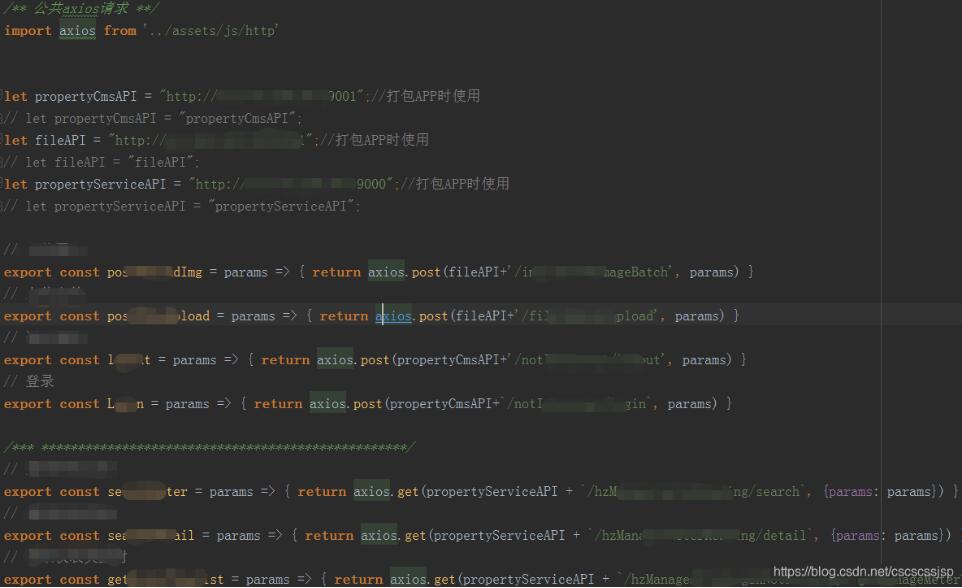
下面是我更改后的做法正確版,完全適用:
let propertyCmsAPI = 'http://112.74.126.167:9001';//打包APP時使用
// let propertyCmsAPI = 'propertyCmsAPI';
分為開發模式和打包模式,然后統一管理所有請求api:

其他應該還有更好的方法,懶得研究了,目的已達到,效果已實現即可。
這一切弄好了之后就是打包,然后放入Hbuilder 編輯器進行聯機測試,
2.聯機測試:
安卓機,真香
1.只需要把你的手機通過USB連接電腦,2.打開手機的開發者模式,3.選擇USB可以傳輸文件,4.打開USB調式模式,5.確認電腦可以訪問該手機。
只要在hbuilder 運行里 找到你的手機點擊運行就可以,會在手機安裝測試app,接下來就可以測試了,很給力
蘋果機,真臭
手機電腦連接蘋果手機要什么鬼itues ,老子光是安裝這個玩意都整了一個小時才讓電腦連上手機,這個先不提
在hbuilder運行里找到iPhone點擊運行后,會安裝測試app,然后你要在 設置-通用里管理這個app,要選擇信任才行,否則你是打不開你的測試app的
打開app后最最操蛋的事情是他丫的居然訪問不了接口,控制臺打印攔截器的請求信息,響應信息,發現點擊請求后直接就進入catch了,根本不執行請求,錯誤提示就一個newwork error ,就這一個問題,整了一下午
各種搜索,百度,包括hbuilder官網給出的解決問題的方法,在原vue項目中又是引入qs ,又是引入es6-primse,然并卵
最后的最后在項目的manife.json配置中添加了一個配置:在plus的下面
'kernel':{ 'ios':'UIWebview'},
不是專業app開發,表示不懂,問題解決,記錄下日志
以上這篇淺談vue項目利用Hbuilder打包成APP流程,以及遇到的坑就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備