vue中解決chrome瀏覽器自動(dòng)播放音頻和MP3語音打包到線上的實(shí)現(xiàn)方法
一、vue中解決chrome瀏覽器自動(dòng)播放音頻
需求
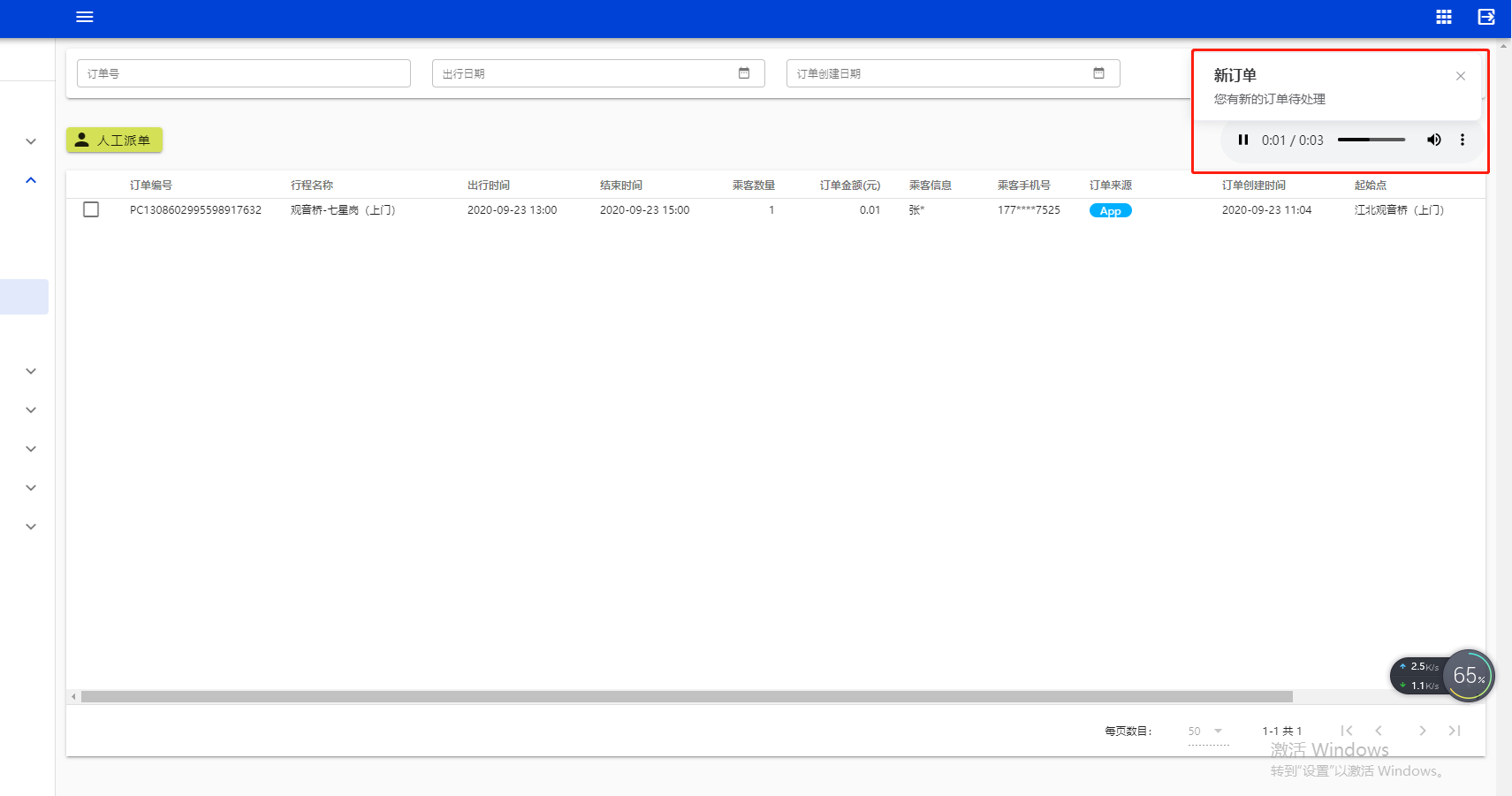
有新訂單的時(shí)候,頁面自動(dòng)語音提示和彈出提示框;
問題
chrome瀏覽器在18年4月起,就在桌面瀏覽器全面禁止了音視頻的自動(dòng)播放功能。嚴(yán)格地來說,是Chrome不允許在用戶對(duì)網(wǎng)頁進(jìn)行觸發(fā)之前播放音頻。不光是這樣,在頁面加載完畢的情況下,用戶沒有click、dbclick、touch等主動(dòng)交互行為,使用js直接調(diào)用.play() 方法的話,chrome都會(huì)拋出如下錯(cuò)誤:Uncaught (in promise) DOMException;
解決
在網(wǎng)上找了很多方法都不行,最后試出一種可行:語音播放顯示出來才可以自動(dòng)播放語音,如下圖;

上代碼:
//這里就是語音播放器,必須顯示出來<audio controls='controls' :src='http://www.cgvv.com.cn/bcjs/sound' ref='audio'></audio>//這里是調(diào)用語音播放this.$refs.audio.currentTime = 0;this.$refs.audio.play();
功能的全部代碼:
<div> <v-btn color='lime lighten-1' @click='handleDispatch' small><v-icon left>mdi-account</v-icon>人工派單 </v-btn> //這里就是語音播放器,必須顯示出來 <audio controls='controls' :src='http://www.cgvv.com.cn/bcjs/sound' ref='audio'></audio></div><script>//語音的路徑(這樣引入是方便打包上傳,下面有介紹)import sounds from ’@/assets/sound/1.mp3’;export default { data() { return { sound: sounds,} }mounted() {//這是列表的分頁查詢 this.getLinePageWithParams();//這里因?yàn)楹蠖藳]使用websocket,就1分鐘循環(huán)調(diào)用一次; this.timer = setInterval(() => { this.newOreder(); }, 60000); }, methods: { newOreder() { api.main.op_order_existNewOrder_get().then(res => { if (res.data.success) {//res.data.data后端返回的是否有新訂單,有:true; 沒有:false if (res.data.data) { this.$refs.audio.currentTime = 0; this.$refs.audio.play(); // element ui 右上角提示窗 this.$notify({title: ’新訂單’,message: ’您有新的訂單待處理’, }); this.getLinePageWithParams(); } } return res; }) .catch(() => {}); },}
二、MP3文件上傳到線上,webpack打包丟失

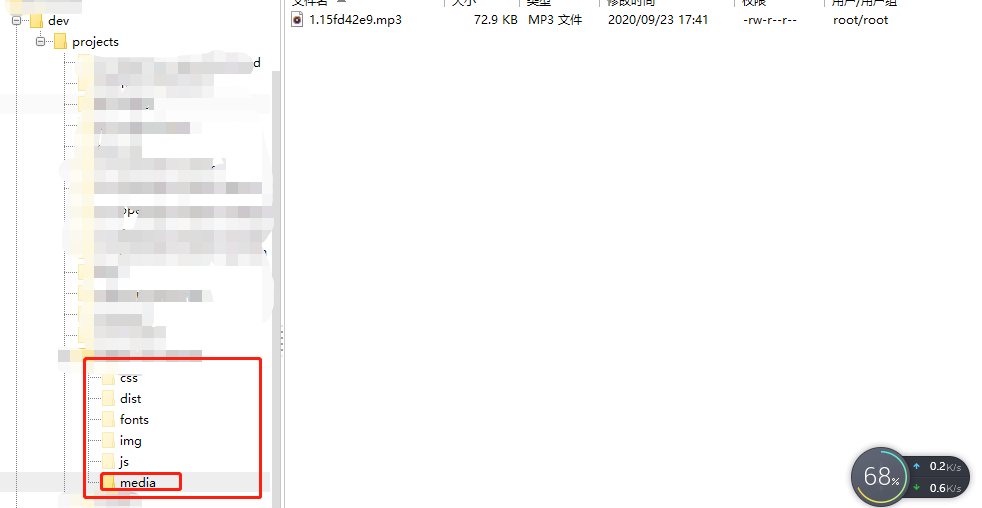
去看webpack.config.js文件的配置,這里MP3會(huì)打包到media文件,但是沒生成;
{ test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/, use: [ { loader: ’url-loader’, options: { limit: 4096, fallback: {loader: ’file-loader’,options: { name: ’media/[name].[hash:8].[ext]’,}, }, }, }, ], },
最后去看webpack官方文檔,解決是要在使用語音的地方,當(dāng)模塊import引入,才會(huì)打包;
<script>//語音的路徑(當(dāng)模塊引入,webpack好將MP3打包)import sounds from ’@/assets/sound/1.mp3’;export default { data() { return { sound: sounds,} }
最后就打包成功

最后看到一種,直接URL使用百度播報(bào),我沒試過o.o 他的微博:https://www.cnblogs.com/gfweb/p/11726365.html
1,在工具文件夾utils,創(chuàng)建一個(gè)js文件 (voicePrompt.js)
function voicePrompt (text){ new Audio(’http://tts.baidu.com/text2audio?cuid=baiduid&lan=zh&ctp=1&pdt=311&tex=’ + text).play();} export { voicePrompt}
2在min.js
import * as voicePromptFun from ’./utils/voicePrompt’ Vue.prototype.voicePrompt = voicePromptFun.voicePrompt //語音提醒
3在其他頁面調(diào)用
this.voicePrompt(’皮卡丘’);
到此這篇關(guān)于vue中解決chrome瀏覽器自動(dòng)播放音頻和MP3語音打包到線上的實(shí)現(xiàn)方法的文章就介紹到這了,更多相關(guān)vue chrome瀏覽器自動(dòng)播放音頻內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 每日六道java新手入門面試題,通往自由的道路第二天2. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例3. python b站視頻下載的五種版本4. 測(cè)試模式 - XSL教程 - 55. python迭代器自定義類的具體方法6. 手把手教你用python發(fā)送短消息(基于阿里云平臺(tái))7. 教你JS更簡單的獲取表單中數(shù)據(jù)(formdata)8. python如何寫個(gè)俄羅斯方塊9. Python結(jié)合百度語音識(shí)別實(shí)現(xiàn)實(shí)時(shí)翻譯軟件的實(shí)現(xiàn)10. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備