Vue-Ant Design Vue-普通及自定義校驗實例
這段時間在使用Ant Design Vue進行項目的前端部分開發,進行一個記錄,分享…
Ant Design Vue
Ant Design Vue是 Ant Design 3.X 的 Vue 實現,開發和服務于企業級后臺產品。在GitHub上可以找到幾個Ant Design的Vue組件。不過相比較而言,Ant Design Vue更勝一籌。Ant Design Vue共享Ant Design of React設計工具體系,實現了所有Ant Design of React的組件,支持現代瀏覽器和 IE9 及以上(需要 polyfills)。可以讓熟悉Ant Design的在使用Vue時,很容易的上手。
nodejs,npm包括Ant Design Vue安裝什么的就不說了,可以百度,之后有時間我會寫一篇關于這一套東西的安裝教程,關于Ant Design Vue,可以直接查看官方文檔:https://vue.ant.design
下面說一下關于Ant Design Vue中的表單校驗及自定義校驗。
自定義校驗
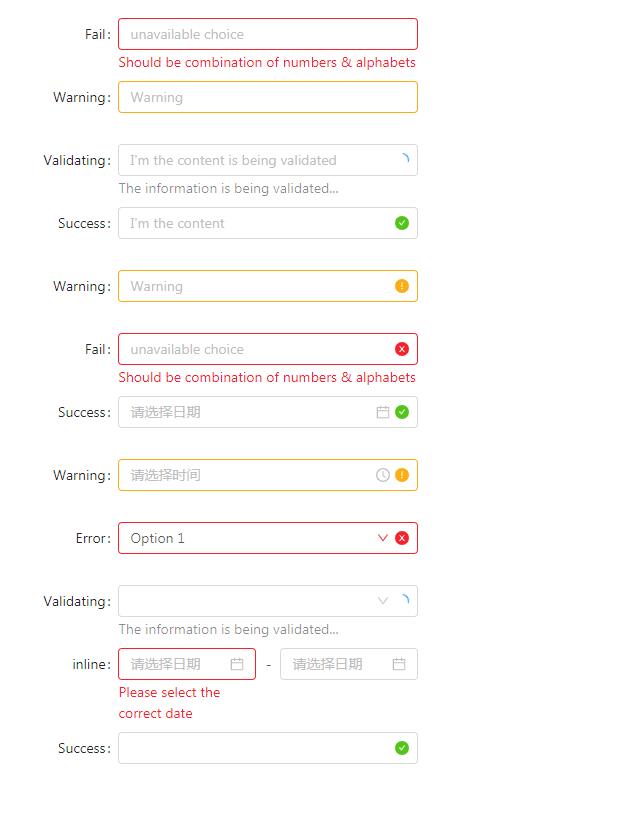
先給一張Ant Design Vue得form表單中不同類型的校驗場景圖,看看是否有你需要的:

官方提供了 validateStatus, help ,hasFeedback 等屬性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定義校驗的時機和內容。
validateStatus: 校驗狀態,可選 ‘success’, ‘warning’, ‘error’, ‘validating’。
hasFeedback:用于給輸入框添加反饋圖標。
help:設置校驗文案。
說明一點: 當你使用Ant Design Vue的使用,經過 Form.create 包裝的組件將會自帶 this.form 屬性
this.form 提供的 關于校驗的API如下 :
方法 說明 類型 validateFields 校驗并獲取一組輸入域的值與 Error,若 fieldNames 參數為空,則校驗全部組件 Function([fieldNames: string[]], [options: object], callback: Function(errors, values))然后看下Form.Item的參數設置(主要看關于校驗的):
參數 說明 類型 默認值 extra 額外的提示信息,和 help 類似,當需要錯誤信息和提示文案同時出現時,可以使用這個。 string/slot hasFeedback 配合 validateStatus 屬性使用,展示校驗狀態圖標,建議只配合 Input 組件使用。 boolean false help 提示信息,如不設置,則會根據校驗規則自動生成 string/slot validateStatus 校驗狀態,如不設置,則會根據校驗規則自動生成,可選:‘success’ ‘warning’ ‘error’ ‘validating’ string最后是校驗規則設置:

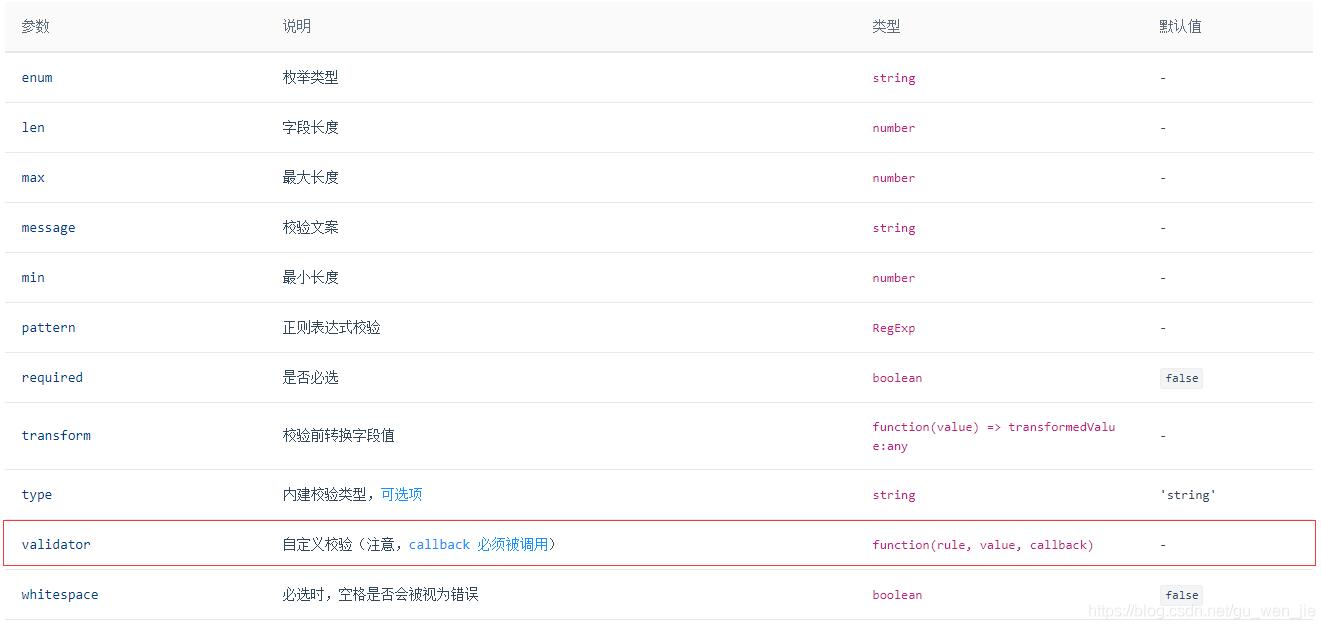
相關的api及參數設置介紹完樂,下面上實例
實例
寫一個簡單的例子
form表單代碼:
<a-form @submit='handleSubmit' :form='form'><a-form-itemlabel='密碼':labelCol='{span: 5}':wrapperCol='{span: 19}'class='stepFormText'hasFeedback><a-inputv-decorator='[’password’,{rules: [{ required: true, message: ’請輸入密碼’ },{validator: handlePass}]}]'name='password'/></a-form-item><a-form-itemlabel='確認密碼':labelCol='{span: 5}':wrapperCol='{span: 19}'class='stepFormText'hasFeedback><a-inputv-decorator='[’confirm_password’,{rules: [{ required: true, message: ’請輸入確認密碼’ },{validator: handleConfirmPass}]}]'name='confirm_password'/></a-form-item><a-form-item :wrapperCol='{span: 19, offset: 5}'><a-button :loading='loading' type='primary' htmlType='submit'>提交</a-button></a-form-item></a-form>
進行一下說明,以確認密碼的校驗為例:
<a-input v-decorator='[ ’confirm_password’, {rules: [{ required: true, message: ’請輸入確認密碼’ },{validator: handleConfirmPass}]} ]' name='confirm_password' />
rules中為一個數組,每一項就是一個校驗規則,第一項規則容易理解,但是{validator: handleConfirmPass}是什么的,我們通過上面的校驗規則設置(紅框處)可以發現,這是當你設置自定義校驗的時候需要這么寫。注意:callback 必須被調用。
handleConfirmPass 其實就是自定義校驗的校驗方法。
上js代碼:
<script>export default { data () { return { labelCol: { xs: { span: 24 }, sm: { span: 7 } }, wrapperCol: { xs: { span: 24 }, sm: { span: 13 } }, password: ’’, // form form: this.$form.createForm(this) } }, methods: { handlePass(rule,value,callback){ this.password = value callback() }, handleConfirmPass(rule,value, callback){ if (this.password && this.password !== value) { callback(’兩次密碼輸入不一致!’) } // Note: 必須總是返回一個 callback,否則 validateFieldsAndScroll 無法響應 callback() }, handleSubmit (e) { e.preventDefault() this.form.validateFields((err, values) => { if (!err) { console.log(values) } }) } }}</script>
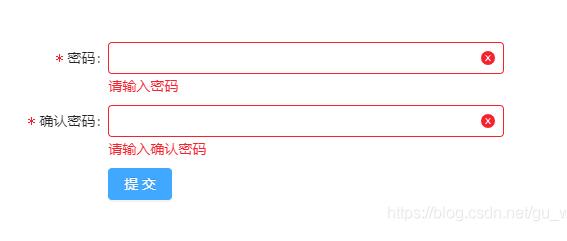
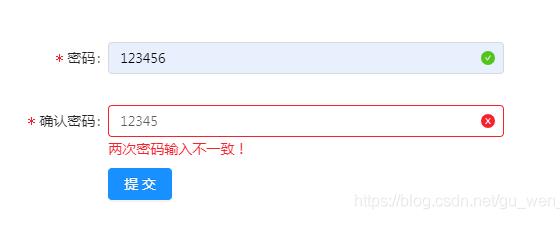
效果圖如下:
1.空值提交

2.自定義校驗規則生效

好了,這就是關于Ant Design Vue的普通及自定義校驗的簡單使用。
補充知識:關于 Ant Design of Vue 表單動態賦值 觸發驗證 問題
關于 Ant Design of Vue 表單動態賦值 觸發驗證
Ant Design of Vue 中 給表單動態賦值 使用 setFieldsValue 方法 這一點 之前已經介紹過了 ,不了解的可以查找我之前的博客 上面有詳細的介紹使用方法
但使用 該方法可能會出現 一個問題 例如本人使用的下拉框觸發 change 事件的時候 給表單 動態賦值
這個時候遇到一個問題 就是 觸發的同時也觸發了表單驗證 解決的方法是 在setFieldsValue 方法的外面
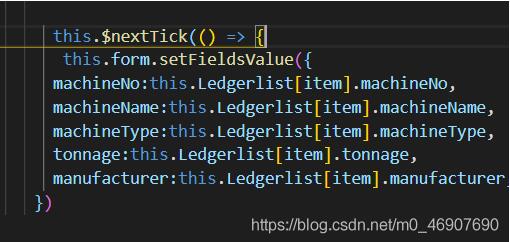
加上 this.$nextTick(() => {}) 方法 如圖所示

輕松解決 問題 。
以上這篇Vue-Ant Design Vue-普通及自定義校驗實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備