解決ant design vue中樹形控件defaultExpandAll設(shè)置無效的問題
頁面步驟:
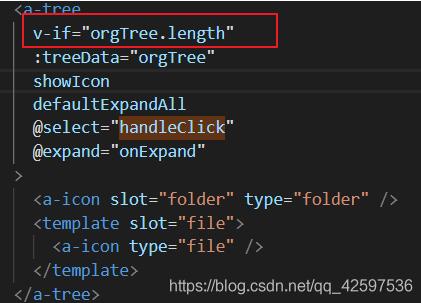
1.設(shè)置a-tree標(biāo)簽
2.默認(rèn)的treeNodes值設(shè)置為空數(shù)組
3.在mounted組件加載的時候給treeNodes的值賦值
結(jié)果:
設(shè)置defaultExpandAll無效,并不能展開所有節(jié)點
原因:
defaultExpandAll 僅在組件第一次渲染時有效,不僅僅tree組件,其它組件的defaultXXX值都是這個行為,
可以自行搜索受控組件/非受控組件的概念。如果你想異步獲取數(shù)據(jù)后展開全部結(jié)點,可以使用非受控方式:
https://codepen.io/lovefemi/pen/MMmRvx

補充知識:Ant Design 中Tree踩坑
Tree中的api屬性有一個defaultExpandAll

這個屬性只在第一次渲染的時候有效,也就是說用戶刷新頁面后或者在這個頁面操作完這個組件后重新渲染的時候,這個值將不會有效。
解決辦法:
expandedKeys={help.treeIdData}
onExpand={this.onExpand}
使用expandedKeys屬性和onExpand事件進(jìn)行數(shù)據(jù)的可控操作
初始化的時候獲取所有的TreeKeysr然后將它設(shè)置到expandedKeys屬性上,當(dāng)用戶操作Tree節(jié)點的時候再觸發(fā)onExpand更新expandedKeys數(shù)據(jù)
具體思路參考https://reactjs.org/docs/forms.html 或者 https://github.com/ant-design/ant-design/issues/4145#issuecomment-27058096
以上這篇解決ant design vue中樹形控件defaultExpandAll設(shè)置無效的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字2. ASP.NET Core自定義中間件的方式詳解3. 《CSS3實戰(zhàn)》筆記--漸變設(shè)計(一)4. 用xslt+css讓RSS顯示的跟網(wǎng)頁一樣漂亮5. 教你JS更簡單的獲取表單中數(shù)據(jù)(formdata)6. Ajax實現(xiàn)異步加載數(shù)據(jù)7. 測試模式 - XSL教程 - 58. html5手機(jī)觸屏touch事件介紹9. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效10. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備