解決VUE項目使用Element-ui 下拉組件的驗證失效問題
問題描述:
在使用Element-ui組件做項目開發時候有可能會使用下拉框組件,如果下拉框組件的option選項是使用v-if指令遍歷的,
這樣也沒有問題,但是如果加上multiple屬性,也就是可以多選 就會出現下拉框驗證時失效問題.
問題現象:

如圖所示,明明已經選擇了選項,可是驗證還是為空,因此不能提交請求
解決思路:
如果說找遍組件里的方法都無法獲得我們適合使用的,那就要動用原生基本功了
console.log一下v-model在此組件上綁定的屬性,你發現你綁定的字符串(一般情況下都是String,這里就拿字符串舉例說明)打印出來卻是Array
所以如果驗證必填的話我們就直接判斷v-model在此組件上綁定的屬性的length是否大于0就好了;其他要求的話可以留言
思路驗證:
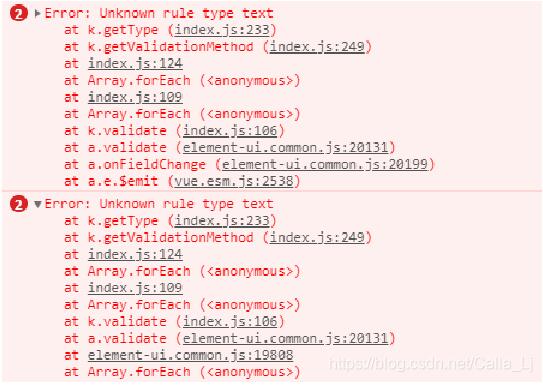
我有試驗過在rules增加type: ‘test’,表面上看起來是可以的,但是打開控制臺,它已經報錯了: Unkown rule type text,如下圖:

竟然沒有type=text屬性! 好吧~只能繼續
既然多選設置之后輸出的是數組, 那就跟chexkbox一樣 ,我可以把v-model屬性改成[],然后rules里面的type: ’array’實驗一下,結果不報錯,但是驗證也不生效
可見Element還是有坑踩哦,我的項目緊急就先原生解決了,哪天找到組件解決辦法我會及時更新的,當然如果誰知道解決辦法也請分享給我哦~歡迎技術交流
解決代碼
if (this.form.STORE_PROVINCE.length === 0 || this.form.STORE_PROVINCE.length == ’’) { this.$message.error(’請選擇至少一個區域’) return false } else { // 要執行的代碼 }
以上便可解決了。
補充知識:element ui表單驗證select既獲取label又獲取value
html部分
<el-form-item label='所屬公司' prop='comName'> <el-select v-model='ruleForm.comName' placeholder='請選擇所屬公司' @change='selectGet'> <el-option v-for='item in ruleForm.options2' :key='item.id' :value='item.id' :label='item.comName'></el-option> </el-select></el-form-item>
js部分
//獲取selectlabel值selectGet(vId){ let obj = {}; obj = this.ruleForm.options2.find((item)=>{//this.ruleForm return item.id === vId;//篩選出匹配數據 }); console.log(obj.comName);//我這邊的name就是對應label的},
在data return里邊定義
data(){ return{ ruleForm:{ options:[{id:1,comName:’BEIJING’},{id:2,comName:’TIANJIN’} ] } }}
以上這篇解決VUE項目使用Element-ui 下拉組件的驗證失效問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備