vue 解決provide和inject響應的問題
官網上說provide 和 inject 綁定并不是可響應的。這是刻意為之的。然而,如果你傳入了一個可監聽的對象,那么其對象的屬性還是可響應的。
provide:
Object | () => Object(一個對象或返回一個對象的函數)
inject:
Array | { [key: string]: string | Symbol | Object }(一個字符串數組,或一個對象,對象的 key 是本地的綁定名)
要實現父子組件響應,父組件傳遞的數據類型必須是對象Object,子組件接收的數據類型必須是對象Object,其他數據類型都是不好使的
provide和inject響應的例子:
父組件:
<template> <div class='menu'> <label>父組件輸入框:</label> <input v-model='level.name' @change='levelChange(level.name)'/> <!-- 子組件 --> <my-list></my-list> </div></template>
<script>import MyList from ’@/pages/user/children/MyList’export default { components:{MyList}, provide(){ return { userLevel:this.level, } }, data(){ return{ level:{name:'初始化'}, } }, methods:{ levelChange(val){ this.userLevel = this.level; console.log(this.userLevel )//可以打印出對象屬性name值改變了 } }}</script>
子組件(MyList.vue)
<template> <div class='my-list'> <p>子組件接收數據:{{userLevel.name}}</p> <label>父組件輸入框:</label><input type='text' v-model='userLevel.name'> </div></template>
<script>export default { // inject:[’userLevel’], inject:{ userLevel:{ default:()=>{} }, }, data(){ return{ } } }</script>
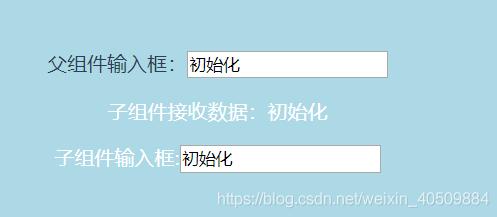
輸出:
初始化:

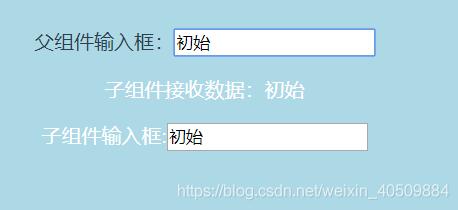
修改父組件數據:輸入框的值是'初始',子組件也輸出'初始

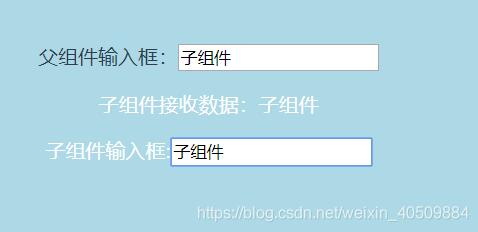
修改子組件數據:輸入框的值是'子組件',父組件輸入框也顯示'子組件'

好啦,provide和inject實現響應,父組件的數據修改影響了子組件的更新,子組件的數據修改同樣影響了父組件的更新。
數據格式為對象Object的類型,父組件修改數據影響子組件,子組件修改數據影響父組件,感覺和對象的存儲有關,對象格式數據存儲的是指針而不是數據,所以父子組件其實是用的同一個對象,修改的也是同一個對象,因此會實現雙向響應改變,不知道我這樣理解的是由有問題。
補充知識:vue監聽賦值值以及provide與inject
vue 當父組件 改變 子組件的props 卻不變
watch: { ’oState’: function (val,oldval) { this.getOrderList({orderStatus: this.getOrderState(this.oState), pageSize: 1}) }, // 深度 watcher c: { handler: function (val, oldVal) { /* ... */ }, deep: true }, },
$refs
<ul v-if='list' ref='commentList'></ul> scrollToTop () { this.$refs.commentList.scrollTop = 0 }
$el
this.$refs.studentListDialog.$el.querySelector(’.el-dialog’)
vm.$once( event, callback )
參數:
{string} event
{Function} callback
用法:
監聽一個自定義事件,但是只觸發一次,在第一次觸發之后移除監聽器。
vm.$off( [event, callback] )
參數:
{string | Array<string>} event (只在 2.2.2+ 支持數組)
{Function} [callback]
用法:
移除自定義事件監聽器。
如果沒有提供參數,則移除所有的事件監聽器;
如果只提供了事件,則移除該事件所有的監聽器;
如果同時提供了事件與回調,則只移除這個回調的監聽器。
vm.$destroy()
用法:
完全銷毀一個實例。清理它與其它實例的連接,解綁它的全部指令及事件監聽器。
觸發 beforeDestroy 和 destroyed 的鉤子。
當生成vue實例后,當再次給數據賦值時,有時候并不會自動更新到視圖上去
obj:{ arr:[] }
雙向綁定后無法直接改變obj.arr
需要新增一個arr賦值或者
this.$set(this.ruleForm, ’date’, time)
vue.set(target,key,value)
參數
{object | Array} target
{string | number} key
{any} value
this.$set()和Vue.set()本質方法一樣,前者可以用在methods中使用。
set方法調用時,可以觸發頁面全部重新渲染。
provide:Object | () => Object
inject:Array<string> | { [key: string]: string | Symbol | Object }
這對選項需要一起使用,以允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在起上下游關系成立的時間里始終生效。如果你熟悉 React,這與 React 的上下文特性很相似。
provide 選項應該是一個對象或返回一個對象的函數。該對象包含可注入其子孫的屬性。在該對象中你可以使用 ES2015 Symbols 作為 key,但是只在原生支持 Symbol 和 Reflect.ownKeys 的環境下可工作。
inject 選項應該是:
一個字符串數組,或
一個對象,對象的 key 是本地的綁定名,value 是:
在可用的注入內容中搜索用的 key (字符串或 Symbol),或
一個對象,該對象的:
from 屬性是在可用的注入內容中搜索用的 key (字符串或 Symbol)
default 屬性是降級情況下使用的 value
提示:provide 和 inject 綁定并不是可響應的。這是刻意為之的。然而,如果你傳入了一個可監聽的對象,那么其對象的屬性還是可響應的。
示例:
// 父級組件提供 ‘foo’ var Provider = { provide: { foo: ’bar’ }, // ... }// 子組件注入 ’foo’ var Child = { inject: [’foo’], created () { console.log(this.foo) // => 'bar' } // ... }
以上這篇vue 解決provide和inject響應的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備