Vue中使用JsonView來(lái)展示Json樹(shù)的實(shí)例代碼
前兩天干活兒有個(gè)需求,在前端需要展示可折疊的Json樹(shù),供開(kāi)發(fā)人員查看,這里采用JsonView組件來(lái)實(shí)現(xiàn),它是一款用于展示Json的Vue組件,支持大體積的Json文件快速解析渲染,下面記錄一下實(shí)現(xiàn)過(guò)程。
1.首先先下載好JsonView的組件:JsonView.vue,組件代碼如下:
<template> <div class='bgView'> <div : :style='’font-size:’ + fontSize+’px’'> <span @click='toggleClose' : v-if='length'> </span> <div class='content-wrap'> <p class='first-line'> <span v-if='jsonKey' class='json-key'>'{{jsonKey}}': </span> <span v-if='length'> {{prefix}} {{innerclosed ? (’...’ + subfix) : ’’}} <span class='json-note'> {{innerclosed ? (’ // count: ’ + length) : ’’}} </span> </span> <span v-if='!length'>{{isArray ? ’[]’ : ’{}’}}</span> </p> <div v-if='!innerclosed && length' class='json-body'> <template v-for='(item, index) in items'> <json-view :closed='closed' v-if='item.isJSON' :key='index' :json='item.value' :jsonKey='item.key' :isLast='index === items.length - 1'></json-view> <p v-else :key='index'> <span class='json-key'>{{(isArray ? ’’ : ’'’ + item.key + ’'’)}} </span> : <span class='json-value'>{{item.value + (index === items.length - 1 ? ’’ : ’,’)}} </span> </p> </template> <span v-show='!innerclosed' class='body-line'></span> </div> <p v-if='!innerclosed && length' class='last-line'> <span>{{subfix}}</span> </p> </div> </div> </div></template><script> export default { name: ’jsonView’, props: { json: [Object, Array], jsonKey: { type: String, default: ’’ }, closed: { type: Boolean, default: false }, isLast: { type: Boolean, default: true }, fontSize: { type: Number, default: 13 } }, created() { this.innerclosed = this.closed this.$watch(’closed’, () => { this.innerclosed = this.closed }) }, data() { return { innerclosed: true } }, methods: { isObjectOrArray(source) { const type = Object.prototype.toString.call(source) const res = type === ’[object Array]’ || type === ’[object Object]’ return res }, toggleClose() { if (this.innerclosed) { this.innerclosed = false } else { this.innerclosed = true } } }, computed: { isArray() { return Object.prototype.toString.call(this.json) === ’[object Array]’ }, length() { return this.isArray ? this.json.length : Object.keys(this.json).length }, subfix() { return (this.isArray ? ’]’ : ’}’) + (this.isLast ? ’’ : ’,’) }, prefix() { return this.isArray ? ’[’ : ’{’ }, items() { if (this.isArray) { return this.json.map(item => { const isJSON = this.isObjectOrArray(item) return { value: isJSON ? item : JSON.stringify(item), isJSON, key: ’’ } }) } const json = this.json return Object.keys(json).map(key => { const item = json[key] const isJSON = this.isObjectOrArray(item) return { value: isJSON ? item : JSON.stringify(item), isJSON, key } }) } } }</script><style> .bgView { background-color: #fafafa; } .json-view { position: relative; display: block; width: 100%; height: 100%; white-space: nowrap; padding-left: 20px; box-sizing: border-box; } .json-note { color: #909399; } .json-key { color: rgb(147, 98, 15); } .json-value { color: rgb(24, 186, 24); } .json-item { margin: 0; padding-left: 20px; } .first-line { padding: 0; margin: 0; } .json-body { position: relative; padding: 0; margin: 0; } .json-body .body-line { position: absolute; height: 100%; width: 0; border-left: dashed 1px #bbb; top: 0; left: 2px; } .last-line { padding: 0; margin: 0; } .angle { position: absolute; display: block; cursor: pointer; float: left; width: 20px; text-align: center; left: 0; } .angle::after { content: ''; display: inline-block; width: 0; height: 0; vertical-align: middle; border-top: solid 4px #333; border-left: solid 6px transparent; border-right: solid 6px transparent; } .angle.closed::after { border-left: solid 4px #333; border-top: solid 6px transparent; border-bottom: solid 6px transparent; }</style>
2.在需要使用的vue頁(yè)面中引用JsonView組件
import JsonView from ’@/components/JsonView’
3.定義Json數(shù)據(jù)變量
jsonData:{},
4.頁(yè)面展示代碼
<JsonView :json='jsonData'></JsonView>
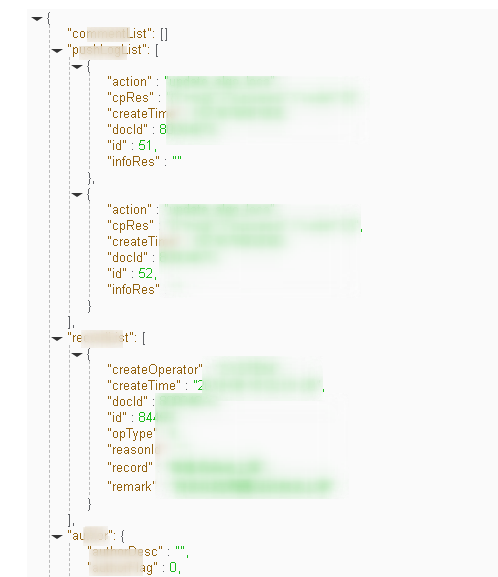
5.實(shí)現(xiàn)效果如下:

JsonViewAttributes

到此這篇關(guān)于Vue之使用JsonView來(lái)展示Json樹(shù)的文章就介紹到這了,更多相關(guān)Vue使用JsonView展示Json樹(shù)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. WML語(yǔ)法大全與相關(guān)介紹第1/3頁(yè)2. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)3. 匹配模式 - XSL教程 - 44. 詳解JS前端使用迭代器和生成器原理及示例5. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁(yè)6. 詳解CSS偽元素的妙用單標(biāo)簽之美7. 使用css實(shí)現(xiàn)全兼容tooltip提示框8. ASP常用日期格式化函數(shù) FormatDate()9. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向10. ASP實(shí)現(xiàn)加法驗(yàn)證碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備