vue實現表格合并功能
本文實例為大家分享了vue實現表格合并功能的具體代碼,供大家參考,具體內容如下
1、背景
本身有vue進行渲染的數據表格,,但是出于整體考慮,需要對相同的列信息進行單元格合并。
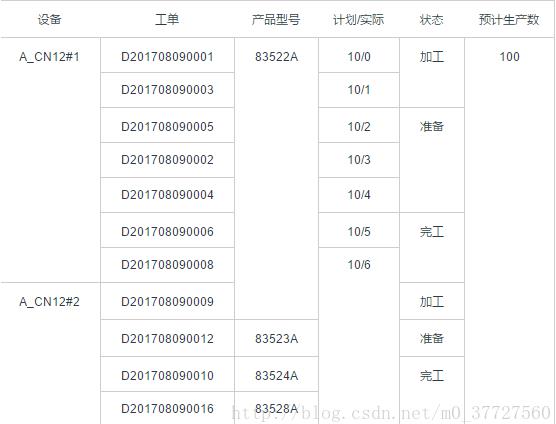
由于使用的是vue,想到MVVM是要用數據驅動的思想,所以考慮在Model做手腳,而不是渲染出數據來后做DOM操作,當然基本的CSS還是要有的。因此這個方法對所有數據驅動的框架都有效,比如說Angular和React。最后的實現效果是這樣的:

2、思路
原本的正常表格是這樣的:
<table > <thead><tr> <th>設備</th> <th>工單</th> <th>產品型號</th> <th>計劃/實際</th> <th>狀態</th> <th>預計生產數</th></tr> </thead> <tbody><tr v-for='item in testData'> <td>{{ item.equipmentName }}</td> <td>{{ item.doCode}}</td> <td>{{ item.materialCode}}</td> <td>{{ item.productionNum}}</td> <td>{{ item.status}}</td> <td>{{ item.pNum}}</td></tr> </tbody></table>
先拿正常的表格來做測試,原生的<td>標簽就有rowspan屬性支持單元格行合并,屬性值指的是向下合并多少行,其實就相當于在本行中向下又添加了幾個單元格。
因為,如果接下來的一行還會渲染的話就會被擠下去,因此,下面被合并的單元格要隱藏掉,通過display: none;css控制即可。
因此,每個<td>標簽需要帶有兩個屬性值,rowspan和display來控制每一個單元格的合并行數和是否顯示。代碼變成這樣了
<table > <thead><tr> <th>設備</th> <th>工單</th> <th>產品型號</th> <th>計劃/實際</th> <th>狀態</th> <th>預計生產數</th></tr> </thead> <tbody><tr v-for='item in testData'> <td :rowspan='item.equipmentNamespan' :class='{hidden: item.equipmentNamedis}'>{{ item.equipmentName }}</td> <td :rowspan='item.doCodespan' :class='{hidden: item.doCodedis}'>{{ item.doCode}}</td> <td :rowspan='item.materialCodespan' :class='{hidden: item.materialCodedis}'>{{ item.materialCode}}</td> <td :rowspan='item.productionNumspan' :class='{hidden: item.productionNumdis}'>{{ item.productionNum}}</td> <td :rowspan='item.statusspan' :class='{hidden: item.statusdis}'>{{ item.status}}</td> <td :rowspan='item.pNumspan' :class='{hidden: item.pNumdis}'>{{ item.pNum}}</td></tr> </tbody></table>
其中,這兩個屬性有一些特征:
要顯示的單元格rowspan為>1的值,記錄接下來的行數要顯示的單元格display為true接下來不顯示的單元格rowspan為1且display為false只有一行數據的單元格rowspan為1且display為true實際上就是設計一個算法,對于輸入的表格數組,每個數據項添加兩個屬性,rowspan和display,并且計算出**rowspan的值為本列中以下相同值的行數,以及依據rowspan的值計算display的值是否顯示**,最后將此改變后的數組輸出。
3、code
function combineCell(list) { for (field in list[0]) { var k = 0; while (k < list.length) { list[k][field + ’span’] = 1; list[k][field + ’dis’] = false; for (var i = k + 1; i <= list.length - 1; i++) {if (list[k][field] == list[i][field] && list[k][field] != ’’) { list[k][field + ’span’]++; list[k][field + ’dis’] = false; list[i][field + ’span’] = 1; list[i][field + ’dis’] = true;} else { break;} } k = i; } } return list;}
4 寫在最后
代碼實際上很短很簡單,主要借助的是kmp的思想,定義一個指針k,開始指向第一個值,然后向下比較,以此對rowspan和display設置,若遇到不相同的值則判斷為跳出,進行下一個循環,通知指針k加上這個過程中運算的行數,進行跳轉,然后比較下一個單元格的值,和kmp的指針跳轉判斷相同字符串一樣的原理。
通過combineCell()這個函數就可以將網絡請求回來的數據進行過濾,附加上相應的值后再對vue監視的數組進行賦值操作就可以了。
實際上此方法不僅適用于vue,數據驅動的框架都可以,包括Angular和React,要想實現表格合并,對請求回來的值過濾一下就OK。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備