vue實現(xiàn)購物車的小練習(xí)
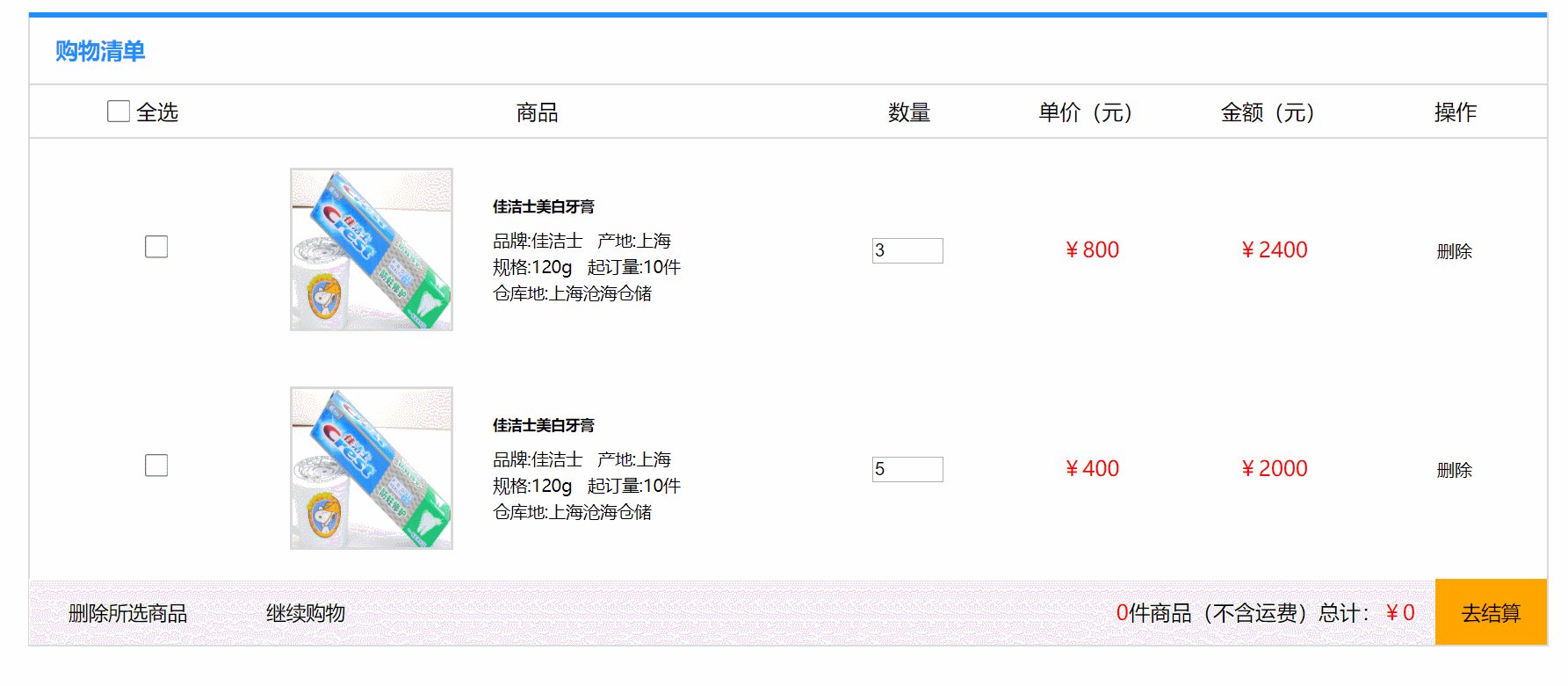
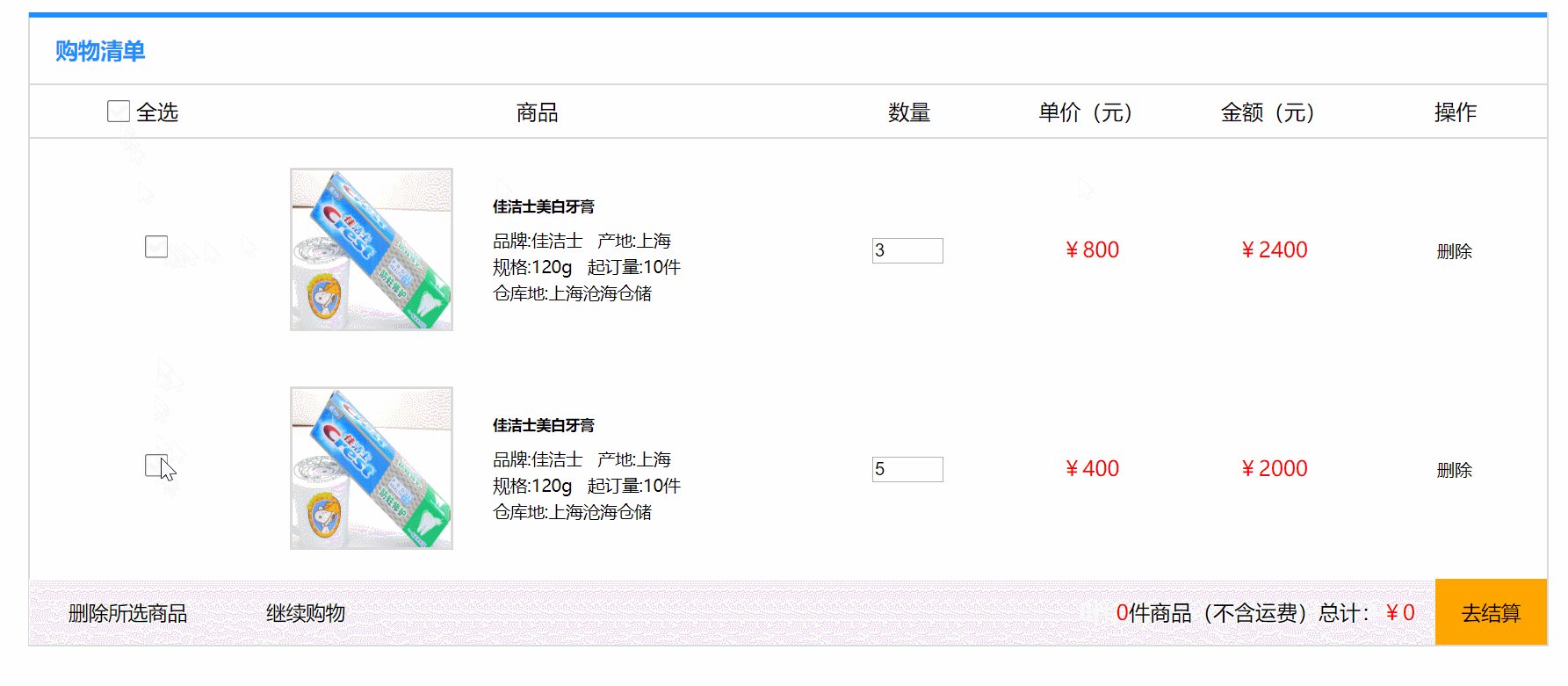
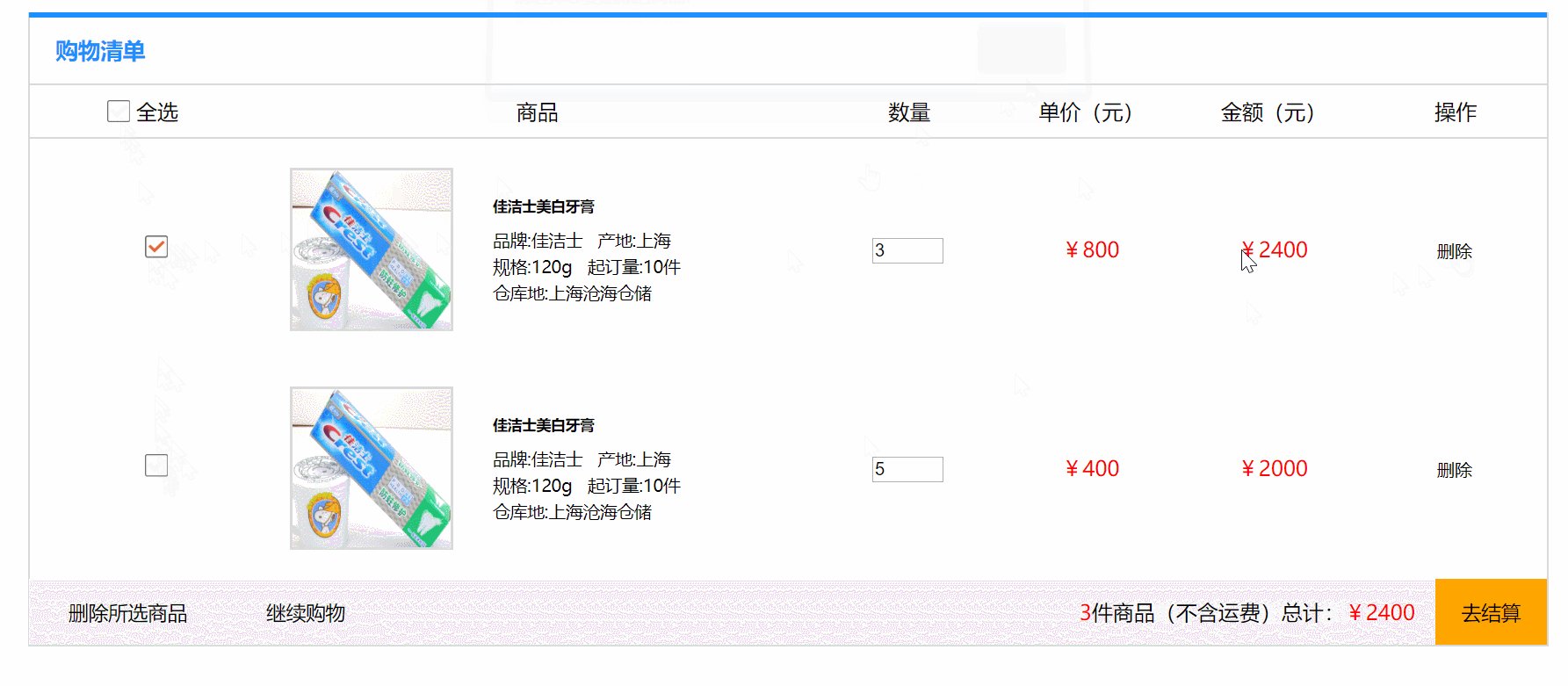
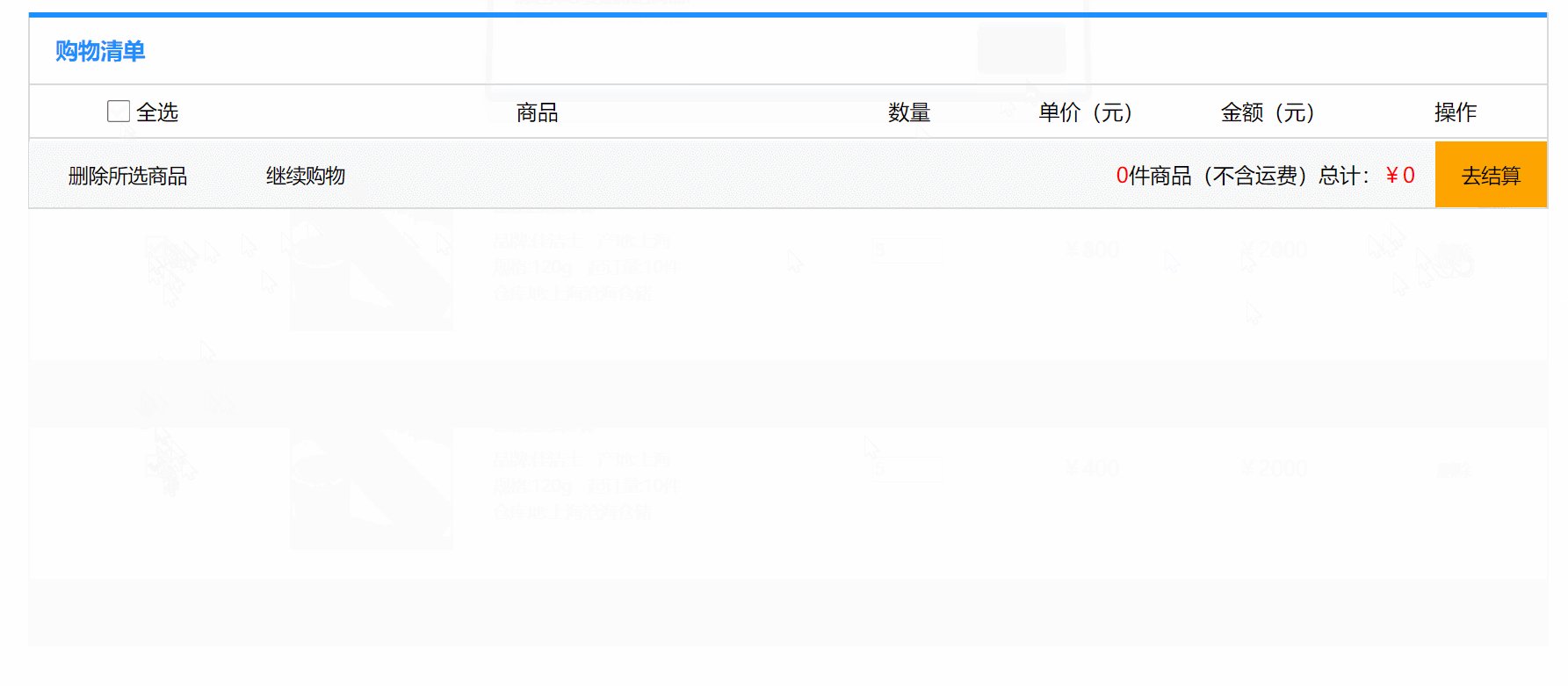
今天從網(wǎng)上找了一個購物車的小例子,照著敲了一下,收獲不少。下面的用一個小動圖展示一下成果:

接下來上代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <link href='http://www.cgvv.com.cn/bcjs/css/shoppingcart.css' rel='stylesheet' type='text/css' /> <title></title> </head> <body> <div id='app'> <h2>購物清單</h2> <div class='nav'> <div><span v-bind: @click='allSelect(ifAllselect)'></span>全選</div> <div>商品</div> <div>數(shù)量</div> <div>單價(元)</div> <div>金額(元)</div> <div>操作</div> </div> <table class='goods'> <tbody> <tr v-for='(item,index) in goods'> <td><span v-bind: @click='item.isSelect=!item.isSelect'></span></td> <td> <div > <img v-bind:src=’item.gimg’ /> <div> <h3>{{item.gname}}</h3> <span>{{item.gbrand}} {{item.gplace}}</span><br /> <span>{{item.gpurity}} {{item.gminnum}}</span><br /> <span>{{item.gstore}}</span> </div> </div> </td> <td><input type='number' v-model='item.gnum' min='0'/></td> <td><span>¥{{item.gprice}}</span></td> <td><span>¥{{item.gprice*item.gnum}}</span></td> <td><button @click='deleteSingle(index)'>刪除</button></td> </tr> </tbody> </table> <div class='footer'> <button @click='deleteSel'>刪除所選商品</button> <button>繼續(xù)購物</button> <span><span>{{getTotal.num}}</span>件商品(不含運費)總計:<span>¥{{getTotal.allprice}}</span></span> <button>去結(jié)算</button> </div> </div> </div> </body> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script> var vm=new Vue({ el:’#app’, data:{ goods:[ {gname:’佳潔士美白牙膏’, gbrand:’品牌:佳潔士’, gplace:’產(chǎn)地:上海’, gpurity:’規(guī)格:120g’, gminnum:’起訂量:10件’, gstore:’倉庫地:上海滄海倉儲’, gprice:’800’, gimg:’img/good.jpg’, gnum:’3’, isSelect:false, }, {gname:’佳潔士美白牙膏’, gbrand:’品牌:佳潔士’, gplace:’產(chǎn)地:上海’, gpurity:’規(guī)格:120g’, gminnum:’起訂量:10件’, gstore:’倉庫地:上海滄海倉儲’, gimg:’img/good.jpg’, gprice:’400’, gnum:’5’, isSelect:false, } ] }, computed:{ //實時判斷是否全選 ifAllselect:function(){ var all; for(var i=0;i<this.goods.length;i++){ if(this.goods[i].isSelect==false){ all=false; break; } all=true; } return all; }, //獲取總件數(shù)和總金額數(shù) getTotal:function(){ var num= 0 ; var allprice=0; for(var i=0;i<this.goods.length;i++){ if(this.goods[i].isSelect==true){ num=parseInt(num)+parseInt(this.goods[i].gnum); allprice=allprice+this.goods[i].gnum*this.goods[i].gprice; } } return{num:num,allprice:allprice} } }, methods:{ //全選或者取消全部選中 allSelect:function(ifAllselect){ for(var i=0;i<this.goods.length;i++){ this.goods[i].isSelect=!ifAllselect; } }, //刪除單個商品 deleteSingle:function(index){ if(this.goods[index].isSelect==true) this.goods.splice(index,1); else alert(’請選擇您要刪除的商品!’); }, //刪除選中的商品 deleteSel:function(){ this.goods=this.goods.filter(function(item){return !item.isSelect}) } } }) </script></html>
*{ padding: 0; margin: 0;}html,body{ width: 100%; overflow-x:hidden ;}#app{ width: 90%; margin: 50px auto; border: 1px solid gainsboro; border-top: none;}h2{ display: block; border-top: 4px solid dodgerblue; font-size: 17px; padding-left: 20px; line-height: 50px; color: dodgerblue;}.nav{ width: 100%; height: 40px; border:1px solid gainsboro ; border-left:none ; border-right: none;}.nav>div{ height: 100%; float: left; display: flex; justify-content: center; align-items: center;}.nav div:nth-child(1){ width: 15%;}.nav div:nth-child(2){ width:37%;}.nav div:nth-child(3){ width: 12%;}.nav div:nth-child(4){ width: 12%;}.nav div:nth-child(5){ width: 12%;}.nav div:nth-child(6){ width: 12%; }.noselected{ display: inline-block; width: 17px; height:17px; margin-right: 5px; background: url(../img/nocheck.png) no-repeat; background-size: contain;}.goods{ width: 100%; height: auto;}.goods tr{ width: 100%;}.goods tr td{ padding: 20px 0;}.goods tr>td:nth-child(1){ width: 17%; text-align: center;}.goods tr>td:nth-child(2){ width: 35%;}.goods tr>td:nth-child(3){ width: 12%; text-align: center;}.goods tr>td:nth-child(4){ width: 12%; text-align: center;}.goods tr>td:nth-child(5){ width: 12%; text-align: center;}.goods tr>td:nth-child(6){ width: 12%; text-align: center;}.good{ width: 100%; display: flex; align-items: center;}.good img{ width:120px; height: 120px; float: left; border: 2px solid gainsboro; margin-right: 30px;}.good>div{ font-size: 13px; line-height: 20px;}.good>div h3{ font-size: 11px; margin-bottom: 5px;}.goods input[type=number]{ width: 50px;}.goods tr td:nth-child(4),.goods tr td:nth-child(5){ color: red;}button{ cursor: pointer; border: none; outline: none; background-color: white;}.footer{ display: flex; align-items: center; width: 100%; height: 50px; background-color: #F7F7F7; position: relative;}.footer button{ border: none; background-color: #F7F7F7; font-size: 15px;}.footer button:nth-child(1){ margin-left: 30px;}.footer button:nth-child(2){ margin-left: 60px;}.footer button:nth-child(4){ height: 100%; position: absolute; right: 0; padding:0 20px; background-color: orange;}.footer>span{ position: absolute; right: 100px;}.footer>span span{ color: red;}.selected{ background: url(../img/check.png) no-repeat; background-size: contain;}
以上為所有的html和css文件代碼。
【總結(jié)】
1、computed:此處用computed主要有兩個作用。一是判斷是否全選。如果全選則添加selected這一class,如果沒有則不添加;二是計算選擇的總商品數(shù)和總金額。當(dāng)用戶更改商品數(shù)量時,總商品數(shù)和總金額也隨之改變。
2、return返回兩個值:第一次接觸function里邊return的值是兩個這種情況,這種要通過對象的屬性訪問方法。例如:
function add(a,b){ var sum; var sub return{ sum:a+b, sub:a-b } }var obj = add(5,2);console.log(obj.sum);console.log(obj.sub);
3、js的數(shù)組方法filter():
filter() 方法創(chuàng)建一個新的數(shù)組,新數(shù)組中的元素是通過檢查指定數(shù)組中符合條件的所有元素。
注意: filter() 不會對空數(shù)組進行檢測。注意: filter() 不會改變原始數(shù)組。
array.filter(function(currentValue,index,arr), thisValue) currentValue: 必須。當(dāng)前元素的值 index: 可選。當(dāng)前元素的索引值 arr:可選。當(dāng)前元素屬于的數(shù)組對象 thisValue:可選。對象作為該執(zhí)行回調(diào)時使用,傳遞給函數(shù),用作 “this” 的值。如果省略了 thisValue ,“this” 的值為 “undefined”
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備