vue實現簡易計算器功能
本文實例為大家分享了vue實現簡易計算器的具體代碼,供大家參考,具體內容如下
功能介紹
1、可以實現加減乘除2、可以實現歸零3、實現退格
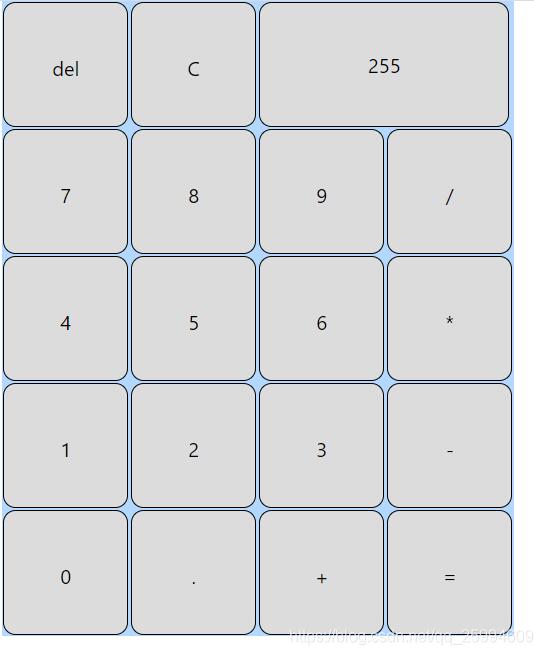
效果圖一般般,樣式隨便寫的,主要看功能以及實現方法

代碼加解釋
1、HTML部分
首先布局,把要做的樣子寫出來,為每一個按鍵綁定一個點擊事件
<div id='box'> <table> <tr> <td><input type='button'value='del' @click='del()'></td> <td><input type='button'value='C' @click='clean()'></td> <td colspan='2'><input type='text' value='' v-model='rel'></td> </tr> <tr> <td><input type='button'value='7' @click='add(’7’)'></td> <td><input type='button'value='8' @click='add(’8’)'></td> <td><input type='button'value='9' @click='add(’9’)'></td> <td><input type='button'value='/' @click='add(’/’)'></td> </tr> <tr> <td><input type='button'value='4' @click='add(’4’)'></td> <td><input type='button'value='5' @click='add(’5’)'></td> <td><input type='button'value='6' @click='add(’6’)'></td> <td><input type='button'value='*' @click='add(’*’)'></td> </tr> <tr> <td><input type='button'value='1' @click='add(’1’)'></td> <td><input type='button'value='2' @click='add(’2’)'></td> <td><input type='button'value='3' @click='add(’3’)'></td> <td><input type='button'value='-' @click='add(’-’)'></td> </tr> <tr> <td><input type='button'value='0' @click='add(’0’)'></td> <td><input type='button'value='.' @click='add(’.’)'></td> <td><input type='button'value='+' @click='add(’+’)'></td> <td><input type='button'value='=' v-on:click='result()' ></td> </tr> </table></div>
2、css部分,隨便寫的樣式,不是很重要
input{ width: 100px; height: 100px; border: 1px solid black; line-height: 100px; text-align: center; border-radius: 10px; background-color: gainsboro; outline: none; } table{ background-color: #b3d7ff; margin: auto;}
3、最后是vm實例的部分
var vm = new Vue({ el:'#box', data:{ rel:'', }, methods:{ add(index){//這里就是按鍵綁定的方法,把獲取到的值拼接到rel字符串上this.rel +=index; }, result(){this.rel = eval(this.rel);//這里是用eval方法進行一個計算this.rel = String(this.rel);//這里的目的是為了顯示在顯示欄的數字還是字符串,只有字符串才能進行退格,歸零的操作 }, del(){//這個就是退格的操作,用字符串的substring方法截取,每一次截取都是從第0個開始,到長度的前一個,就相當于退格了。 this.rel = this.rel.substring(0,this.rel.length-1); }, clean(){//這里就是歸零的方法,通過給結果賦一個空字符串的方法來實現歸零的操作,當然也可以使用刪除的方法,例如unshift方法或者pop方法,直接賦值為空比較簡便。 this.rel = ''; } }})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備