聊聊vue 中的v-on參數(shù)問題
最近在學(xué)習(xí)vue.js框架。記下其中遇到的一些問題,以便以后查閱。
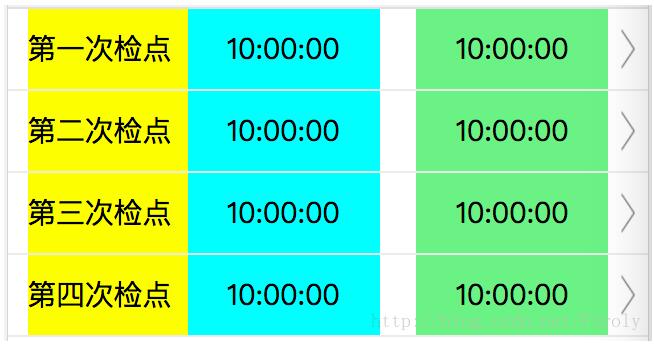
首先,這是一個頁面(為了便于觀察,將各個標(biāo)簽都一一著色):

其中html代碼:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange($event)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='http://www.cgvv.com.cn/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
js部分的代碼:
exchange: function (event) { alert('開始執(zhí)行方法'); var a = event.target; var cellimg = a.getElementsByTagName('div')[0]; var msg = cellimg.innerText; page2datas.todos[0].groupheader = msg; alert('方法執(zhí)行中'); var b = document.getElementById('page1'); b.style.display = 'none'; var c = document.getElementById('page2'); c.style.display = 'block'; alert('方法執(zhí)行結(jié)束'); }
這時候如果點(diǎn)擊cell中有顏色的區(qū)域(即點(diǎn)擊li標(biāo)簽的字標(biāo)簽的時候),只有第一個alert( )方法執(zhí)行,而后面的兩個方法并不執(zhí)行。
原因就是這個方法的參數(shù)event:如果標(biāo)簽綁定的方法中有參數(shù)$event,這時候就可以利用event.target,獲取到當(dāng)前點(diǎn)被綁定這個點(diǎn)擊事件的標(biāo)簽。
但是這個參數(shù)也可能會造成一些問題,比如如果想不論點(diǎn)擊li標(biāo)簽的哪一個部分都要把點(diǎn)擊事件的方法執(zhí)行完整,這時候參數(shù)event就不適用了。這時候只能另想其他辦法。
解決方法:在li中有v-for循環(huán),其中有一個cell對象,這個對象居居士li標(biāo)簽中的數(shù)據(jù)。只需要把這個對象傳遞給點(diǎn)擊事件的方法,就可以通過這個對象去實(shí)現(xiàn)剛才想要達(dá)到的目的。
修改之后的html代碼:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange(cell)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='http://www.cgvv.com.cn/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
修改之后的js代碼:
exchange: function (cell) {alert('開始執(zhí)行方法'); page2datas.todos[0].groupheader =cell.left;alert('執(zhí)行中');var b = document.getElementById('page1');b.style.display = 'none';var c = document.getElementById('page2');c.style.display = 'block';alert('方法執(zhí)行結(jié)束'); }
這時候,整個電擊事件的執(zhí)行方法都可以完整執(zhí)行下來,后續(xù)頁面的切換也可以完成。
補(bǔ)充:Vue中關(guān)于v-on綁定點(diǎn)擊事件時候的參數(shù)問題
v-on的綁定點(diǎn)擊事件的時候關(guān)于參數(shù)有三種情況,分別如下 :
綁定的方法后面沒有括號<button @click='btnClick'>點(diǎn)擊</button> <script> const app = new Vue({ methods:{ btnClick(event){ // 此時event就是當(dāng)前點(diǎn)擊的對象 console.log(event) } } }) </script>

<button @click='btnClick()'>點(diǎn)擊</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此時event是undefined console.log(event) } } })</script>

<button @click='btnClick(123)'>點(diǎn)擊</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此時event是123 console.log(event) } } })</script>綁定的方法后面有括號,需要傳遞參數(shù),并且需要當(dāng)前點(diǎn)擊的對象
<!-- 這種情況下,如果需要傳遞當(dāng)前點(diǎn)擊的對象,參數(shù)必須是$event --><!-- 第一個位置如果要傳數(shù)字的話,就不需要加引號,如果要傳一個字符串的話,就必須要加引號,因?yàn)槿绻患右?Vue就會當(dāng)做一個變量來解析,此時如果在data中沒有定義的話,就會報(bào)錯 --><button @click='btnClick(123,$event)'>點(diǎn)擊</button><script> const app = new Vue({ methods:{ btnClick(num,event){ // 此時num是123,event是當(dāng)前點(diǎn)擊的對象, console.log(num,event) } } })</script>
以上為個人經(jīng)驗(yàn),希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。如有錯誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. 基于PHP做個圖片防盜鏈2. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)3. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁4. XML在語音合成中的應(yīng)用5. jscript與vbscript 操作XML元素屬性的代碼6. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解7. ASP.NET MVC把數(shù)據(jù)庫中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字8. 如何使用ASP.NET Core 配置文件9. .NET中實(shí)現(xiàn)對象數(shù)據(jù)映射示例詳解10. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備