vue簡單實(shí)現(xiàn)轉(zhuǎn)盤抽獎
本文實(shí)例為大家分享了vue簡單實(shí)現(xiàn)轉(zhuǎn)盤抽獎的具體代碼,供大家參考,具體內(nèi)容如下
1.0 思路整理轉(zhuǎn)盤抽獎很常見,之前也沒寫過,現(xiàn)在有空來寫寫,分析如下:
1.1 轉(zhuǎn)盤旋轉(zhuǎn) ----- 可以用 transform 的 rotate 來解決1.2 旋轉(zhuǎn)動畫 ----- transition 過渡來處理1.3 停留目標(biāo)位置及中獎提示 ? ------ 通過控制旋轉(zhuǎn)角度控制停留位置,中獎提示,考慮添加回調(diào)
1.1 開始行動
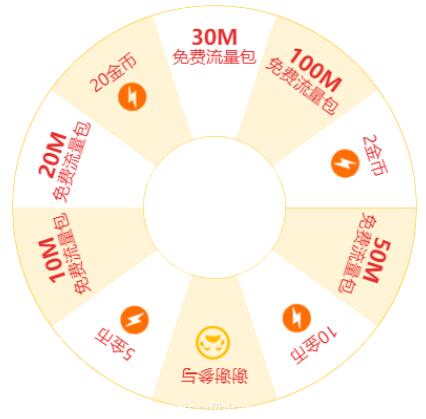
上面的思考,我們知道了大概要實(shí)現(xiàn)的步驟,首先我們搞張圖片

這個(gè)圓盤有 10 份,每一份 360/10 = 36deg,假設(shè)要停留在第二個(gè)---->20金幣,順時(shí)針(含初始位置并計(jì)為1),即 共需要旋轉(zhuǎn) (2 - 1)* 36 = 36,這樣,我們可以得出,停留位置需要旋轉(zhuǎn)的角度 = (target - 1)*36。
1.2 中獎回調(diào)
上面的步驟,我們知道了如何控制到目標(biāo)位置,那接下來就是事件通知,起初想的是,固定轉(zhuǎn)動時(shí)間,然后開啟定時(shí)器計(jì)時(shí),很顯然不靠譜,有沒有什么可以在動畫結(jié)束后就通知呢?transitionend,我找到了這個(gè)事件,可以監(jiān)聽元素動畫結(jié)束事件,只不過有些兼容 這個(gè)好辦
/**動畫結(jié)束事件兼容**/whichTransitionEvent(){ let el = document.createElement(’span’), transitions = { ’transition’:’transitionend’, ’OTransition’:’oTransitionEnd’, ’MozTransition’:’transitionend’, ’WebkitTransition’:’webkitTransitionEnd’ }; for(let t in transitions){ if( el.style[t] !== undefined ){ return transitions[t]; } } el = null;}2.0 完整示例
控制轉(zhuǎn)動位置和事件通知都找到方法了,接下來開干!
栗子:

完整代碼
<template> <div> <h3>轉(zhuǎn)盤抽獎</h3> <div > <img ref='rotImg' src='http://www.cgvv.com.cn/assets/zhuan.png' alt=''> <div class='center'> <div ></div> </div> </div> <button @click='toDraw' >點(diǎn)擊抽獎</button> </div></template><script>export default { name:’rotaryDraw’, data() { return { rotate: 0, resetRotate: 0, hitId: 1,// 1-10 drawStatus: false } }, async mounted() { await this.$nextTick(); let evenTransition = this.whichTransitionEvent(); let img = this.$refs.rotImg; let that = this; const hitAre = [ ’30M流量包’,’20金幣’,’20M流量包’,’10M流量包’,’5金幣’, ’謝謝參與’,’10金幣’,’50M流量包’,’2金幣’,’100M流量包’ ]; // 監(jiān)聽 動畫結(jié)束 img.addEventListener(evenTransition,tranHand,false); function tranHand() { // 復(fù)位 that.resetRotate = that.rotate > 360 ? that.rotate % 360 : 0; img.style.transition = 'none 0s ease 0s'; img.style.transform = `rotate(${that.resetRotate}deg)`; alert(`抽獎結(jié)果【 ${hitAre[that.hitId - 1]} 】`); that.drawStatus = false } }, methods: { start() { this.$refs.rotImg.style.transition = 'all 3s ease 0s'; this.$refs.rotImg.style.transform = `rotate(${this.rotate}deg)`; }, toDraw() { if(this.drawStatus){ console.log(’正在抽獎中’); return } // 標(biāo)記狀態(tài) this.drawStatus = true /** * 圓盤共 10 份 每份 36度, 停位置(id)度數(shù) (id - 1)*36 * 基數(shù) 3圈 360*4 * this.rotate 當(dāng)前角度 * **/ let reset = 360 * 4; let idx = this.getRandomInt(1,11); // 設(shè)置命中 this.hitId = idx; // 需要多轉(zhuǎn)角度 let addRotate = this.resetRotate > 0 ? 360 - this.resetRotate : 0; // 總共角度 let allRotate = this.rotate + (idx - 1) * 36 + reset + addRotate; // 角度限制 this.rotate = this.setRotate(allRotate); this.start() }, // 遞歸計(jì)算角度 不超過 360*6 setRotate(deg) { let rest = deg - 360; return rest > 360*6 ? this.setRotate(rest) : deg; }, getRandomInt(min, max) { // 向上收 min = Math.ceil(min); // 向下收 max = Math.floor(max); return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值 }, // 動畫兼容 whichTransitionEvent(){ let el = document.createElement(’span’), transitions = { ’transition’:’transitionend’, ’OTransition’:’oTransitionEnd’, ’MozTransition’:’transitionend’, ’WebkitTransition’:’webkitTransitionEnd’ }; for(let t in transitions){ if( el.style[t] !== undefined ){ return transitions[t]; } } el = null; } }}</script><style lang='scss' >.img_rotate{ transform: rotate(0deg);}.round_box{ width: 100%; max-width: 375px; position: relative; overflow: hidden; img{ width: 100%; } .center{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); .pointer{ width: 5px; height: 90px; background-color: #f40; position: absolute; top: -90px; } .pointer::before{ content:’’; width: 0; height: 0; border-top: 15px solid transparent; border-right: 15px solid transparent; border-bottom: 15px solid #f40; border-left: 15px solid transparent; position: absolute; top: -20px; left: 50%; transform: translateX(-50%); } }}</style>3.0 tips
總體來說有幾個(gè)點(diǎn)需要注意
1、動畫開始前上鎖
2、動畫結(jié)束后通知,狀態(tài)復(fù)位
/**比如:基數(shù)3圈 reset 360*3停留位置 第二個(gè) (2 - 1)* 36 = 36總共角度 360*3 + 36動畫停止后,因?yàn)檫€要繼續(xù)旋轉(zhuǎn),所以不可能把角度一直增加,因此需要復(fù)位 360*3 + 36 其實(shí)可以考慮 就轉(zhuǎn)了 36度,然后再增加需要轉(zhuǎn)的角度**/
3、繼續(xù)旋轉(zhuǎn),因?yàn)槲覀冇?jì)算是以 30M流量 為初始值的,所以在此旋轉(zhuǎn) 仍然需要以 30M為起點(diǎn),此時(shí)假設(shè) 現(xiàn)在停留位置是 300度,也就是說 再轉(zhuǎn) 60度,也就回到了初始位置,本人也是按照這個(gè)思路進(jìn)行復(fù)位的。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 不要在HTML中濫用div2. Vue3使用JSX的方法實(shí)例(筆記自用)3. 使用css實(shí)現(xiàn)全兼容tooltip提示框4. CSS代碼檢查工具stylelint的使用方法詳解5. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程6. 詳解CSS偽元素的妙用單標(biāo)簽之美7. html清除浮動的6種方法示例8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. JavaScript數(shù)據(jù)類型對函數(shù)式編程的影響示例解析10. 利用CSS3新特性創(chuàng)建透明邊框三角

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備