vue實現tab切換的3種方式及切換保持數據狀態
一、v-show控制內容切換
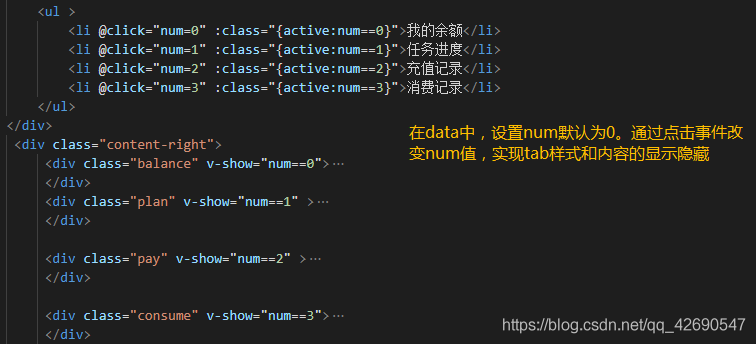
1.簡單版原理:用點擊事件改變num值作為開關,控制tab樣式和內容顯示隱藏。

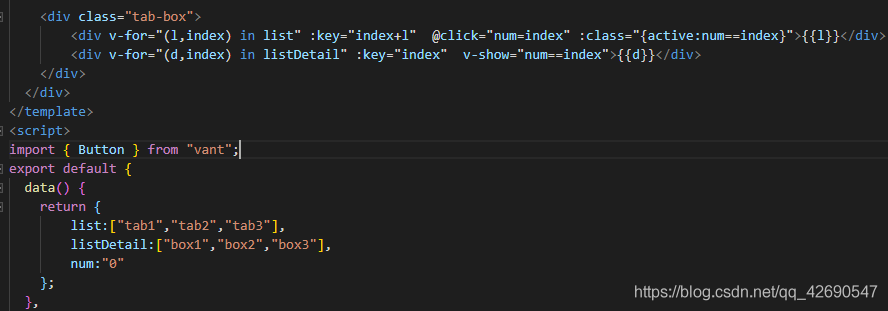
2.數據渲染原理:主要利用v-for綁定的index來控制,跟上面差不多。

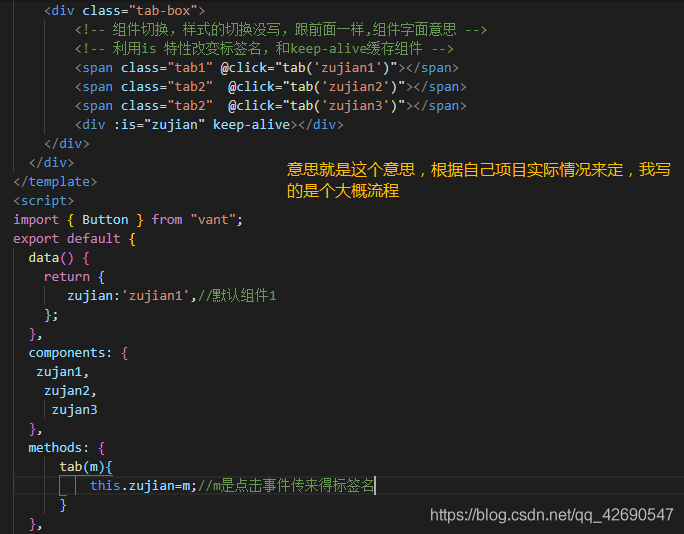
二、組件切換。
1。知識點主要是vue中is的特性,和keep-alive緩存

三、路由切換。(對地址欄和數據請求友好)
通過router-link實現。

頁面做tab切換,由于組件每一次切換都會重新實例化組件,我們想要頁面不論怎么切換都仍然保持tab里面的內容不會刷新,減少頁面重新渲染以及減少請求
實現方法:使用<keep-alive></keep-alive>包裹組件
<el-tabs v-model='activeName' @tab-click='handleClick'> <el-tab-pane label='記錄'> <keep-alive> <child1 v-if='isChildUpdate'></child1> </keep-alive> </el-tab-pane></el-tabs>
列表頁面跳轉詳情 ,列表頁面保持上一次操作狀態
通過是否加載router-view 和路由元meta設置頁面是否需要緩存來實現


router-view嵌套多層的話,可能要設置多層,然后通過beforeRouteLeave監聽路由離開,設置是否緩存

//從其他頁面跳轉不需要緩存頁面 從詳情頁面回來則需要緩存
總結到此這篇關于vue實現tab切換的3種方式及切換保持數據狀態的文章就介紹到這了,更多相關vue tab切換方式內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. 解決Android Studio 格式化 Format代碼快捷鍵問題2. 完美解決vue 中多個echarts圖表自適應的問題3. 在Chrome DevTools中調試JavaScript的實現4. Springboot 全局日期格式化處理的實現5. SpringBoot+TestNG單元測試的實現6. Java使用Tesseract-Ocr識別數字7. vue實現web在線聊天功能8. JAMon(Java Application Monitor)備忘記9. IntelliJ IDEA設置自動提示功能快捷鍵的方法10. Python使用urlretrieve實現直接遠程下載圖片的示例代碼

 網公網安備
網公網安備